[PR]ninoyaのワードプレステーマ「New Standard」は汎用性抜群!商用サイトにもブロガーにも優しい設計の秘密とは?

どうも!ワードプレスのテーマに目の無い@xi10jun1です。
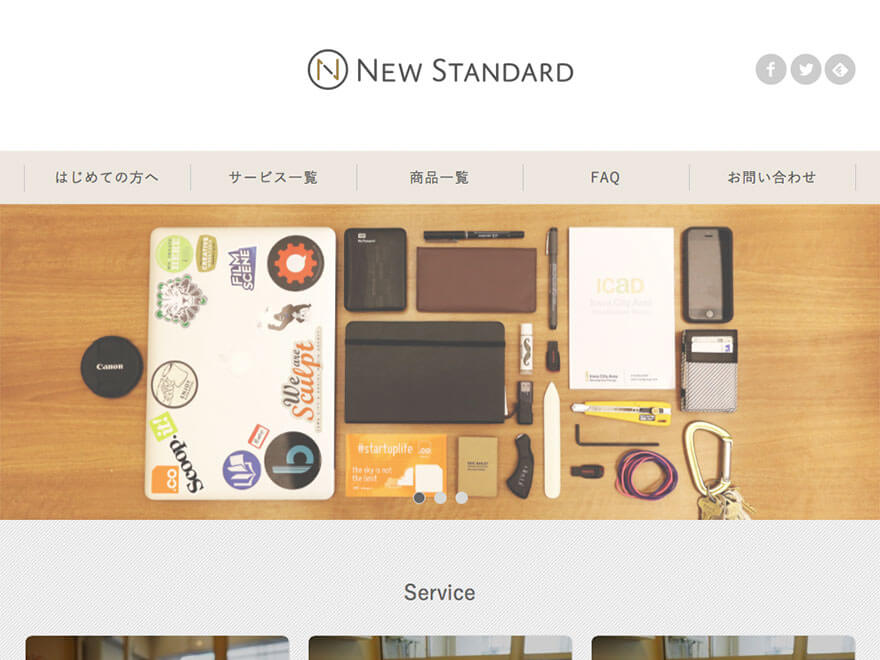
今このブログで使用しているワードプレステーマなんですが、なかなかスタイリッシュでしょ?このワードプレスのテーマは「New Standard」と言いまして、サイトの設計、使いやすさ、ビジュアルがとても気に入ったので当ブログで採用しました。
今回はこの「New Standard」について、気に入ったポイントや使い方、汎用性について網羅していきます!
「New Standard」の販売元:株式会社ninoyaについて
まず、このテーマの販売元を紹介します。
- 会社名:株式会社ninoya
- URL:https://ninoya.co.jp/
- 事業概要:web集客コンサルティング、キャリア&ライフコンサルティング
今どきのウェブ系の会社ってのは、ワードプレスのテーマを自社で構えるんですなぁ。
僕は面識がないんですが、ライター・ブロガーとして活躍されている「けいろー(@Y_Yoshimune)さん」が、同社の公式サイトのブログを書かれています。
「New Standard」のコンセプト:初心者向け
この「New Standard」というテーマをブログに設定している間に気付いたんですが、とても楽~に設定できるようになっています。使い方は後述しますが、設定のための動作はコピペやボタンのクリックがほとんどなんです。
いわゆる、PHP・CSSの編集といった作業はほとんど必要ありません。
ワードプレスのテーマって、変なところでPHPやCSSなどの編集が必要なことがあって、なかなか初心者だと敷居が高い面もあります。しかしこの「New Standard」は、そのような専門的な編集作業をできるだけ省くようにした、とても親切な設計がなされています!
「New Standard」の機能
では、ここから「New Standard」の機能について解説していきます。
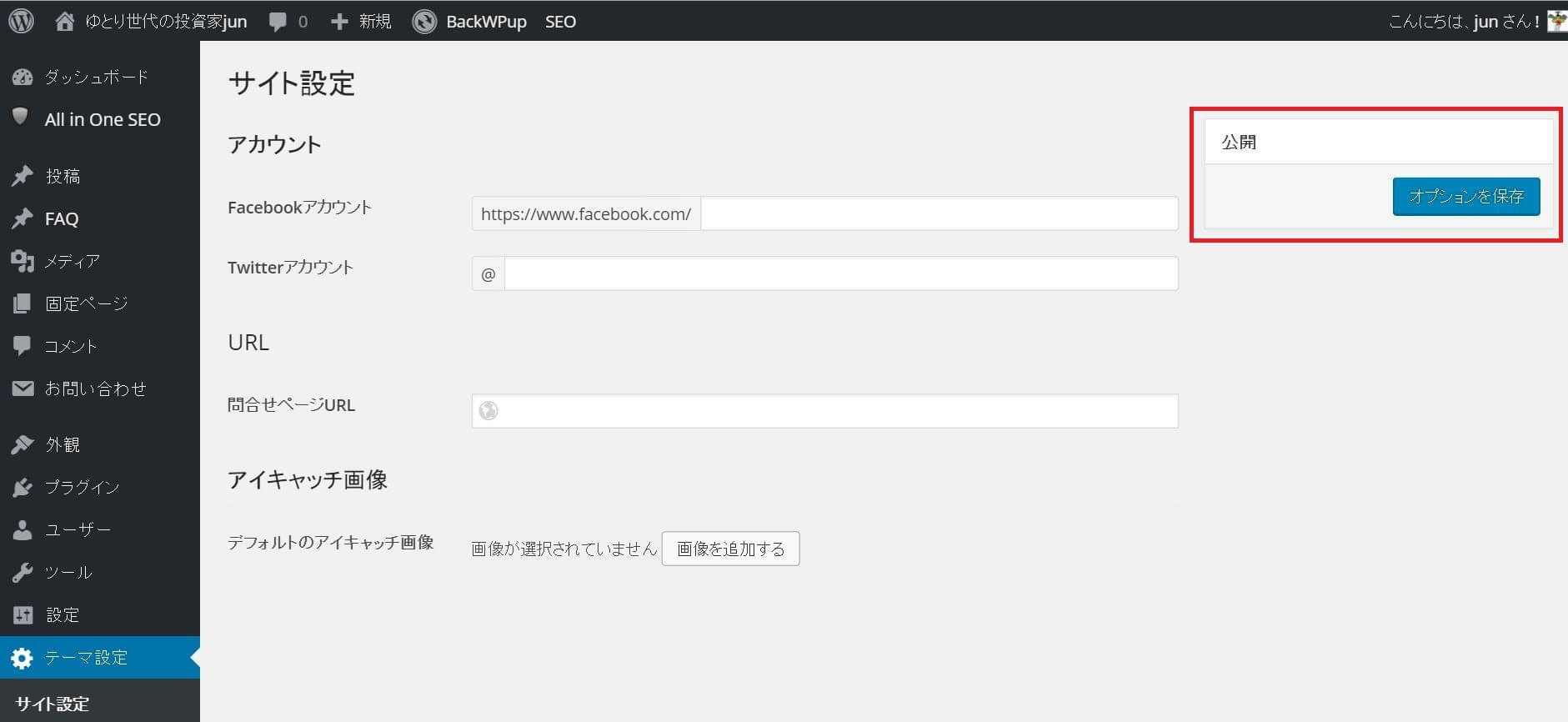
「New Standard」をテーマにアップロードし、ダッシュボードにある「テーマ設定」から各種設定をしていきます。
サイト設定

アカウント
アカウントは、各種SNSアカウントの設定です。フェイスブックのURLと、ツイッターアカウントの@以下の部分を入力することで設定完了です。これはヘッダー部分に表示されます。
URL
URLの「お問い合わせURL」は、後ほど作成するお問い合わせボタンのリンク先として設定します。
アイキャッチ画像
アイキャッチ画像は、SNSなどにシェアされた時に、表示されるアイコン画像を設定できます。個別記事にアイキャッチ画像が設定されていない場合に、こちらで設定した画像が自動的に適用されます。
表示設定

続いて表示設定です。
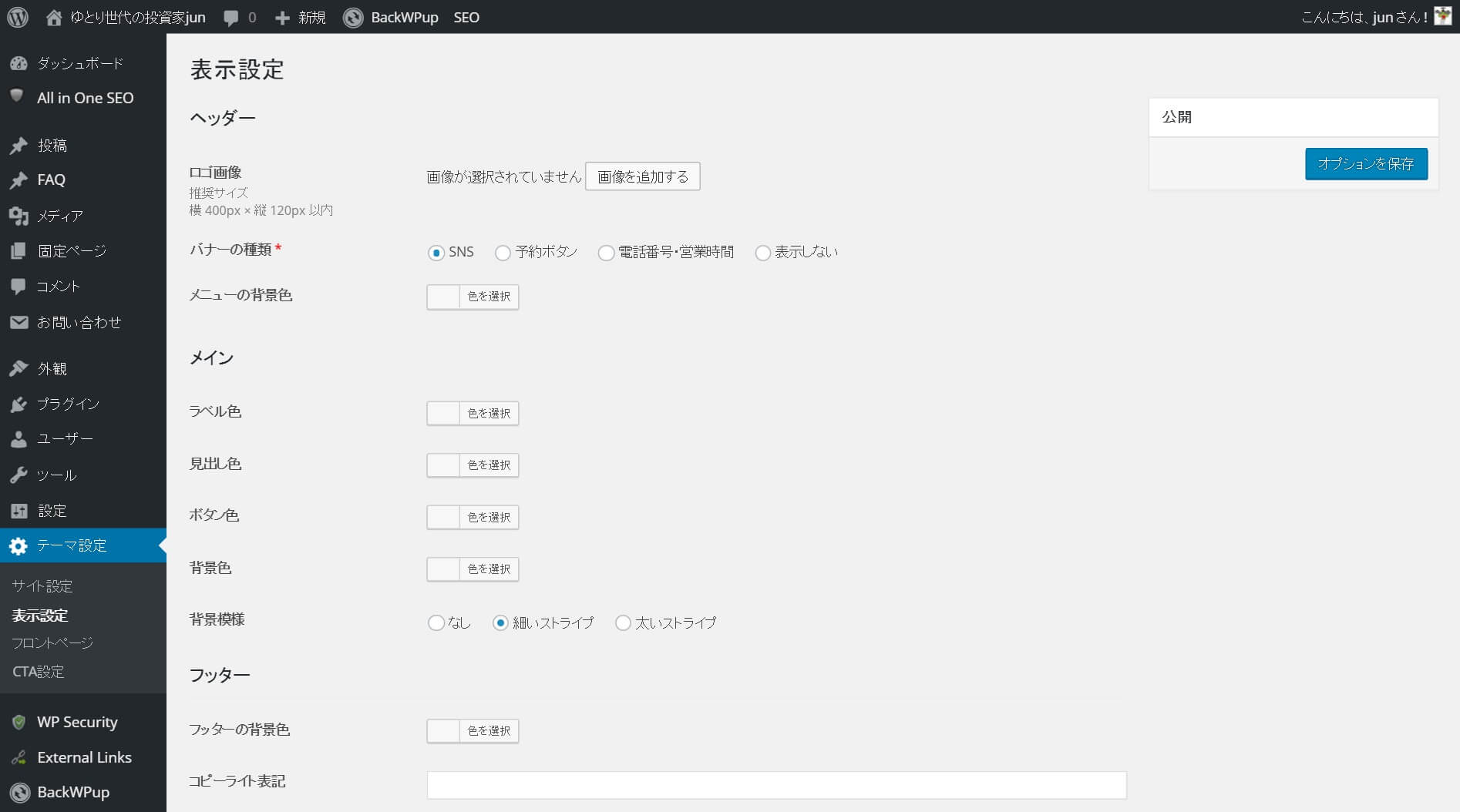
ヘッダー
ヘッダー部分の編集です。
「ロゴ画像」で画像を指定することによって、ブログタイトル名を画像に変更できます。

↓

バナーの種類は、ヘッダー横に、「(サイト設定で設定した)SNSボタン」、「予約ボタン」、「電話番号・お問い合わせボタン」、「表示しない」を選択できます。
メニューの背景色は、文字通り、メニューの背景色を変更できます。
メイン
メインは、ラベル色(タグなどの色)、見出し(h3などの文字)色、ボタン色、背景色といった、ヘッダー下以降のメインコンテンツの色を編集できます。背景模様は、背景に波線のような模様を付ける機能ですね。
色なんかは特にそうなんですが、通常のテーマだとCSSで編集しなければならない部分です。「New Standard」なら手軽に変更できて楽チンです!
フッター
フッターの背景色は文字通り。
コピーライト表記は、フッターの下に表示される著作権の表記ですね。
「Copyright ©サイト名, all rights reserved」と入力しておけばOKです。
フロントページ
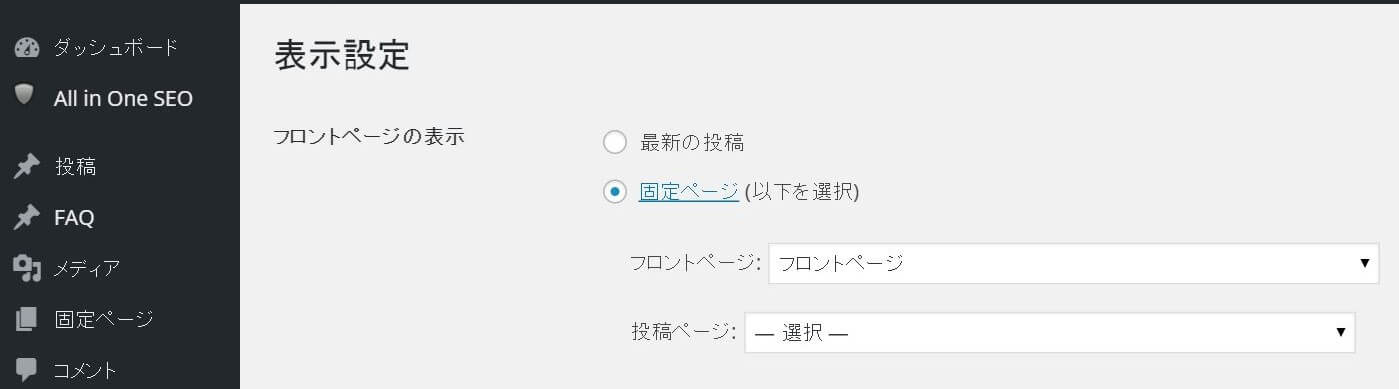
※フロントページを編集する前に、設定→表示設定にアクセスします。

フロントページの表示の設定を、固定ページにチェックを入れ、フロントページを選択して保存します。これを設定し忘れると、「New Standard」のフロントページ設定が適用されません。
「New Standard」のフロントページの設定は、サイトのトップページのレイアウトを変更できます。

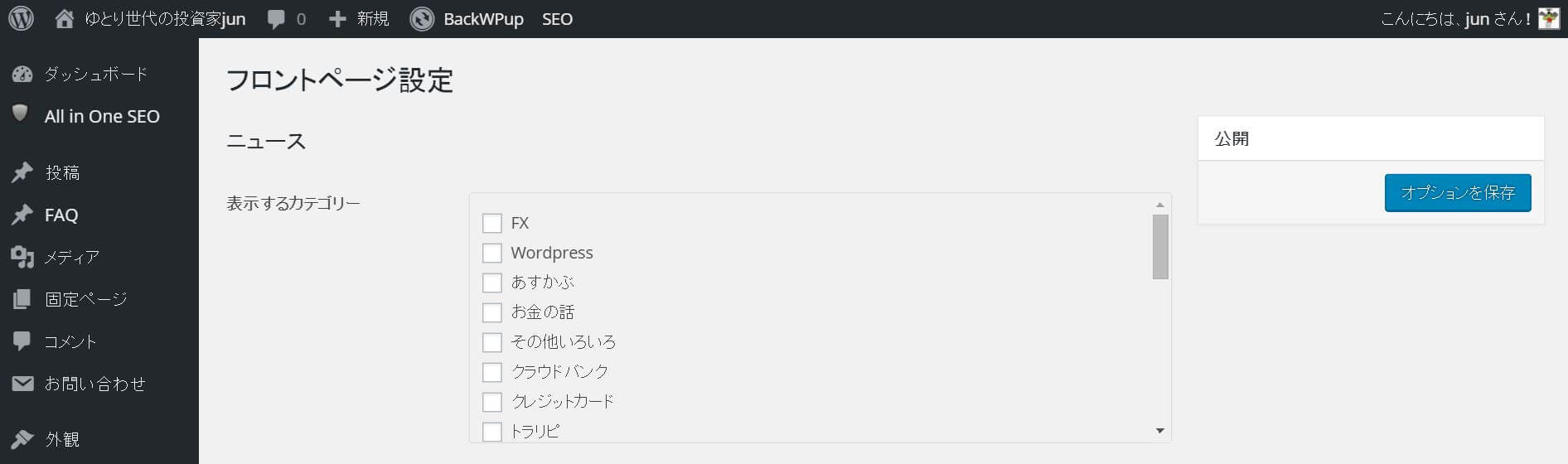
ニュース
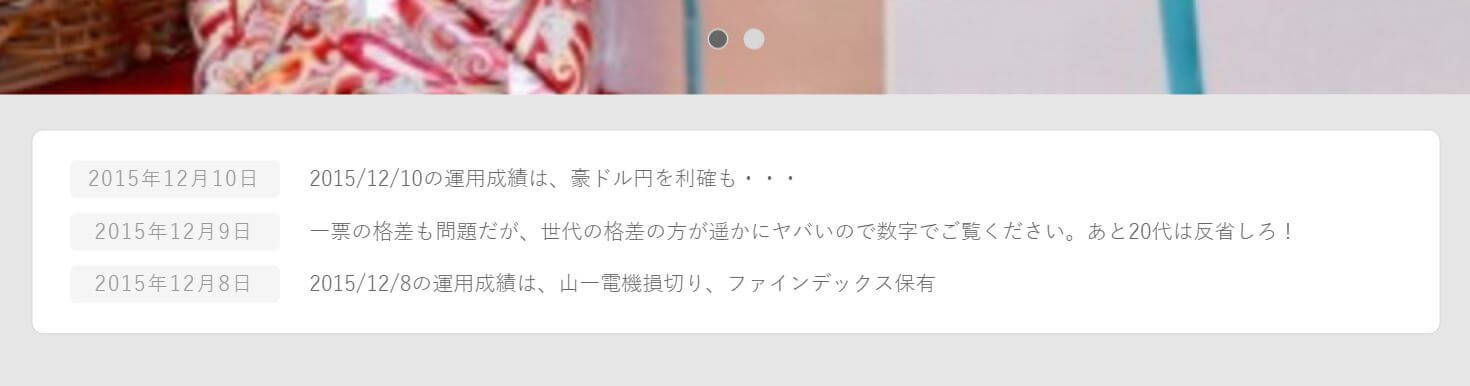
ニュースは、サイトの更新情報をフロントページに表示させることができます。

カテゴリーを選んで保存すると、このように最新情報として表示させることができます。サイトからのお知らせ蘭として利用できますね。
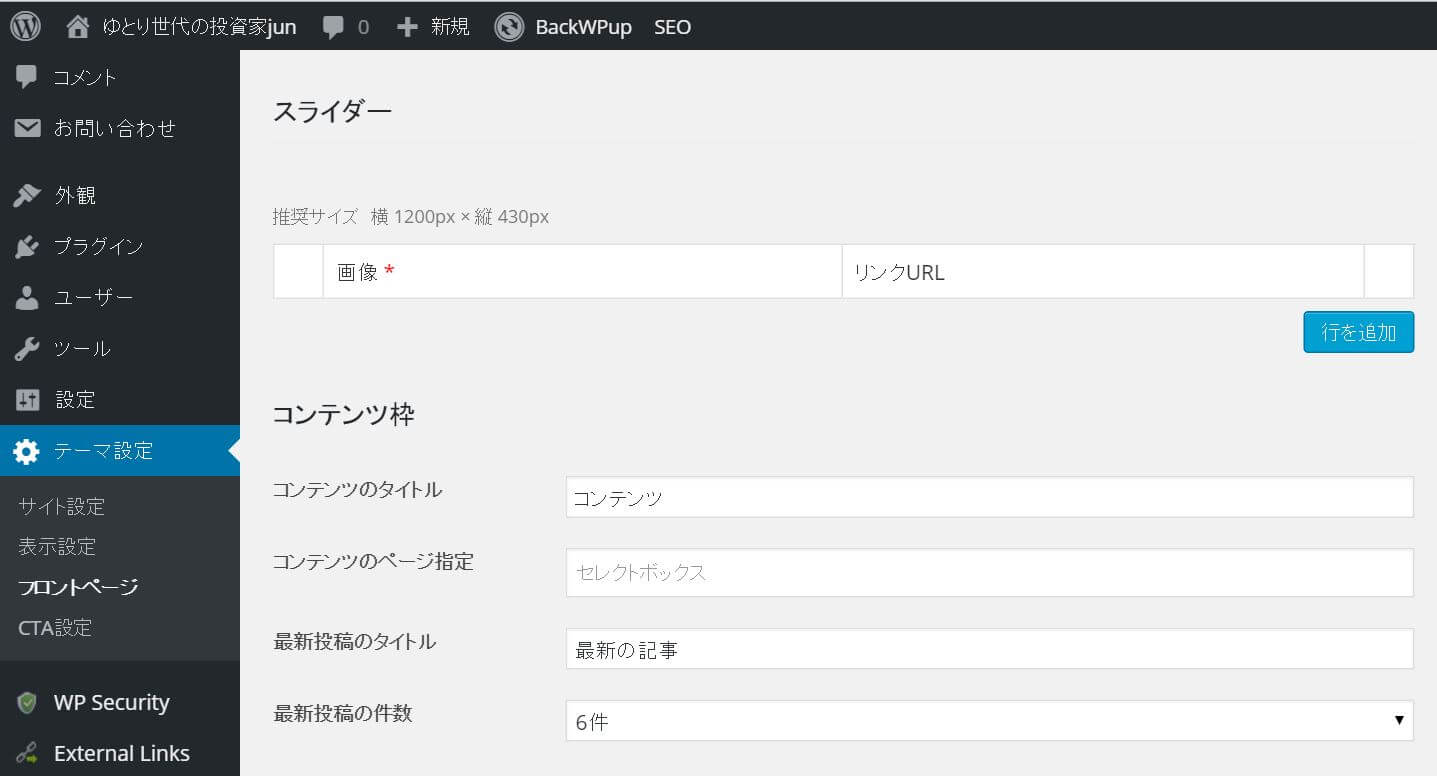
スライダー

スライダーは、フロントページにスライダー画像を表示させることができます。
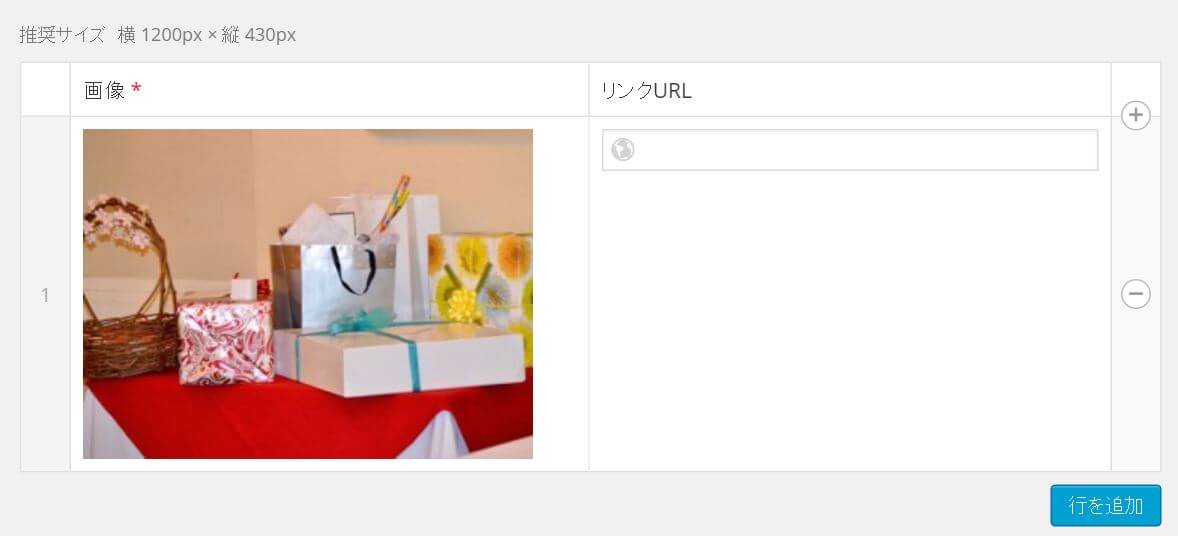
「行を追加」をクリックするとメディアライブラリが開くので、そこから画像を選択します。

枠内に画像が表示されたら、リンクURLで画像をクリックしたときのリンク先を指定できます。画像を変更するときは、枠内右側にあるマイナスボタンを押すことで削除できます。
スライダー画像を追加するときは、枠内右側にある+ボタン、または「行を追加」をクリックすることで、追加していくことができます。

場所はメニュー直下ですね。
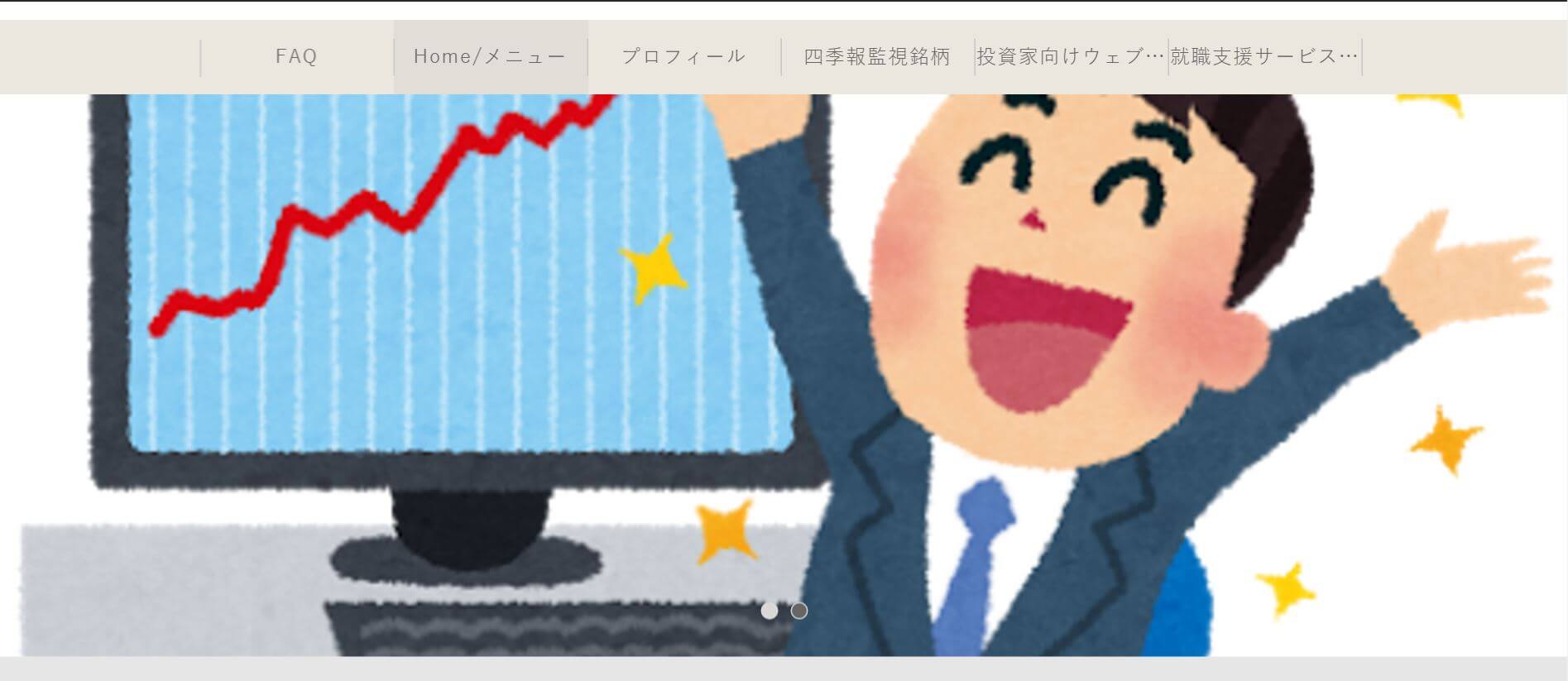
このように、とても簡単にスライドショーを表示させることができます。これ、プラグインで実装しようと思うとなかなか難しい設定になりますし、画像にリンクも貼れるので、オススメ商品などの訴求力は抜群でしょう!
コンテンツ枠
コンテンツ枠は、ニュースの下に表示される記事の列ですね。
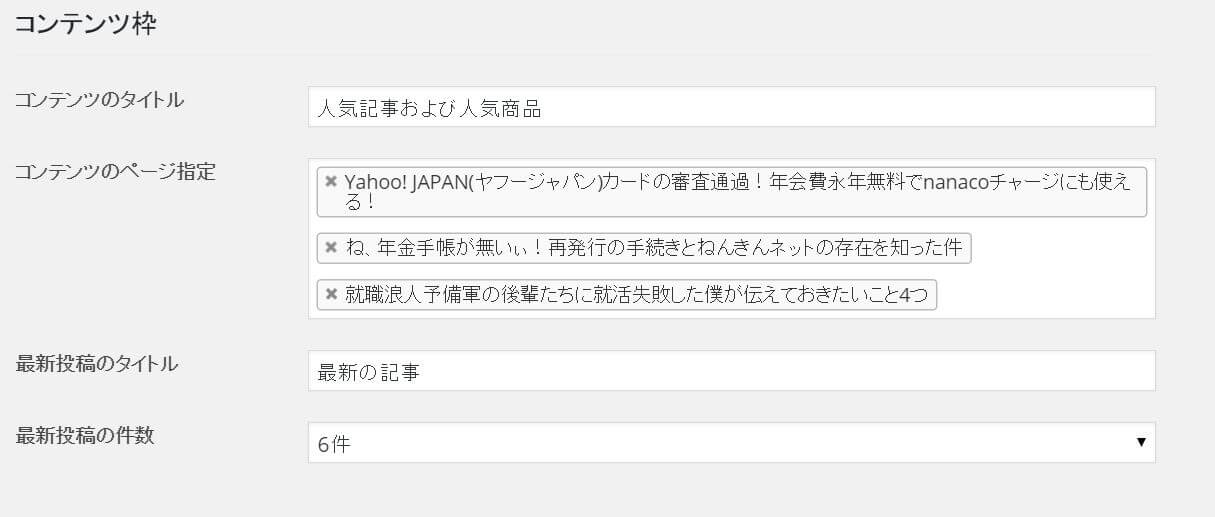
コンテンツのタイトルで、表示させたいコンテンツ全体の名前を指定します。例えば人気商品、人気記事といった感じのタイトルにできます。
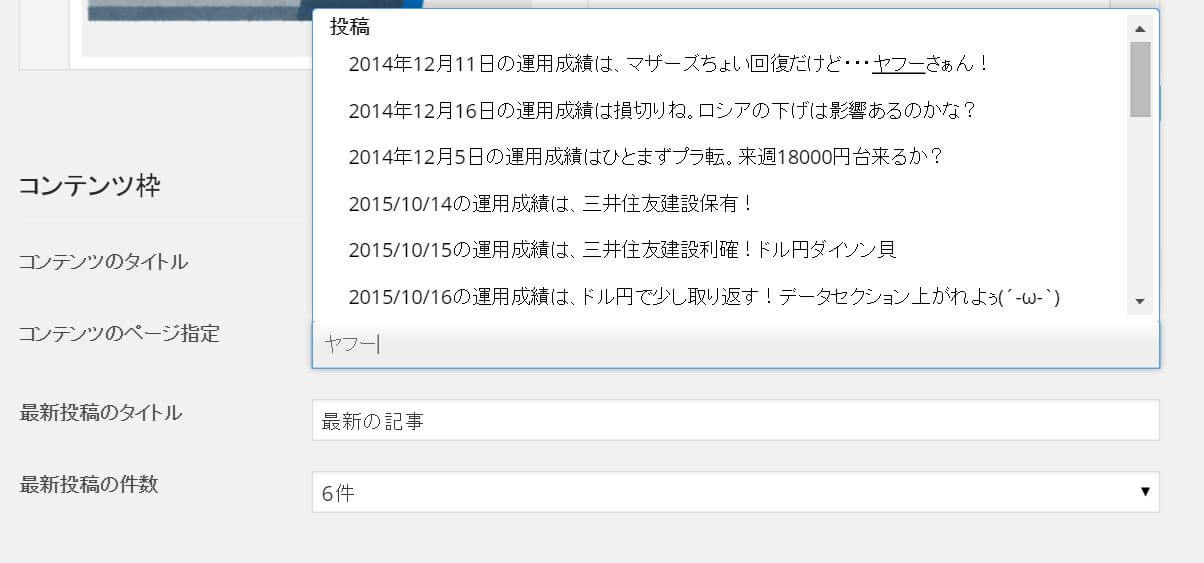
そして、コンテンツのページ指定で、アクセス先を指定します。

フォームに文字を入力すると、その文字を含む投稿記事が一覧で表示されます。ここから表示したい記事を選択します。

このように、いくつも指定できます。
最新投稿のタイトルは、コンテンツのまた下に表示されます。
最新投稿の件数から表示件数を選んで、設定します。

「New Standard」のコンテンツは3列表記になるように設計されているので、3の倍数で記事を選択すれば、レイアウトが綺麗になり、見栄えがよくなります。
人気のある商品や人気の高いブログ記事をピンポイントで表示させることができるので、とても機能的!
CTA設定
最後に、CTAの設定です。
CTAは「Call To Action(コールトゥアクション)」の略称で、行動を促すためのコンテンツとなります。「お問い合わせはこちら」などと書かれたボタンがありますが、アレがそうです。

それをこちらで設定することが可能になっています。
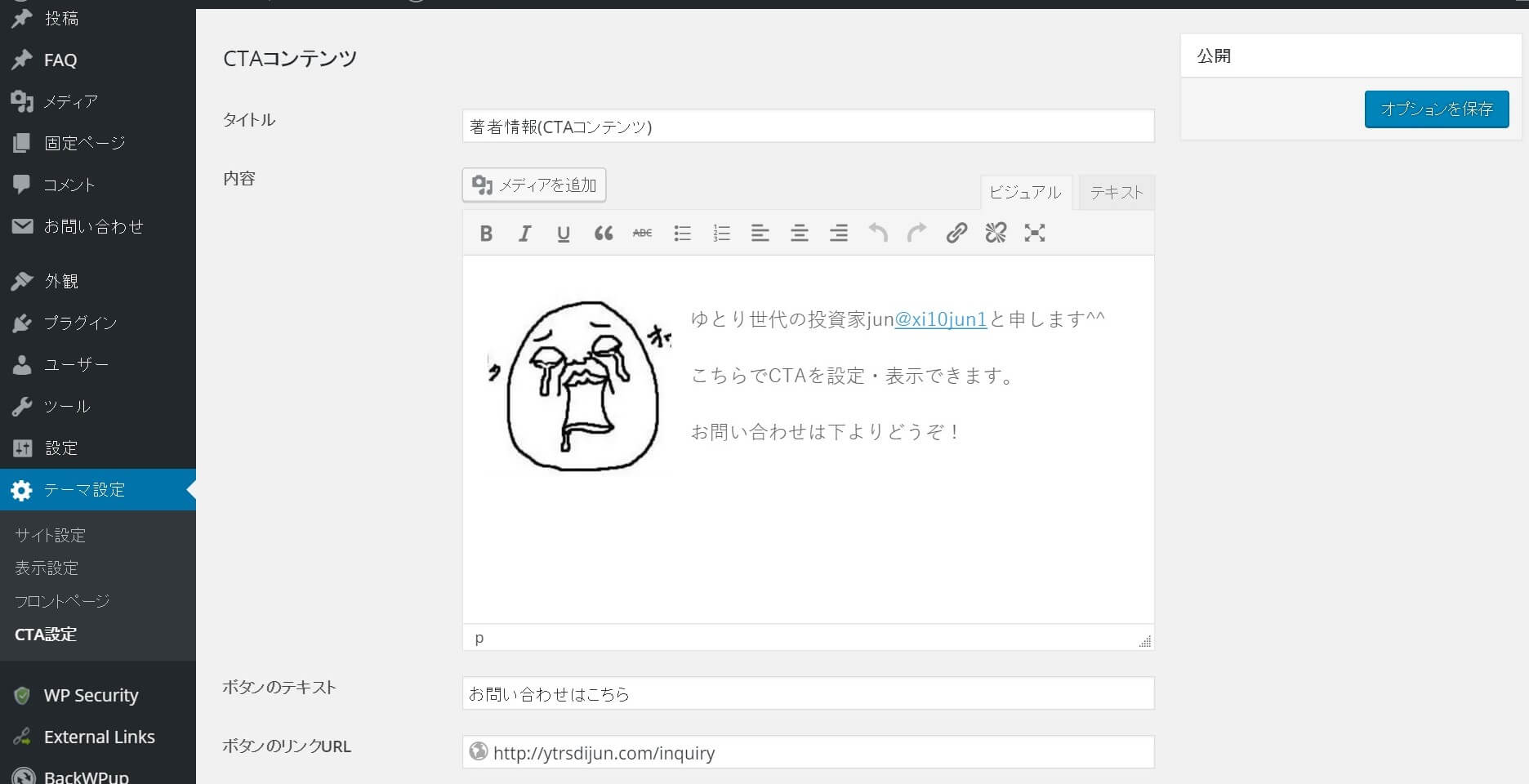
タイトルと内容を編集し、ボタンのテキストと、ボタンをクリックしたときのリンク先を入力すれば準備OKです。
そしたら、一旦記事の編集画面に行きます。

「New Standard」では、ブログページ設定項目が追加されています。ここにあるCTAコンテンツで「表示する」にチェックを入れることにより、投稿記事の下にCTAが表示されます。

今回は分かりやすく「著者情報」としましたが、お問い合わせの他、メルマガの登録、アフィリエイト商品の紹介などにも使用することが可能です。
FAQ
続いて、FAQです。FAQはいわゆる「よくある質問」を設定できる項目です。これは「New Standard」の目玉機能とも言えます。

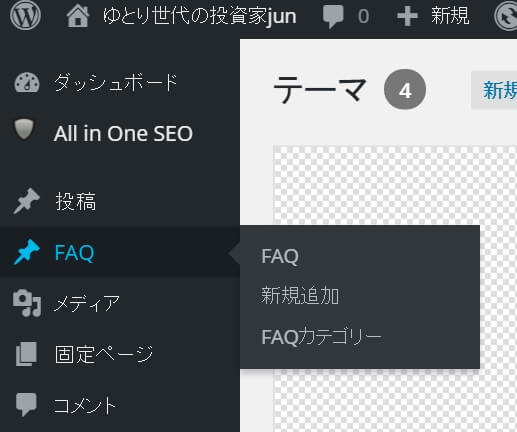
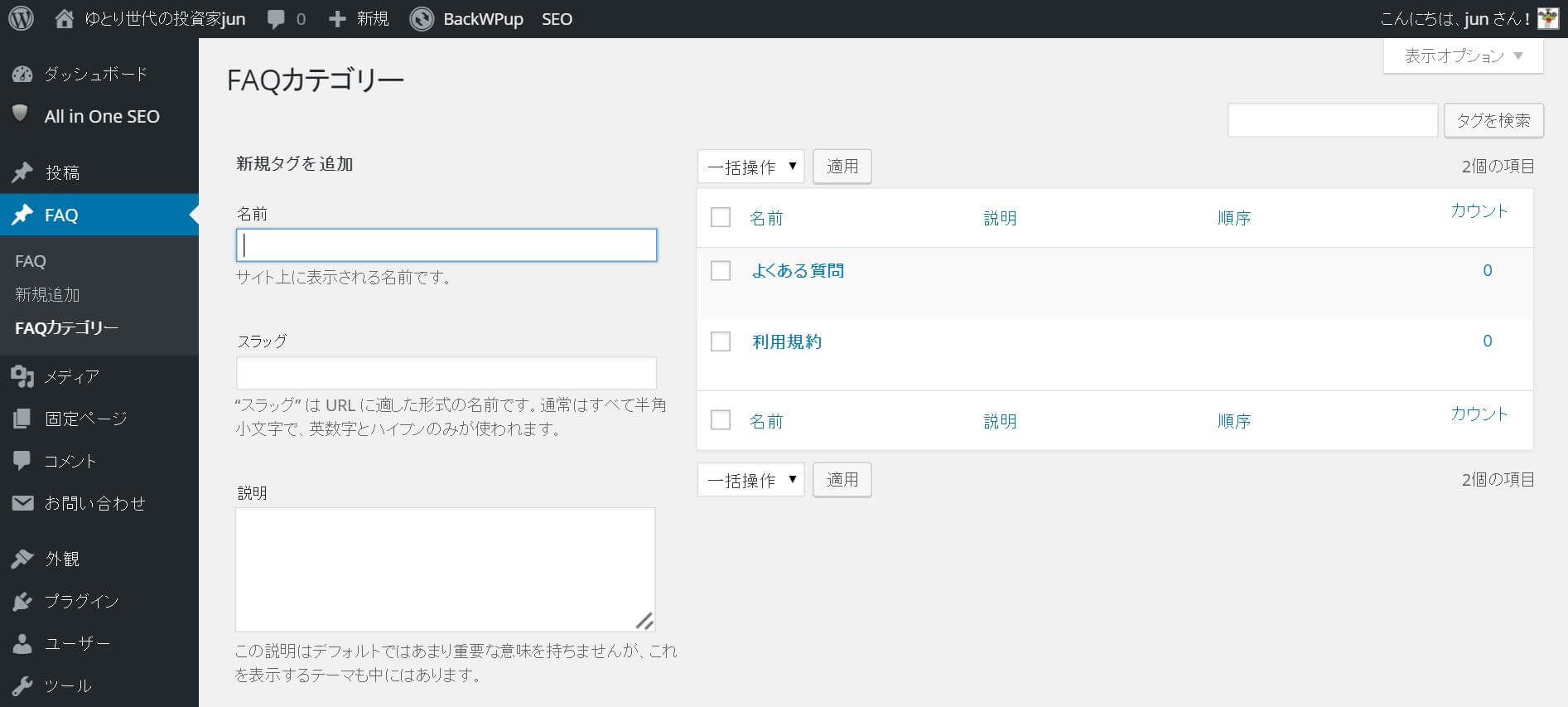
ダッシュボード左側のメニューから、まずはFAQカテゴリーに進みます。

FAQカテゴリーはよくある質問の中でカテゴリーごとの質問を作成することができます。画面のように、通常のカテゴリー作成と同じ要領で作成することが可能です。
例えば、製品のカテゴリ(洋服、雑貨)ごとによくある質問を設けることができます。
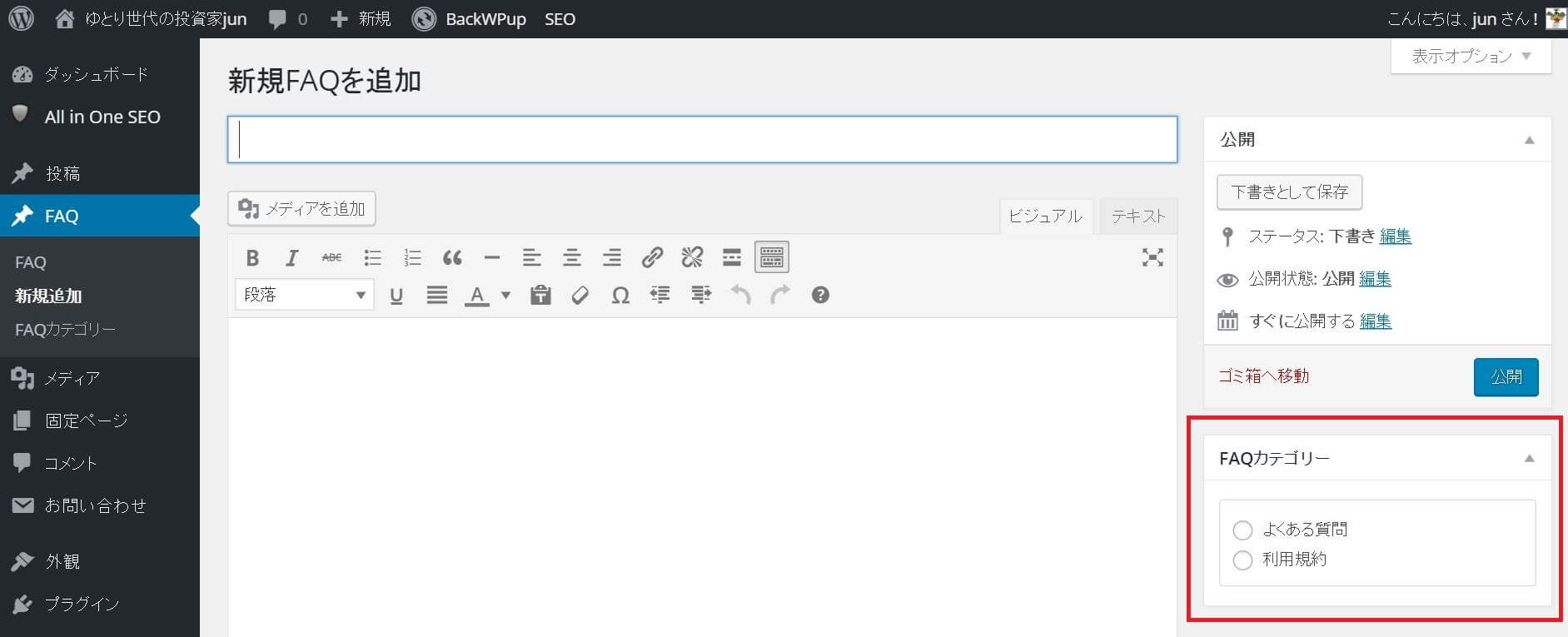
カテゴリーを作成したら、次は質問項目と回答を作成しますので、新規追加に行きます。

タイトルによくある質問、編集フォームに回答を編集していきますが、画面右側に、はじめに作成したFAQのカテゴリーが表示されています。
作成したカテゴリーにあわせてチェックを入れることで、この質問と回答がそのカテゴリーに含まれます。

設定が完了すると、このようになります。カテゴリーが言わば見出しのようになるわけですね。FAQ記事を作成して該当のカテゴリーに属させることで、手軽に「よくある質問」が作成可能なのです。
なお、FAQはダッシュボード→外観→メニューからメニューに組み込むことが可能です。
サイドバー(ウィジェット)
最後にサイドバー(ウィジェット)です。
「New Standard」での主な機能は次の三つです。
プロフィール
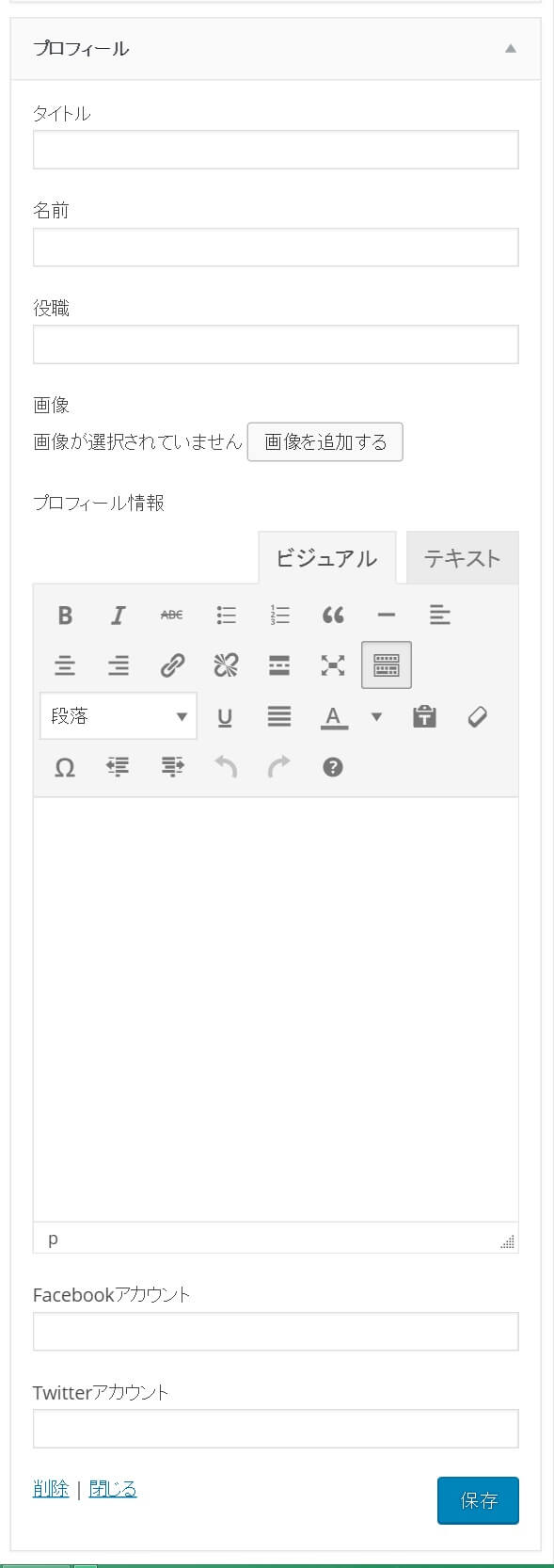
プロフィールは「New Standard」専用のウィジェットを使うことで、綺麗に仕上がります。

役職のところはご自身の職業を書いておきましょう。
Facebookアカウントはhttps://www.facebook.com/○○の「○○」の部分を、Twitterアカウントの部分は@以下のアカウント名をそれぞれ入力します。

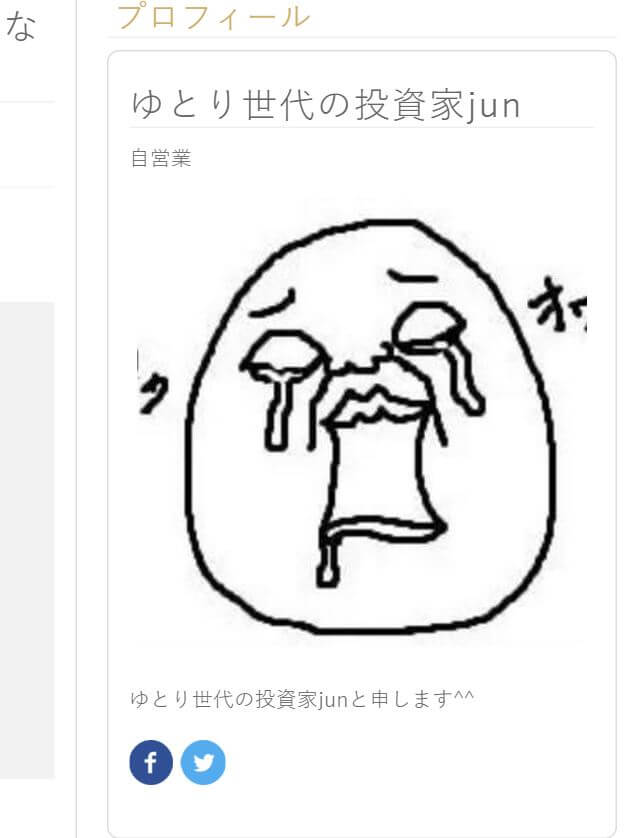
このようになります。シンプルで分かりやすいですよね。
会社概要・お問い合わせ

文字通り、会社の概要とお問い合わせボタンを設定できます。
チェックを入れれば、

このように表示されます。予め、サイト設定のお問い合わせ用のURLを入力しておいてください。
告知

最後は、告知です。これは「New Standard」独自の機能ですよ!
告知したい内容を画像の通り入力し、該当するURLがあればそれを入力します。

するとこのようになり、告知タイトル以下が全てリンクとなります。
同じウィジェットの「テキスト」を使って、わざわざ<a href="URL"></a>でリンクを作らなくていいので便利ですね!イベント情報の告知や、ブログ記事の予告など、使い勝手は多そうです。
追記:ninoya公式動画
ninoya公式YouTubeアカウントにて、「New Standard」の使い方を解説した動画がアップロードされていましたので、こちらでも動作をご覧ください。
「New Standard」の今後に期待したい点
「New Standard」はまだできたばかりのテーマですので、いくつか気になる点もあります。
- 固定ページにサイドバーを設定できない
- メニューが最大6つまでしか設定できない
- ヘッダー領域の背景色、文字の大きさなど、サイト設定で変更できる箇所が増えて欲しい
- サイト設定などで、head領域にグーグルアナリティクスやGoogle Search Consoleなどのコード・メタタグが、(コピペで)簡単に設置できるようになるともっと分かりやすくなる
現状、僕が使った限りですと、こんな感じですね。
これまで書いてきた通り、「New Standard」の各種設定は、ボタンのクリックやコピペといった簡単な作業が主です。今後のバージョンアップも、使用者の負担にならない設計になると思われますので、より機能面の拡充を期待したいですね。
まとめ:商用・ブログ用でも使える!まさに「New Standard」!
このテーマは初心者向けに設計がなされていますが、厳密には「ワードプレスを使い始めてちょっと慣れてきた初心者向け」ではないかと思います。ワードプレスを初めて触る人はまず無料のテーマを使いますが、時間が経つにつれ、PVが伸びない、商品が売れない、などいろいろ限界も見えてきます。
「New Standard」なら、その限界に対しての応用力があると思います。FAQやCTAが簡単に作成・設定できるあたり、プロのウェブ集客・コンサルティング会社らしい、使用者目線の設計が見て取れます。
商用サイトとしては、「New Standard」でこんなことが期待できます。
- 会社情報、お問い合わせ、よくある質問などを全部まとめて楽~に設定可能!
- 商品販売のほか、メルマガなどの成約数をCTAを使って上げられる!
- 一度設定すれば、ワードプレスのサイト設定に時間を取られにくい!
ブログとしては、「New Standard」でこんなことが期待できます。
- PHPやCSSの編集で手間暇がかからない!ブログ執筆に集中!
- CTAを使いこなせば、ブログからのお問い合わせへ自然に誘導できる!
- 使いようによっては人気記事を読ませることもできてPVもアップ!
「New Standard」のお値段と特典(クーポンコード)
散々書いてきた「New Standard」ですが、肝心のお値段になります。
と、その前に一つだけお知らせです。
当ブログから「New Standard」を購入される方限定で、特典がございます!
ズバリ!10%引きのクーポンコード!
なかなかありませんよ!クーポンコードで買えるテーマなんて。
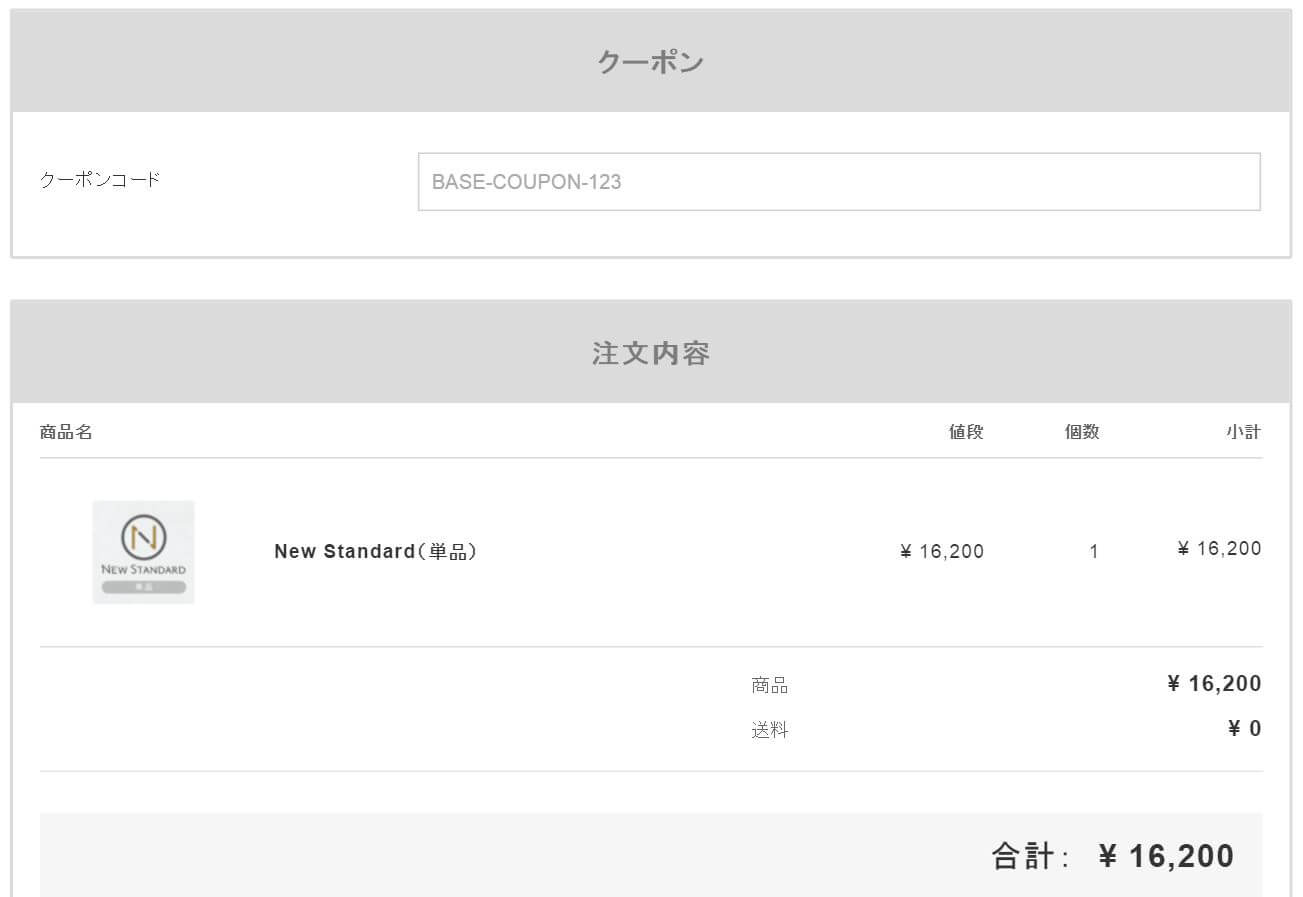
引用元:New Standard(単品)購入時決済画面より
「New Standard」の購入はBASEから行われます。その際、画像内の「クーポンコード」の入力フォームをこちらの決済画面で入力することで、10%引きで購入することができます!
そして、各種料金はこちらになっています。
- New Standard(単品):16,200円→10%引きクーポンで14,580円
- New Standard(はじめてセット):70,200円→10%引きクーポンで63,180円
- New Standard(あんしんセット):108,000円→10%引きクーポンで97,200円
- New Standard(こだわりセット):192,000円→10%引きクーポンで172,800円
単品で購入された場合は、テクニカルサポートは付いていませんのでご注意ください。テクニカルサポートは「はじめてセット(サポート期間は6か月)」「あんしんセット(サポート期間は6か月)」「こだわりセット(サポート期間は3か月)」購入時のオプションサービスとなっています。テクニカルサポートの後付け販売はありません。
個人・あるいはブロガーとしてみると、少しお高いかもしれません。
ですが、通常のテーマの相場が7,000円~8,000円くらいで、そこにプロのウェブ集客コンサルティング会社としてのノウハウも加味されていることも踏まえると、納得のお値段ではないでしょうか?
そして、お待たせしました!
肝心の10%引きのクーポンコードはこちらです。
TWNSD5CE
こちらを購入時の決済画面にコピペなどして入力してください!
そして、ご購入は下記「New Standard」公式ページ商品一覧よりお選びください。
https://newstd.net/items
~注目:M&Aマッチングサービス~
現在、景況感の悪化に伴い、M&Aマッチングサービスで事業やサービス、メディアを売却する動きが出ています。下記記事に詳細をまとめましたので、資金繰りの案としてご検討ください。
→[2020年最新版]事業や資産の売却(資金繰り)に使えるM&A(事業継承)マッチングサービスまとめ
スポンサーリンク