右クリック禁止のサイトでソースコードと要素の検証を表示させる卑劣な方法

右クリック禁止のサイトってありますよね。
カチカチやっても全然右クリックのメニューが出てこないサイトです。
あれはちょっとしたコードを書き込むだけで簡単に設定できるのですが、実は抜け穴があります。
本当なら、(JavaScriptの機能で禁止にしているので)ブラウザの設定でScriptを実行しないようにすれば問題なく右クリックできるそうが、いちいち変えるのは面倒です。
知ってる人は知っている方法ですが、今回はそれをまとめてみたいと思います。
ソースコードと要素の検証
ソースコードはご存知の通り、サイトを構成しているコードがズラズラと出てくるあれです。
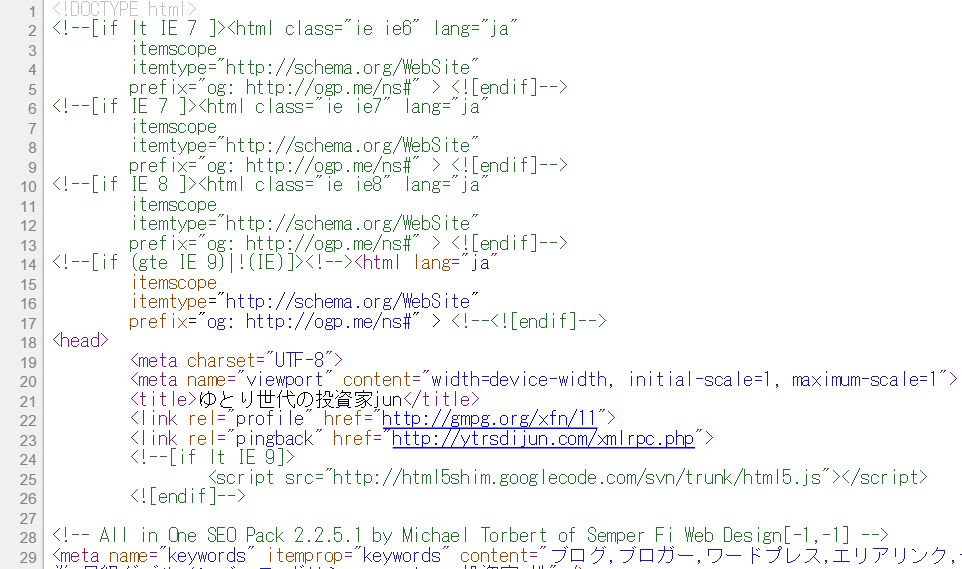
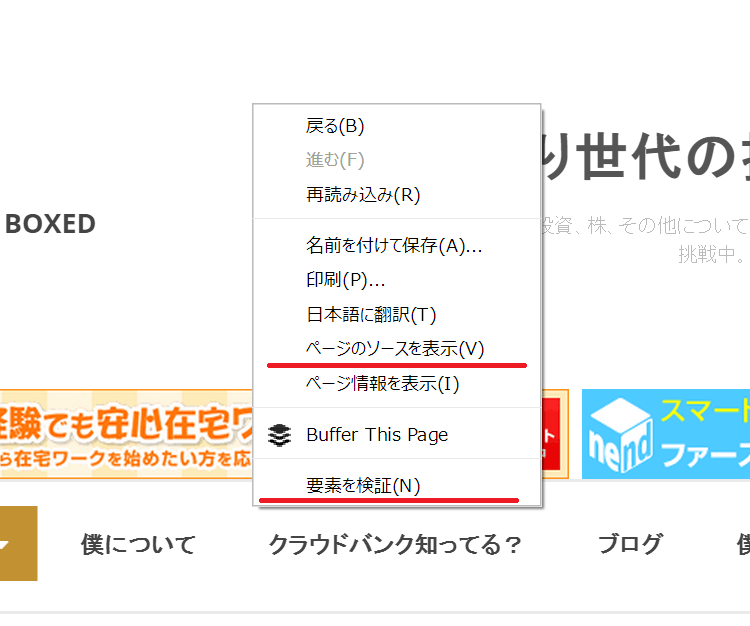
右クリックして「ページのソースを表示」をクリックしてソースコードを表示させます。
こうなりますね。
次に要素の検証です。要素の検証とは、サイトのソースコードを編集して、一時的に今表示させているサイトのレイアウトなどを変更できる機能です。
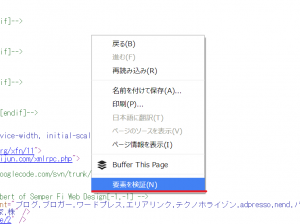
先ほどの右クリックのメニューから下にある「要素の検証」をクリックします。
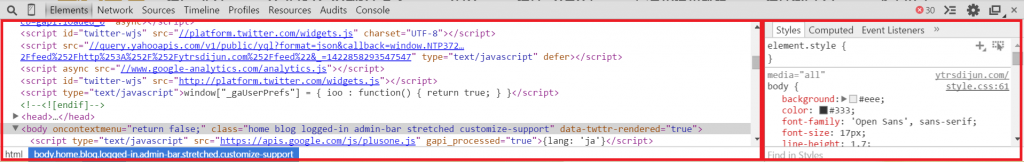
これですね。画面の下側に出てきます。
左側が現在表示しているページのソースコード、右側がCSSです。
ここでレイアウトなどを編集すると、このページ内でだけ実際の表示やレイアウトなどを変更することができます。サイト内のコードを変更する前に、この要素の検証で予め疑似編集しておけば、本番の編集が楽になるんですね。
普通は右クリックですぐ使えるのですが、右クリックを禁止しているサイトだとそもそもそれができないので、要素の検証を表示させることができないんです。
なので、ここである方法を使って、ソースコードおよび要素の検証を表示させる方法を解説していきます。
ソースコードを表示させる卑劣な方法
ソースコードの表示は簡単です。
まず、ブラウザ上部のURLを確認します。次に、そのURLの先頭に次の文字をくっつけてください。
view-source:URL
僕のサイトだと「view-source:https://ytrsdijun.com/」となります。
ここにアクセスすれば、右クリック禁止でもソースコードが表示されます。
これは簡単ですね。
卑劣な方法で要素の検証を表示させる
次に、要素の検証を表示させます。
上の方法でソースコードの画面を表示させたら、その画面で右クリックします。
実は、このソースコードの画面では右クリック禁止が効かないのです。そしたら次に要素の検証を出します。
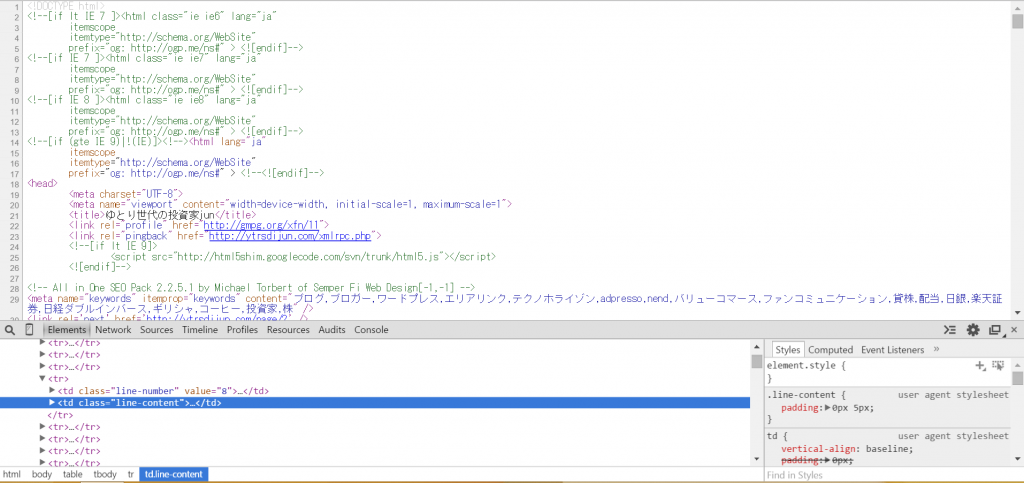
次に、要素の検証を表示させたまま、URLにある「view-source:」を消して、エンターキーを押して該当ページにアクセスします。
これで右クリック禁止のサイトでも要素の検証が表示されます。
右クリック禁止をかいくぐったあとの注意点
右クリックを禁止しているサイトがたまにありますが、まぁ、気休めにしかなりません。こうした方法を知っている人にとってはこうやって検証されてしまいます。
僕は自分のブログの編集とか、ワードプレスのテンプレート名なんかを確認するのに使っています。
最後に一言だけ。
これはあくまでもサイトを検証するための方法なので、何かサイトに危害を加えるような目的のために利用をしてはいけません。
~注目:M&Aマッチングサービス~
現在、景況感の悪化に伴い、M&Aマッチングサービスで事業やサービス、メディアを売却する動きが出ています。下記記事に詳細をまとめましたので、資金繰りの案としてご検討ください。
→[2020年最新版]事業や資産の売却(資金繰り)に使えるM&A(事業継承)マッチングサービスまとめ
スポンサーリンク