BuddyPressの設定方法と使い方(有料テーマ購入時のアップロード編)

どうも!ペン回しの得意な@xi10jun1です。
とうとうこの記事を書くときが来ました。
既に分かるんです。めっちゃくちゃ長~い記事になることがっ!
BuddyPressでコミュニティサイトを作る方法を紹介!
余計な前フリはここまでにしまして、本番いきましょう(;^ω^)
この記事をご覧になられている方はご存知の通り、ワードプレスのプラグイン「BuddyPress」を使えば、コミュニティサイトを構築することができます。
この記事では、その設定方法や手順を書いていきますよ!
およその流れは次の通りです。
- ワードプレスを立ち上げ、BuddyPressをインストールする
- 日本語ファイルを入手・アップロードする
- BuddyPressに適したテーマを入手、アップロードする
- BuddyPressを設定する
正直、かなり長いです!
もちろん、BuddyPressの設定方法自体は、すでにネットに公開されている情報で賄えます。ただ、今回は有料テーマを使った設定方法になりますので、若干手順が変わります。
なので、ここでも一から順に明記していきます。
BuddyPressの設定方法1:ワードプレスの立ち上げとBuddyPressのインストール
まずは、ワードプレスをサクッと立ち上げましょう!
その後、ひとまずサイト運営に困らない程度の設定をここでしておきます。
Akismetなどのプラグイン、グーグルアナリティクス、ウェブマスターツール(サーチコンソール)、グーグルアドセンス、スパム対策(.htaccess)などなどです。
そして、BuddyPressもインストールしておきますが、まだ有効化しないでください。
BuddyPressの設定方法2:日本語ファイルを手に入れる
続いて、日本語ファイルを手に入れます。
BuddyPressはガッツリ英語表記のプラグインで、普通に使うとサイトの表記が全部英語になってしまいます。
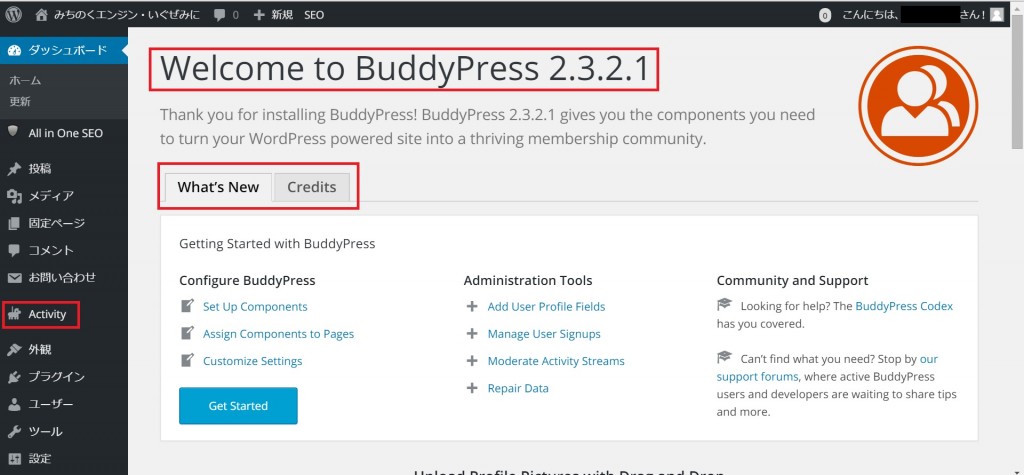
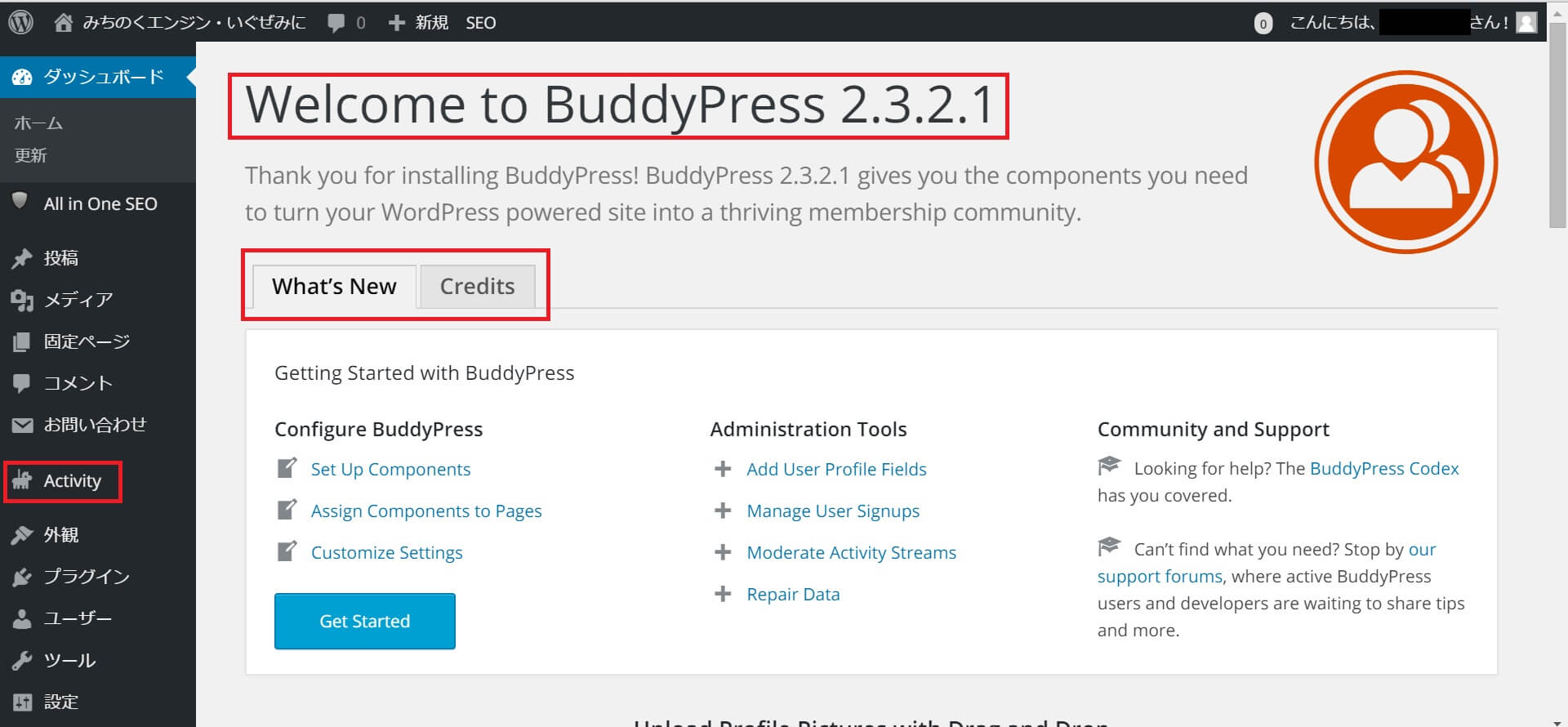
日本語ファイル導入前に、BuddyPressを有効化した画面がこれですね。
使い勝手が非常に悪くなるので、日本語に翻訳してくれるファイルを入手しましょう。
ファイルの入手先
ファイルは下記のリンク先から最新版を選んで入手します。
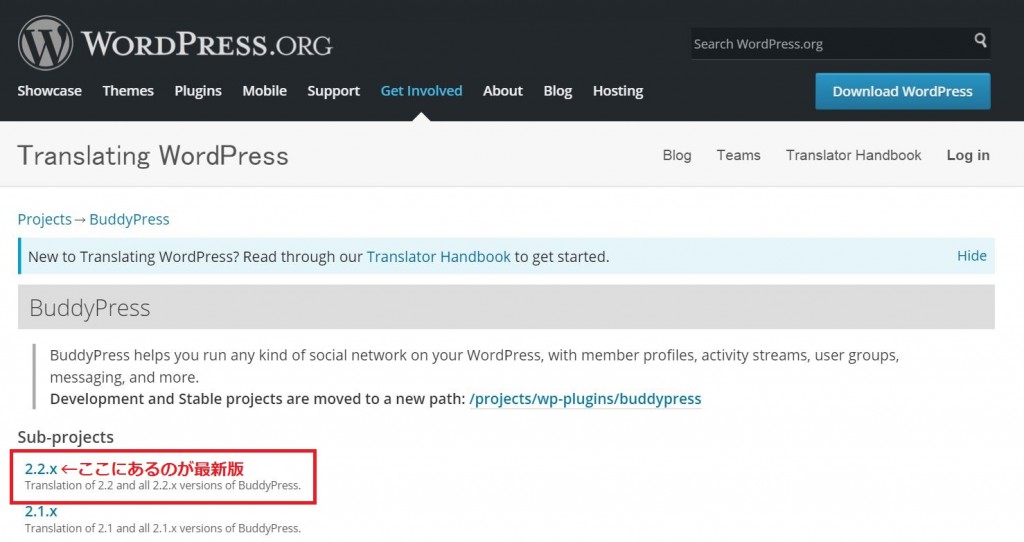
→https://translate.wordpress.org/projects/buddypress
このサイトにアクセスできます。
赤枠内の場所に最新版の日本語ファイルが表示されるので、そこをクリックします。
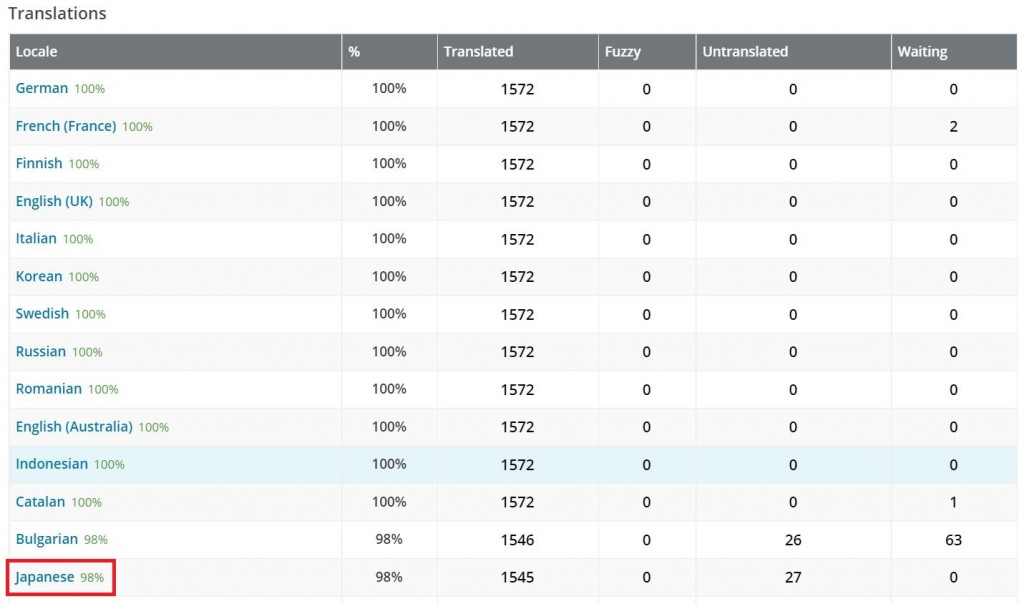
すると様々な言語名が表示されているページになります。
そこから赤枠の「Japanese」をクリックします。
98%となっているのは、翻訳された言語の割合です。日本語ファイルは残り2%が翻訳されていないんです。
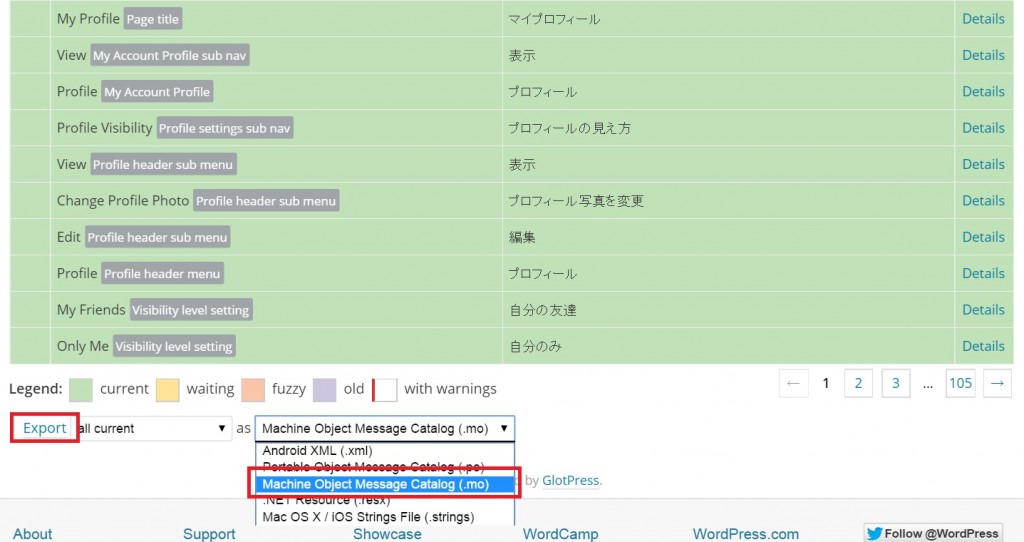
すると、翻訳の一覧が表示されたページになります。
下にスクロールしたら、画像のように選択フォームから.moファイルを選んで、画面左のExportからダウンロードします。
そしたら、そのファイル名が
このようになっているので、これを
buddypress-ja.moに変更します。
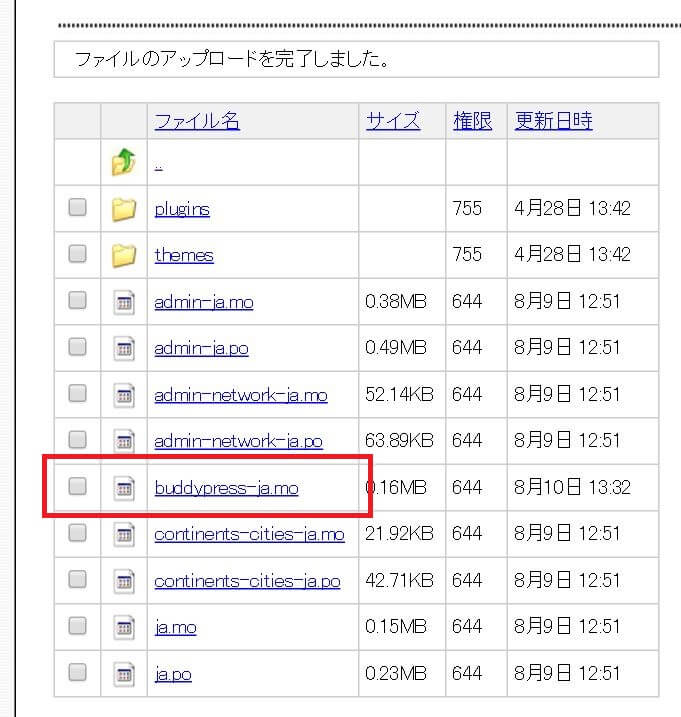
その後このファイルを、FTPソフトなどを使ってディレクトリにアップロードします。
アップロード先は、ドメイン名/(public_html)/wp-content/languagesです。
これでOKです。
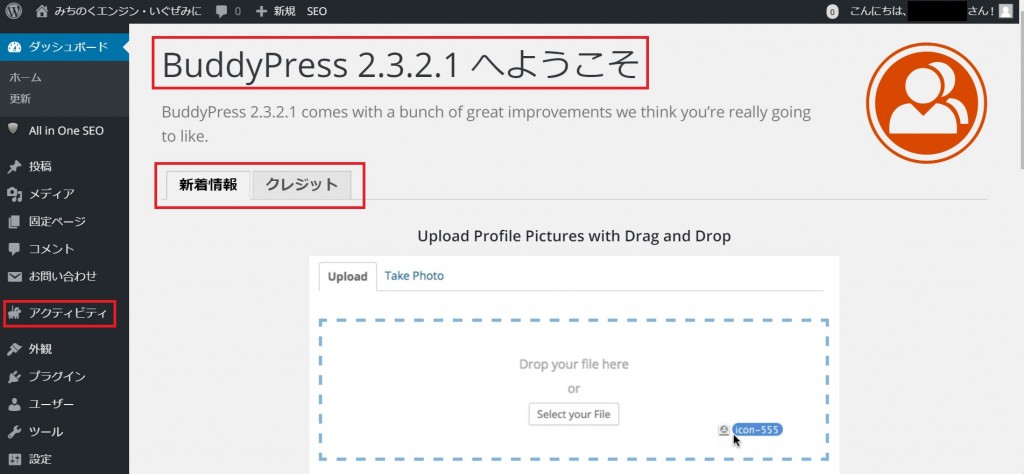
そしたら、BuddyPressプラグインを有効化します。
すると
このように、日本語化されます(若干英語表記のままですが…)。
ここまでできたら、次はテーマのアップロードです。
BuddyPressの設定方法3:テーマを入手しアップロードする
ここでテーマを入手しますが、BuddyPressに対応したテーマは数が少ないんですよ。
無料でインストールできるテーマは、ダッシュボード→外観→テーマ→新規追加でBuddyPressと検索すればでてきます。
ただ、無料のテーマはどれも味気がないんですよねぇ。それにテーマ自体がかなり複雑なので、無料のテーマでは細かい設定やCSSなどを自分で修正しなければならず、僕のように1年近くBuddyPressと格闘する羽目になりかねません。
そんなファイトマネーの出ない戦いはやめるが勝ち!
諦めて有料のテーマを買いましょう!
BuddyPress用有料テーマの購入先
僕がいつもお世話になっているのが、→envatomarket(themeforest)です。
リンク先は海外のサイトですが、ワードプレスのテーマを数多く取り扱っていて、とっても目移りしてしまいます(*´з`)オシャレなテーマや実用的なテーマまで、きっとお気に入りのテーマが見つかるはず!
関連記事はこちら
https://ytrsdijun.com/archives/253
https://ytrsdijun.com/archives/1125
購入したテーマをアップロードする
今回僕が購入したのは「Woffice」という、学校や社内インフラなどに適したテーマです。
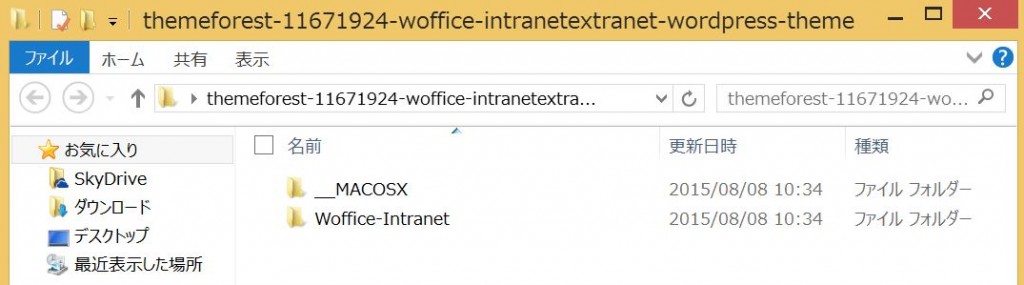
テーマを購入後にダウンロードしたら、フォルダを解凍して中のファイルを確認します。
上の「_MACOSX」と書かれたファイルは、マックOSのソフトで開くためのWofficeのファイルがあります。
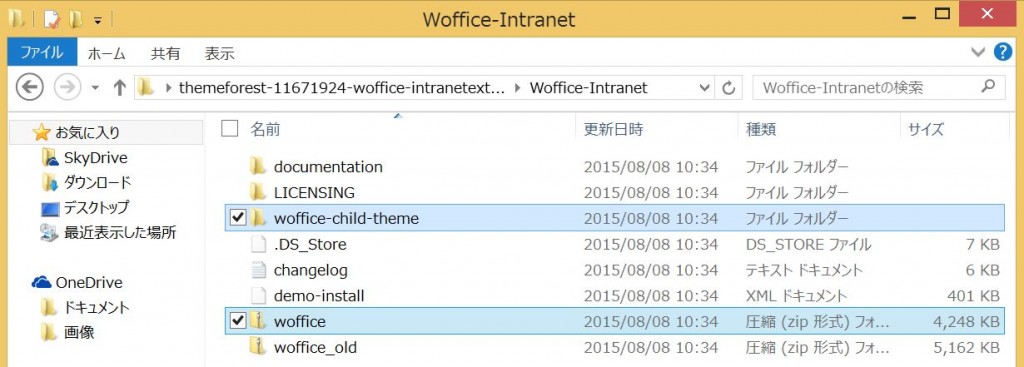
そして、今回使用するのは、Woffice-Intranetファイルです。
そのファイルを開いたら、ここのwofficeとその子テーマwoffice-child-themeを、ワードプレスのテーマにアップロードします。
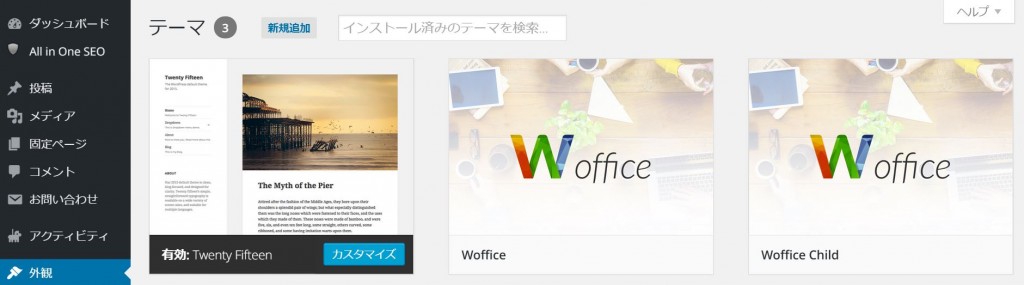
アップロードが完了したら、子テーマを有効化します。
※ワードプレスへ直接アップロードする際は、ファイルサイズにご注意ください。また、子テーマは一旦zipファイルにしてから直接アップロードしてください。
テーマ有効化後の設定
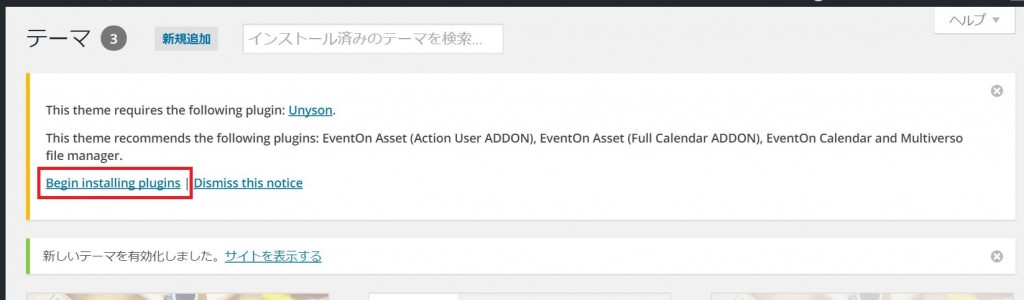
有効化すると、このような表記が表れます。
This theme requires the following plugin: Unyson.
訳:このテーマは、次のプラグインを必要とします:「Unyson」
This theme recommends the following plugins: EventOn Asset (Action User ADDON), EventOn Asset (Full Calendar ADDON), EventOn Calendar and Multiverso file manager.
訳:このテーマは、次のプラグインを推奨しています。「EventOn Asset (Action User ADDON)、EventOn Asset (Full Calendar ADDON)、EventOn Calendar and Multiverso file manager」
なんかごちゃごちゃ言ってますが、要するに、テーマ専用のプラグインをインストールして有効化してくださいというお知らせです。BuddyPress対応のテーマは、専用のプラグインが必要な場合があり、プラグインを有効化してからでないと使えないことがあるのです。
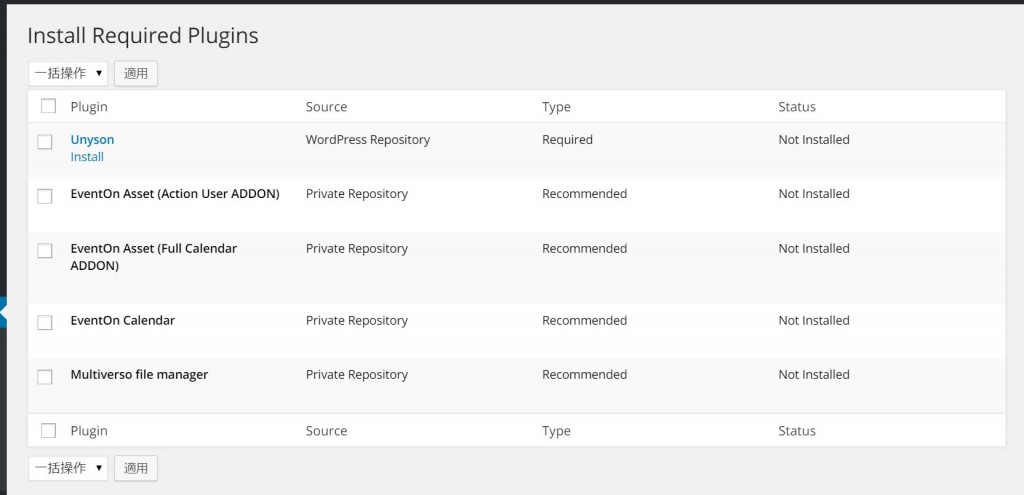
なのでこのような画面が出たら、Begin installing pluginsをクリックして、プラグインをインストールしていきましょう。
面倒ですから、一括でインストールじゃい!
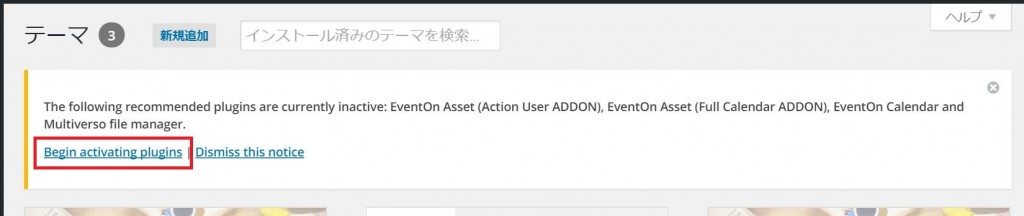
テーマの画面に戻ると、今度はまた別の表記が出ています。
なんだよ!
The following recommended plugins are currently inactive: EventOn Asset (Action User ADDON), EventOn Asset (Full Calendar ADDON), EventOn Calendar and Multiverso file manager.
訳:推奨した次のプラグインが活動していません。「EventOn Asset (Action User ADDON)、EventOn Asset (Full Calendar ADDON)、EventOn Calendar and Multiverso file manager」
自動でやっとけよ!
仕方ないので、Begin activating pluginsをクリックして、プラグインを活動状態にしましょう。
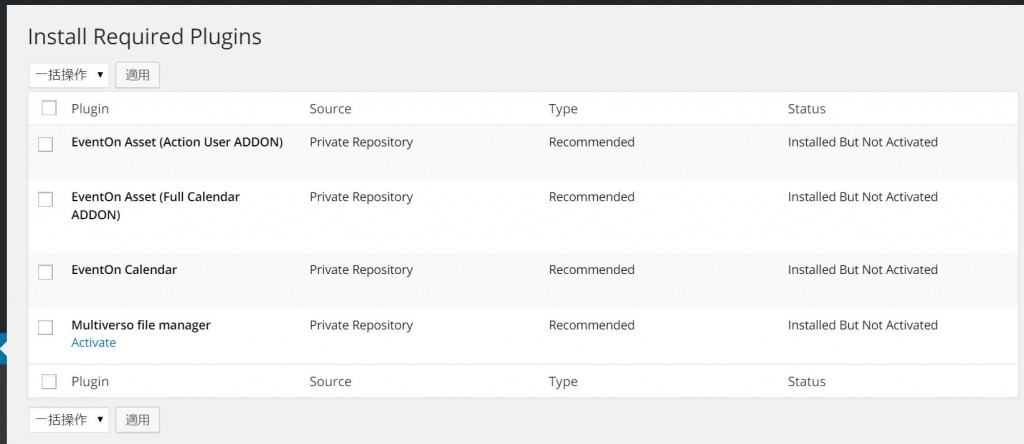
先ほどと同じような画面になります。
今度は一括操作で「Activate(活動中)」を選んで、プラグインを稼働させます。
ここまでできたら、一旦テーマはこのままにして、次はBuddyPressプラグインの設定です。
な、長い…。
BuddyPressの設定方法5:基本の設定
ダッシュボード→設定→BuddyPressと進みます。
コンポーネント
するとこのような画面が出てきますので、ここから詳細な設定をしていきます。
まずここ、コンポーネントでは、BuddyPressの基本的な機能を設定する画面です。
ここは、一旦全てにチェックをいれて設定を保存します。
使っていくうちに「いらないかもなぁ」と思う機能が出てきたら、チェックを外していけばいいですから。
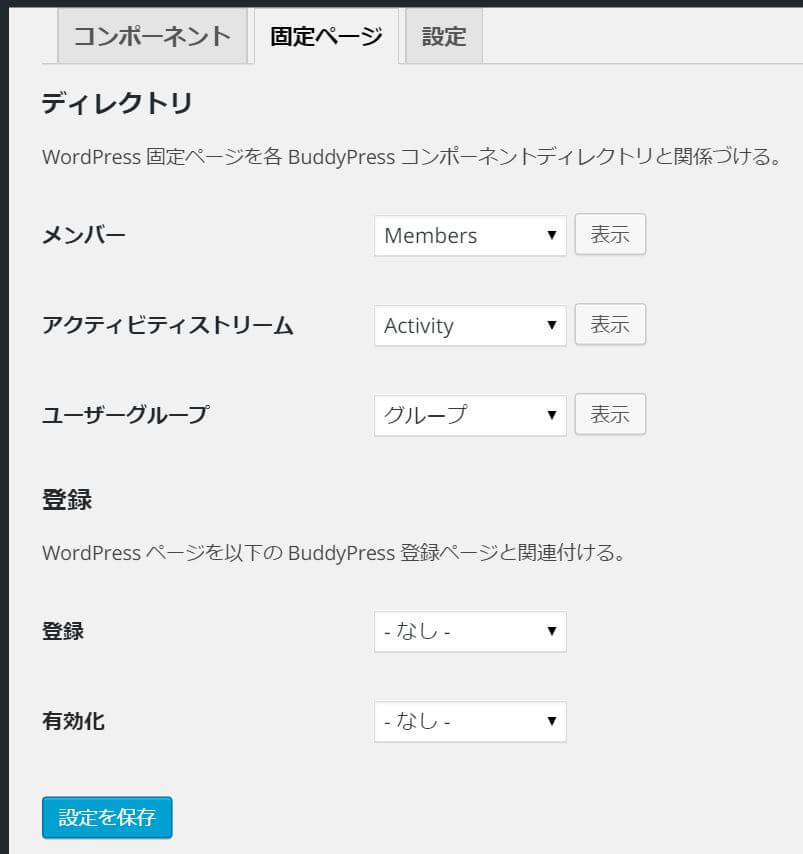
固定ページ
この設定画面を簡単に言うと、BuddyPressの各機能を固定ページに紐づけする設定画面です。
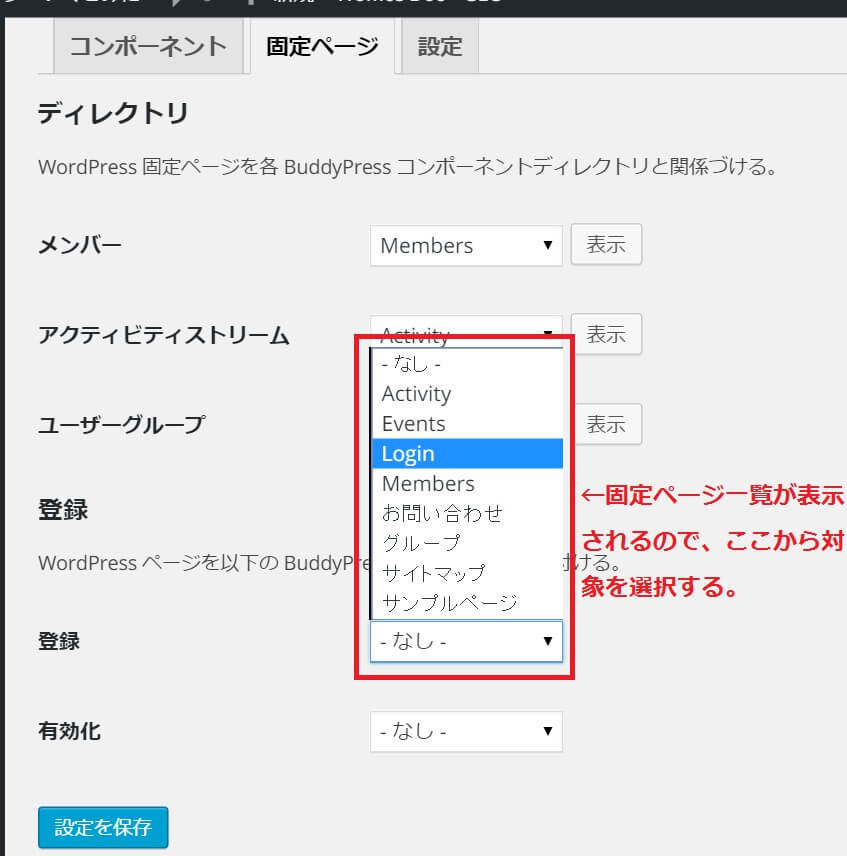
選択フォームには、固定ページのタイトルがいくつか出てきます。
メンバーにはmemberのページを、アクティビティストリームにはActiveのページを、それぞれ紐づけすることによって、各固定ページにBuddyPressの機能を反映させることができます。
名前を変えたいときは、一旦固定ページに行って、対象の固定ページのタイトルを変更すればOKです。
なお、BuddyPressを有効化した段階で、すでに「Activity」「Login」「Members」の固定ページは作成されています。もし対象の固定ページが無い場合は、自分で固定ページ(タイトルとパーマリンクだけ設定すればOK)を作成して、ここから紐づけしてしまえばOKです。
固定ページの使い方
既に役割が決まっていれば、固定ページのタイトルは自由です。
例えば、僕のもう1つのBuddyPressサイト「トレーダーズカフェCORE」では、メンバーを「ご来店のお客様方」、グループを「テーブル」という名称とした固定ページを利用しています。
サイトのコンセプトなどに合わせて、名称を変えると面白いですよね!
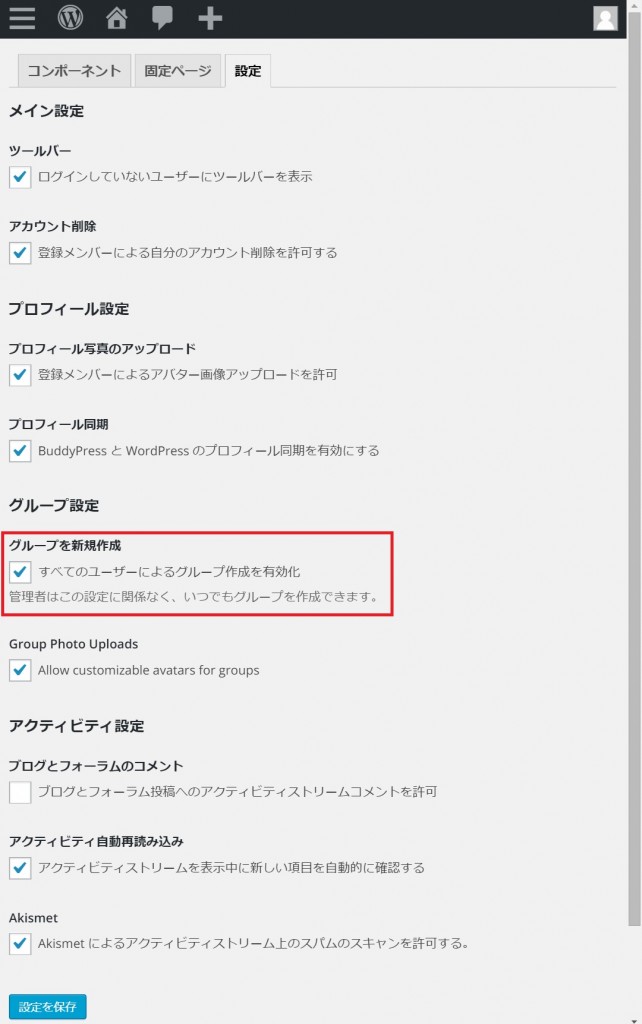
設定
続いて、BuddyPressサイトの細かな機能の設定を行います。
説明を見ればある程度は分かると思いますが、ここも全てにチェックを入れておきましょう。
ただ、この中だと「すべてのユーザーによるグループ作成を有効化」の部分は、管理者の判断次第だと思われます。(管理のため)自分だけがグループを作成するのか、ユーザーに任せるのか。
※これまではフォーラムという設定画面もありましたが、今は廃止されたようです。
BuddyPressの設定方法6:実際に投稿してみる
ここまでできたら、設定は完了です!
実際に投稿してみましょう。
ホーム画面から投稿もできますが、グループに参加していないので、自分のプロフィールの変更への投稿になってしまいます。
まずは、自らもグループに参加して、グループへの投稿も行いましょう。
まとめ:BuddyPressは立ち上げ前も立ち上げ後もやることいっぱい!
ここまで読み進めた皆様、大変お疲れ様でした!
かなり長かったですが、これでひとまずは使っていくことができますよ!
しかし、BuddyPressの作業はまだまだ終わりません。
BuddyPressには、ワードプレスとは違ったスパム「登録スパム」が存在します。海外からメールアドレスで登録してくるロボットスパムで、あっという間に幽霊ユーザーが増えてしまいます。
これについては、WangGuardというプラグインで、ユーザー登録画面に日本語の質問を設定することによって回避することができます。これは設定するのに海外サイトを経由するので、後ほど記事にします。
ソーシャルログインの設置やグループの増設、ユーザーの獲得など、BuddyPressはやることが多いので、根気のある方は是非チャレンジしてみてください!
先ほども書きましたが、テーマは下記リンク先の海外サイトから購入しました。
- 無料テーマでは物足りない方
- 設定や微調整が面倒な方
- 他を圧倒するオシャレなサイトにしたい方
は、テーマを購入されてみてはいかがでしょう?
詳しくは→envatomarket(themeforest)へ。
~注目:M&Aマッチングサービス~
現在、景況感の悪化に伴い、M&Aマッチングサービスで事業やサービス、メディアを売却する動きが出ています。下記記事に詳細をまとめましたので、資金繰りの案としてご検討ください。
→[2020年最新版]事業や資産の売却(資金繰り)に使えるM&A(事業継承)マッチングサービスまとめ
スポンサーリンク