BuddyPressでソーシャルログインするプラグインSocial Loginの設定方法と使い方

どうも!湿度の高い福島市でこの記事を書いている@xi10jun1です。
今回はですね、BuddyPressへソーシャルメディアからログインすることができるプラグイン「Social Login」について解説します。
以前ソーシャルログインとして使っていたプラグイン「Gianism」では相性が悪かったので、こっちにしました。
- 1. BuddyPressでソーシャルログインするプラグインSocial Loginとは
- 1.1. Social Loginの設定方法1:BuddyPressサイトにプラグインをインストール
- 1.2. Social Loginの設定方法2:管理サイトでアカウントを作成する
- 1.3. Social Loginの設定方法3:管理サイトでプラグインのAPIキーを取得する
- 1.4. Social Loginの設定方法4:プラグインにAPIキーを入力する
- 1.5. Social Loginの設定方法5:実装したいソーシャルログインをプラグインの管理画面から選択
- 1.6. Social Loginの設定方法6:各ソーシャルの連携アプリを作成してAPIキーとアクセストークンを取得し、https://app.oneall.comに設定する
- 1.7. Social Loginの設定方法7:実際にログインしてみる
- 1.8. まとめ:設定は面倒だけどBuddyPressとの相性は今のところ良い
BuddyPressでソーシャルログインするプラグインSocial Loginとは
このプラグインは、ワードプレスのログインにソーシャルアカウントを用いることができるプラグインとなっています。
BuddyPressでもソーシャルログインの実装ができたので、bbpressでも使えるんじゃないですかね?
次のソーシャルアカウントでログインの実装をすることができます。
Amazon、Blogger、Disqus、Facebook、Foursquare、Github.com、Google 、Instagram、LinkedIn、LiveJournal、Mail.ru、Odnoklassniki、OpenID、PayPal、Reddit、Skyrock.com、StackExchange、Steam、Twitch.tv、Twitter、Vimeo、VKontakte、Windows Live、WordPress.com、Yahoo、YouTube
知らないのいっぱいあるなぁ(;^ω^)
今回はポピュラーなソーシャルログインとして、ツイッターでのログインを実装してみたいと思います。
ここからの流れをざっくり書くと、
- 「Social Login」を管理しているサイト「https://app.oneall.com/signup/にアクセスしてアカウントを作成
- APIキーを取得する
- プラグインにアカウントのAPIキーを設定する
- 実装したいソーシャルログインをプラグインの管理画面から設定する
- ソーシャルログイン(今回はツイッター)の連携アプリを作成してAPIキーとアクセストークンを取得し、https://app.oneall.comに設定する
- 実際にログインしてみる
少し長いので、頑張ってください!
Social Loginの設定方法1:BuddyPressサイトにプラグインをインストール
まずは、「Social Login」プラグインをインストールして有効化します。
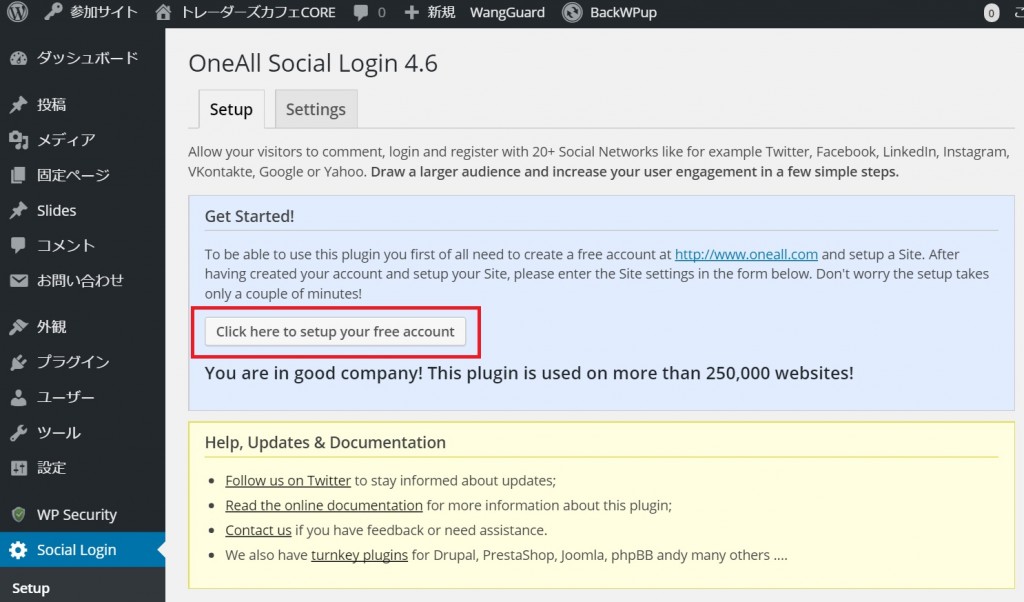
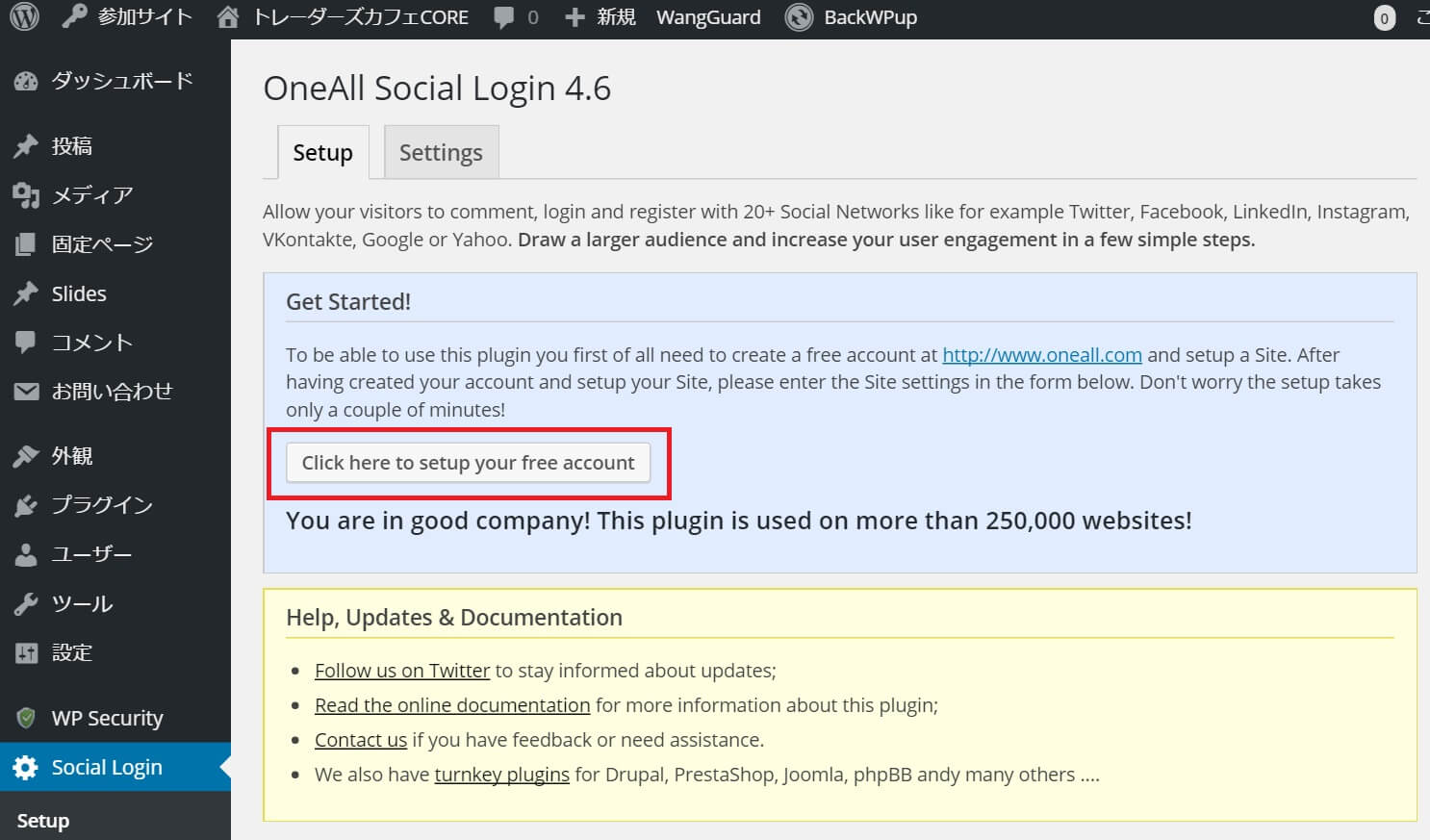
左メニューから「Social Login」と書かれているところをクリックすると管理画面に行きます。
ここが設定画面になります。
そしたら、画面赤枠の「click here to setup your free account」をクリックして、Social Loginの管理サイトhttps://app.oneall.com/signup/にアクセスします。
Social Loginの設定方法2:管理サイトでアカウントを作成する
はーい、がっつり英語ですよー!逃げちゃダメですからね。
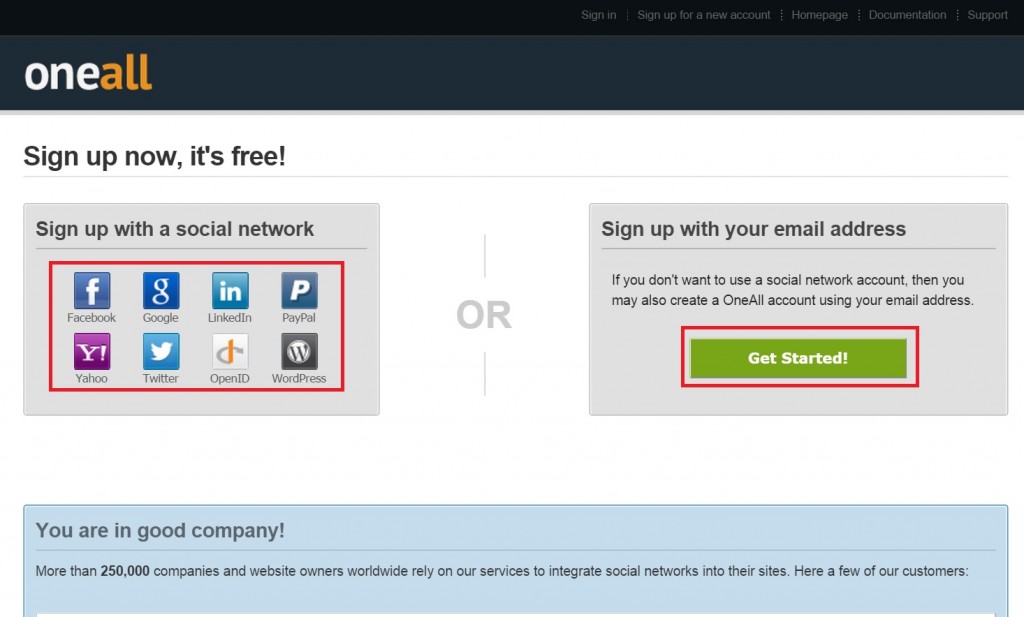
ソーシャルアカウントかメールアドレスでアカウントを作成します。僕は念のため、右側の「Get Started!」からメールアドレスでアカウントを作成しました。
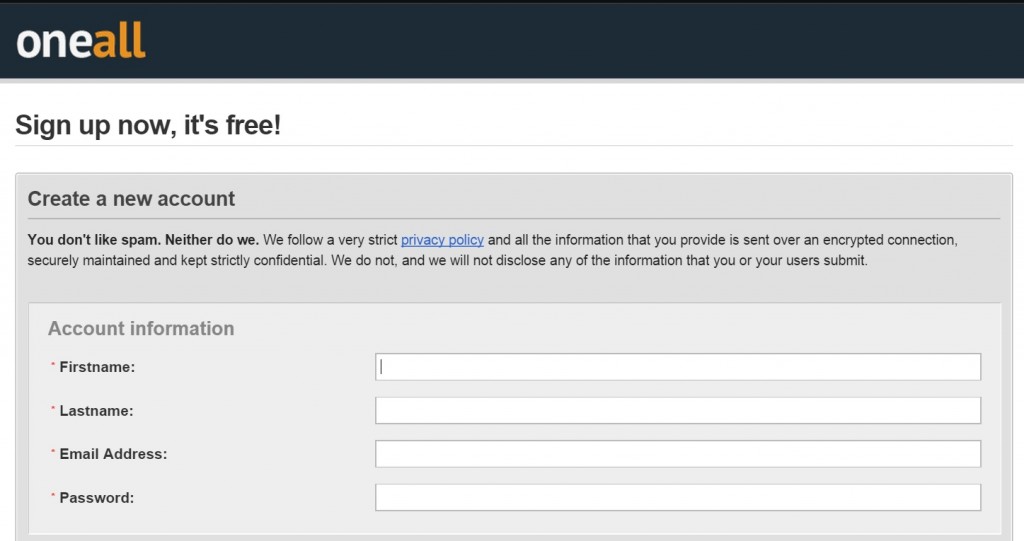
Firstnameが名前、Lastnameが苗字ですが、名前とかは適当でOKです。
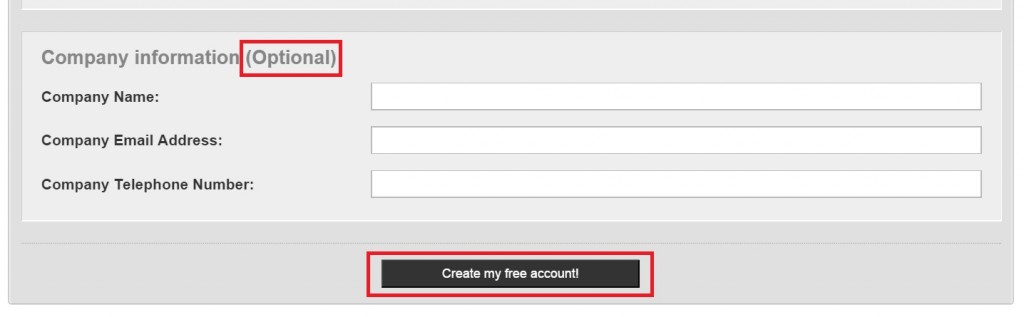
Optionalとは任意という意味なので、ここは入力しなくてOKです。
そしたら、「Create my free account!」をクリックして次に進みます。
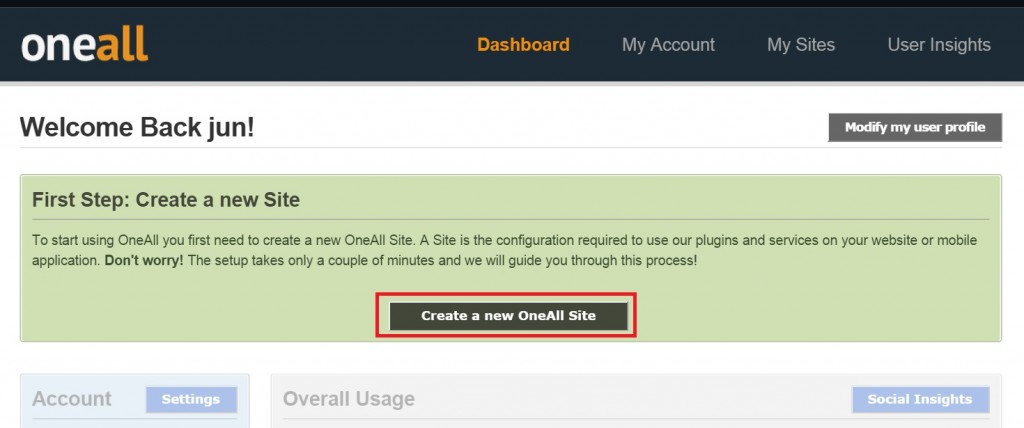
これでアカウントの作成は完了しました。
続いて、APIキーを取得しますので、Create a new OneAll Siteをクリックしてください。
Social Loginの設定方法3:管理サイトでプラグインのAPIキーを取得する
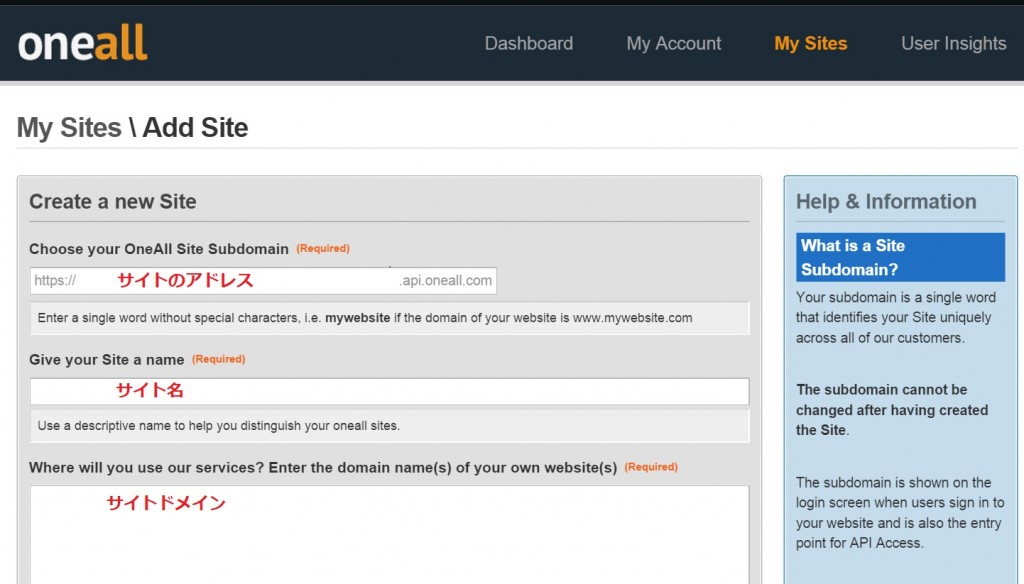
するとこのような画面になります。
ここはプラグインを使うサイトを登録して、APIキーを取得するための登録画面です。
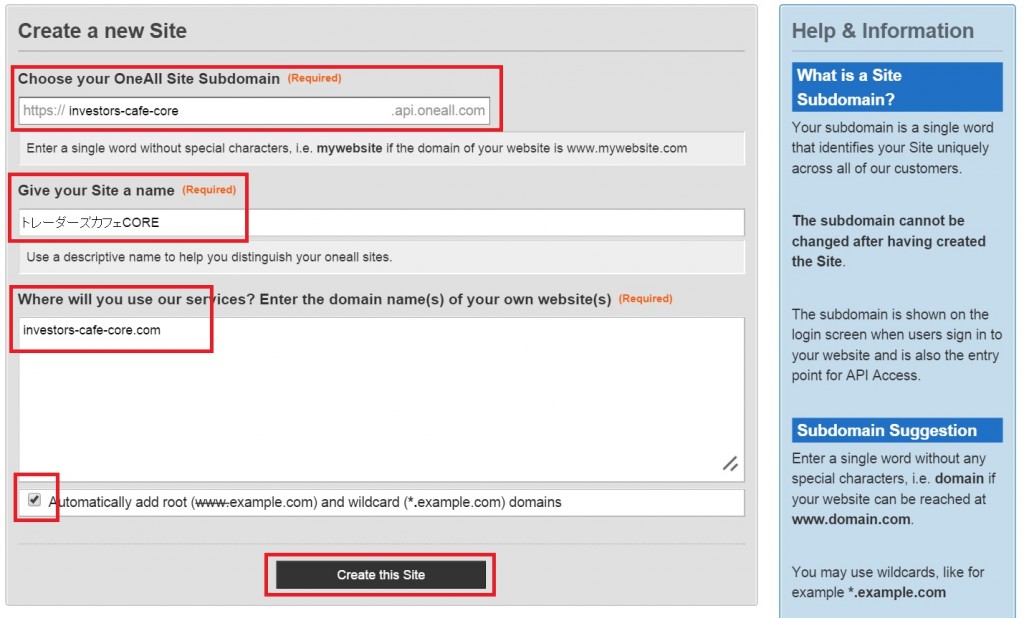
画像のように、サイトの情報を入力してください。
このようになればOK(チェックはデフォルトで入っているのでそのままでOK)です。
Create this Siteをクリックして先に進みます。
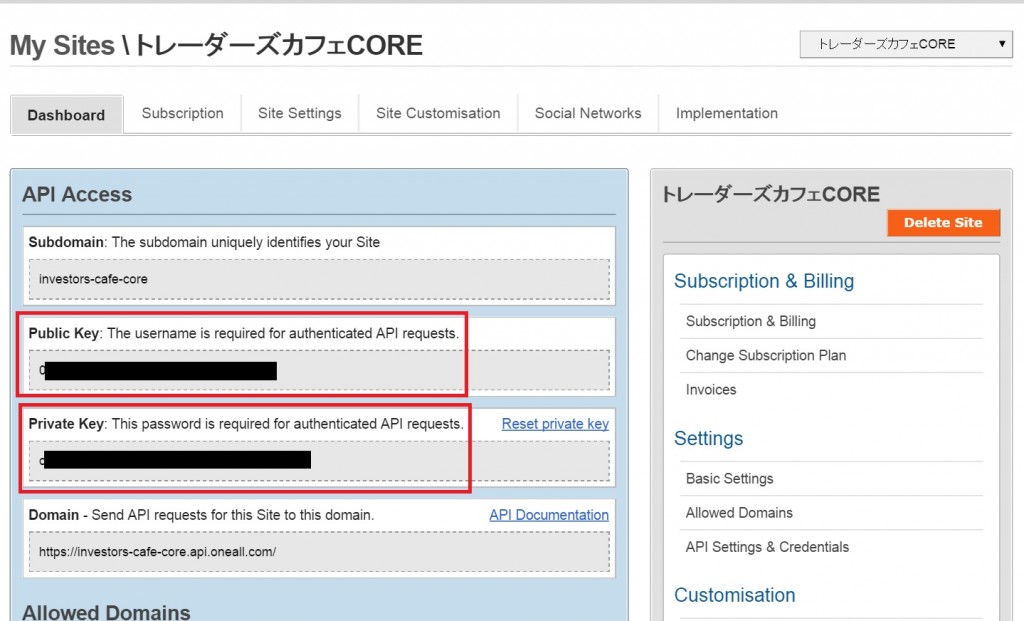
Public KeyとPrivate Keyが表示されます。
これをコピペして、Social Loginプラグインに設定します。
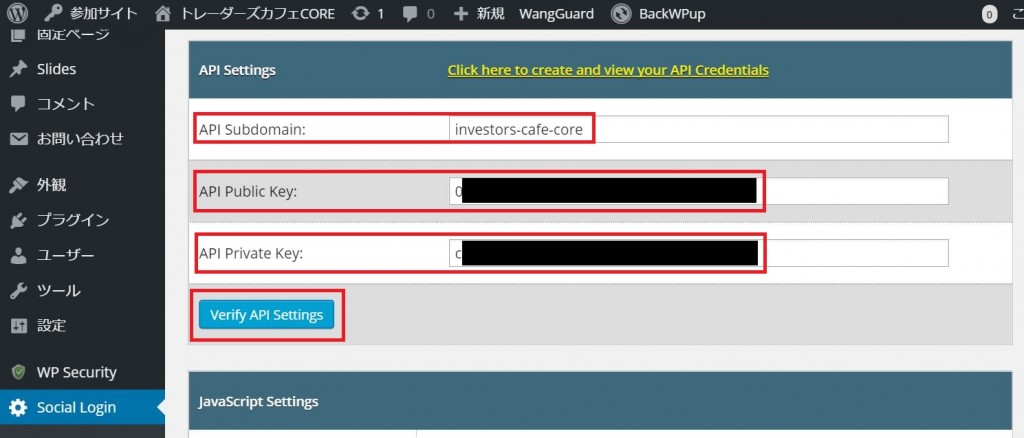
Social Loginの設定方法4:プラグインにAPIキーを入力する
そしたら、一旦Social Loginプラグインの設定画面に戻ります。
このようになればOKです。
Public KeyとPrivate Keyを間違えないようにだけしてください。
Verify API Settingsをクリックしたら、次は実装したいソーシャルログインの設定です。
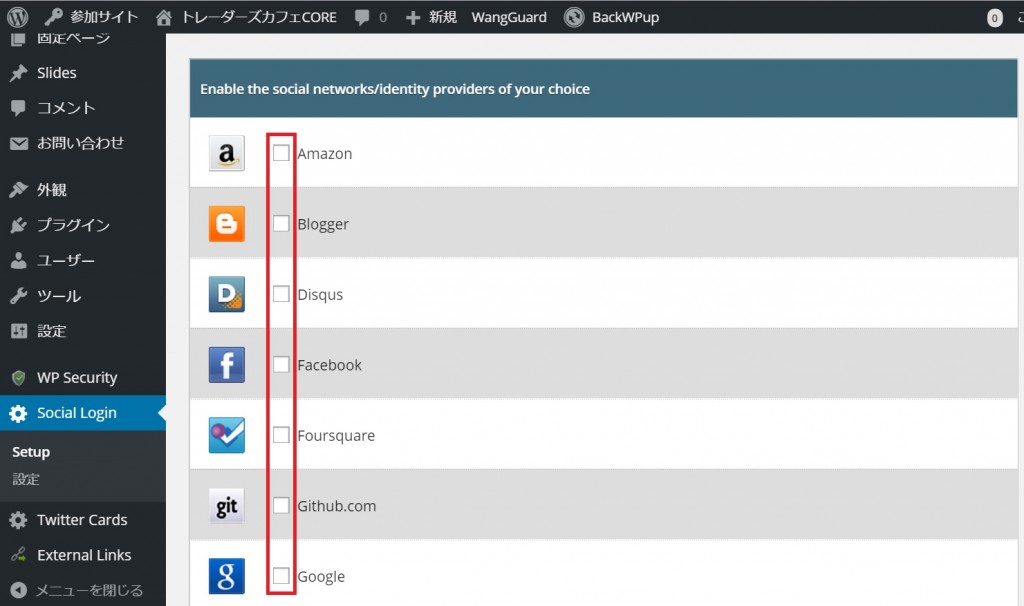
Social Loginの設定方法5:実装したいソーシャルログインをプラグインの管理画面から選択
Social Loginの設定画面を下にスクロールしていくと、実装できるソーシャルログインが現れます。
赤枠のチェック項目にチェックを入れて保存することで、ログインが実装できます。
ただし、このチェックを入れた項目によっては、先ほどのhttps://app.oneall.comでアプリの認証などを行う必要があります。今回実装予定のツイッターは、そのアプリ連携が必要となりますので、その設定を行います。
Social Loginの設定方法6:各ソーシャルの連携アプリを作成してAPIキーとアクセストークンを取得し、https://app.oneall.comに設定する
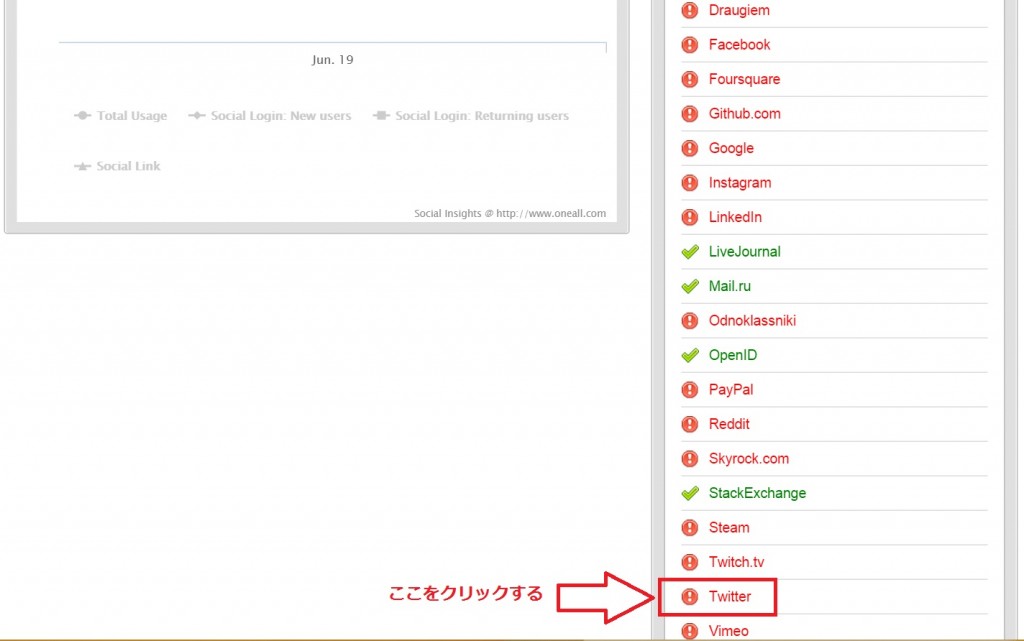
そしたら、https://app.oneall.comのAPIキーの画面から下にスクロールします。
すると、各ソーシャルのメニューが右側にずらーっと出てきます。緑がログイン実装可能になっているソーシャル、赤が実装できないソーシャルとなっています。
今回設定するツイッターは赤色のままなので、ログインの実装はまだできません。ここから設定していきますので、Twitterと赤文字になったところをクリックしてください。
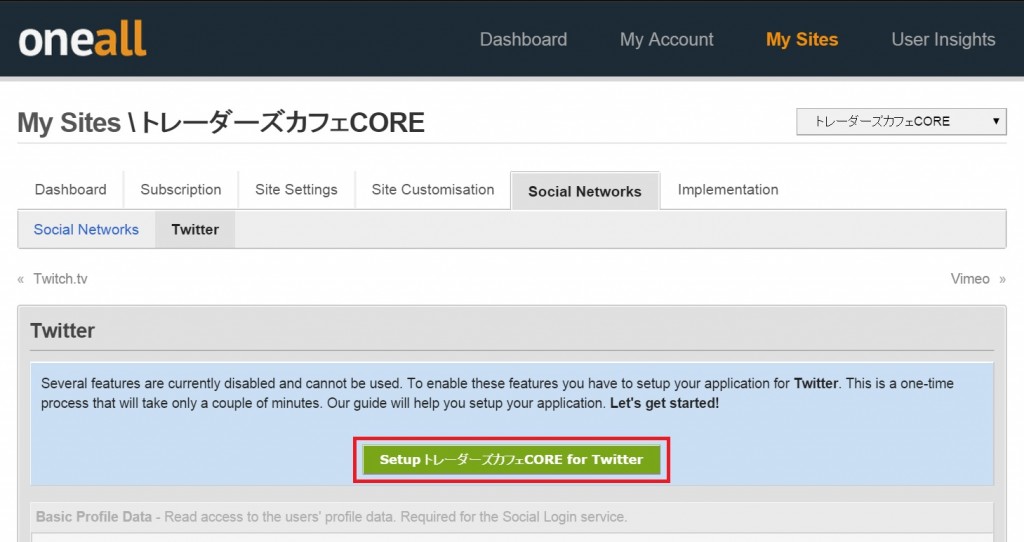
すると、アカウントの設定画面に行きます。Setup ~ for Twitterをクリックしてください。
ここはツイッターのアプリ連携について解説しているページとなります。
英語なので分かりにくいと思いますが、ざっくり書くと、
- ツイッターで連携アプリを作る
- APIとアクセストークンを取得してこのページに設定する
という作業になります。
ツイッターで連携アプリを作成する
まずはツイッターで連携アプリを作成しましょう。
PCでツイッターにアクセスし、アカウントのホーム画面から次の箇所を探してください。
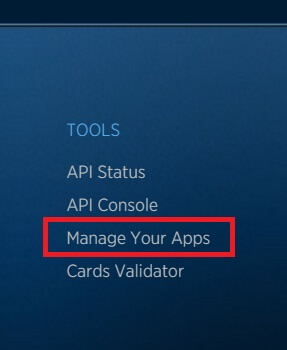
ここをクリックすると、ディベロッパー(開発者向け)ツール画面になります.
下にスクロールして、上記赤枠のManage Your Appsをクリックします。
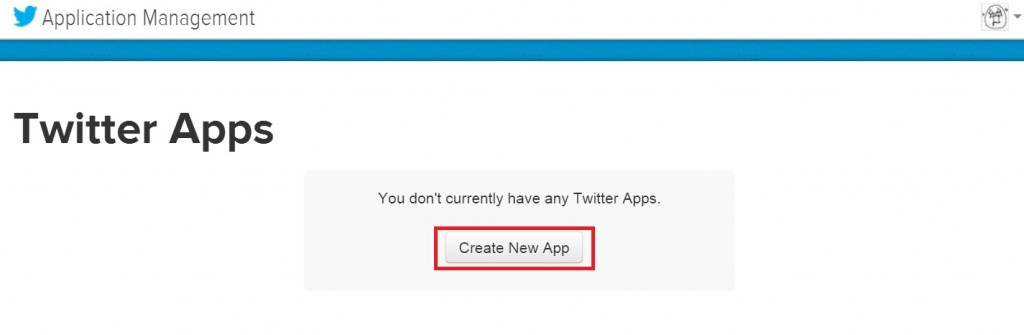
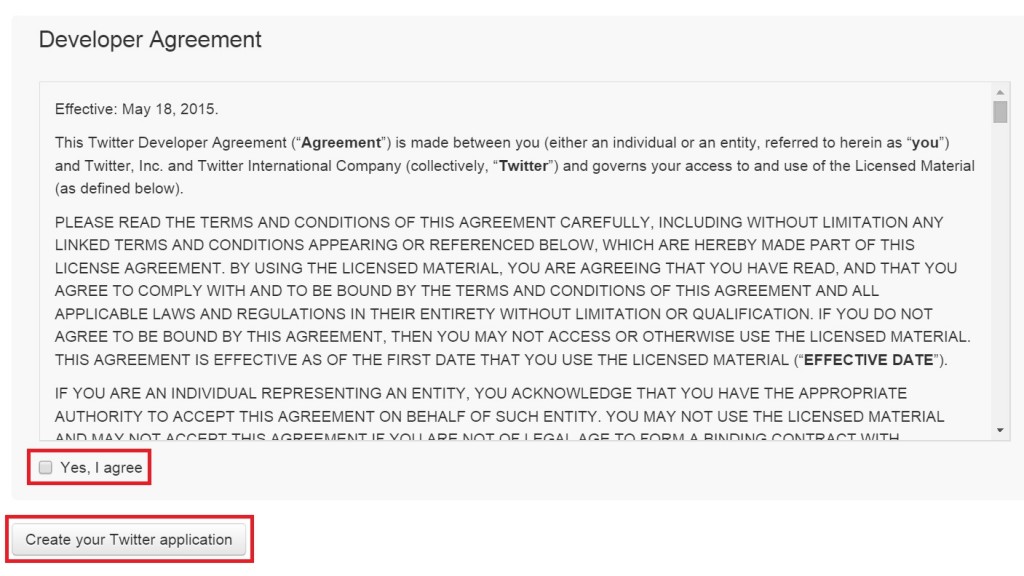
するとこのような画面になりますので、Create New Appをクリックします。
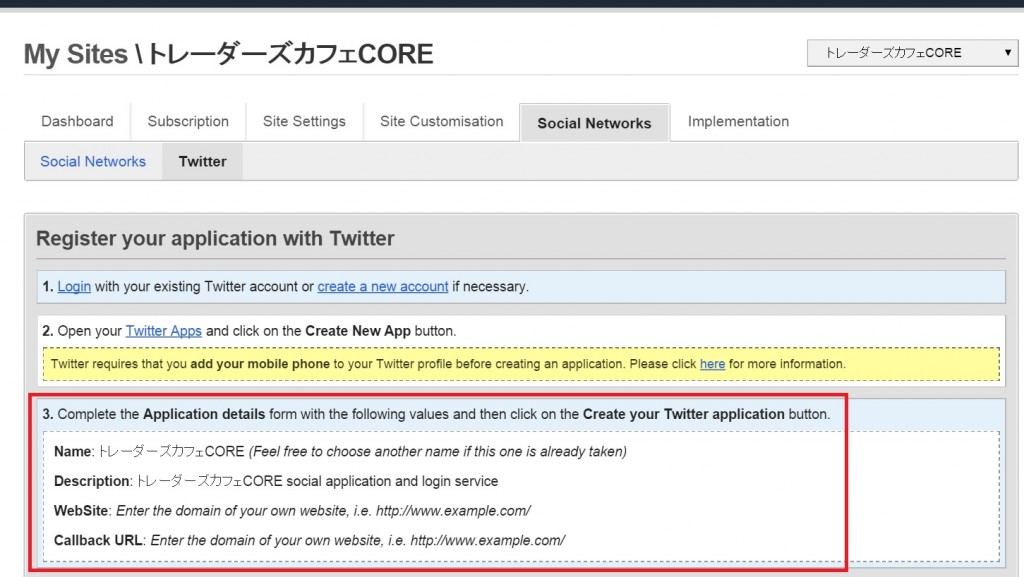
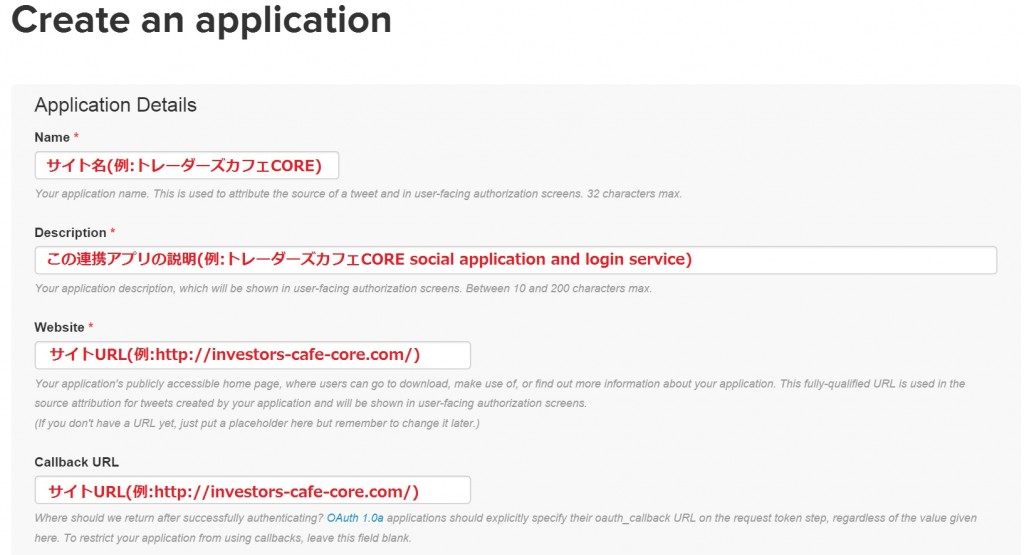
するとこのような画面になりますので、上記画像のように、各種設定をしていきます。
https://app.oneall.comの説明にも設定方法が書かれていますので、その通りに設定しました。
チェックを入れて保存します。
※ツイッターの仕様変更により、ツイッターアカウントに電話番号が設定されていないと連携アプリの作成ができなくなっています。予め電話番号の認証をしてから連携アプリを作成してください。
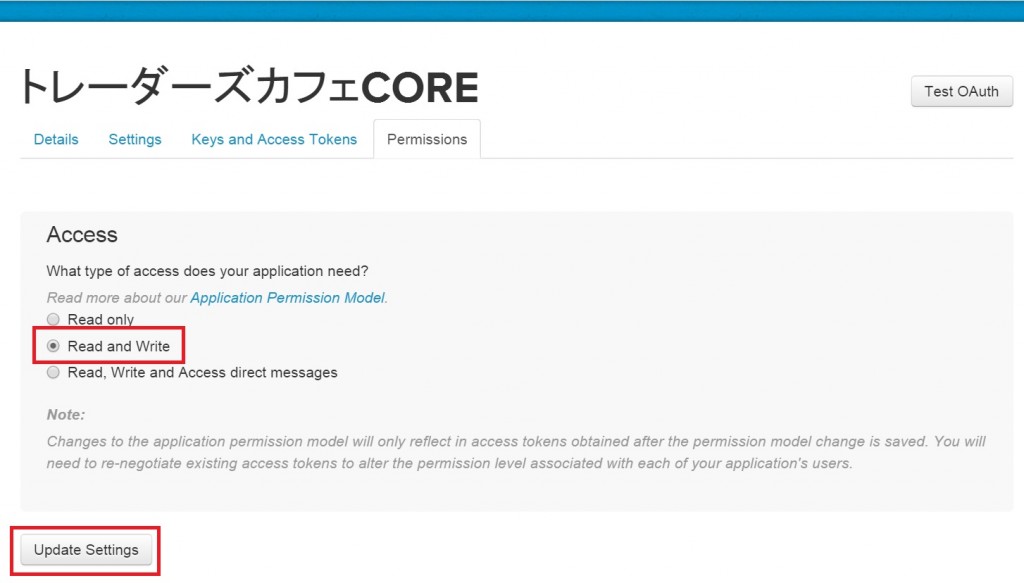
次に、アプリのパーミッションの設定です。
ここはread and writeにします。
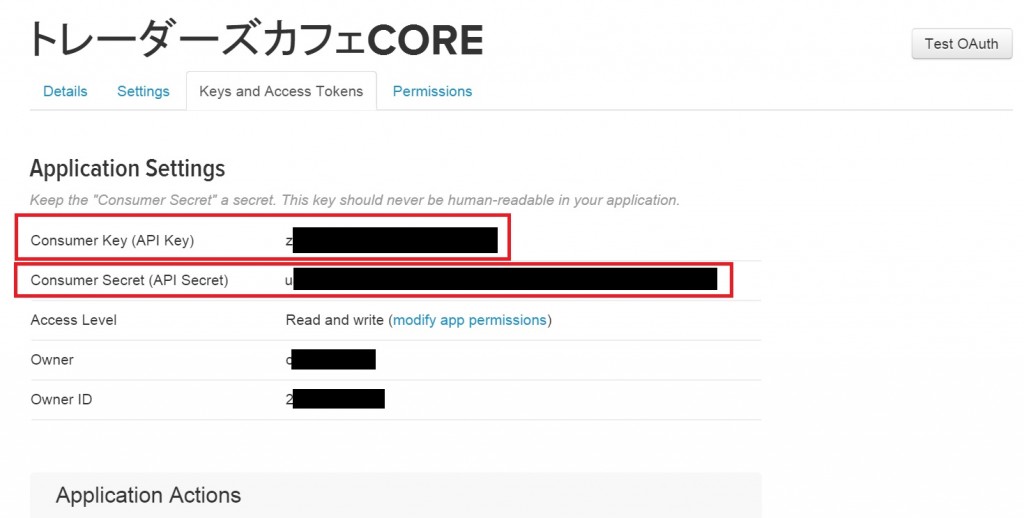
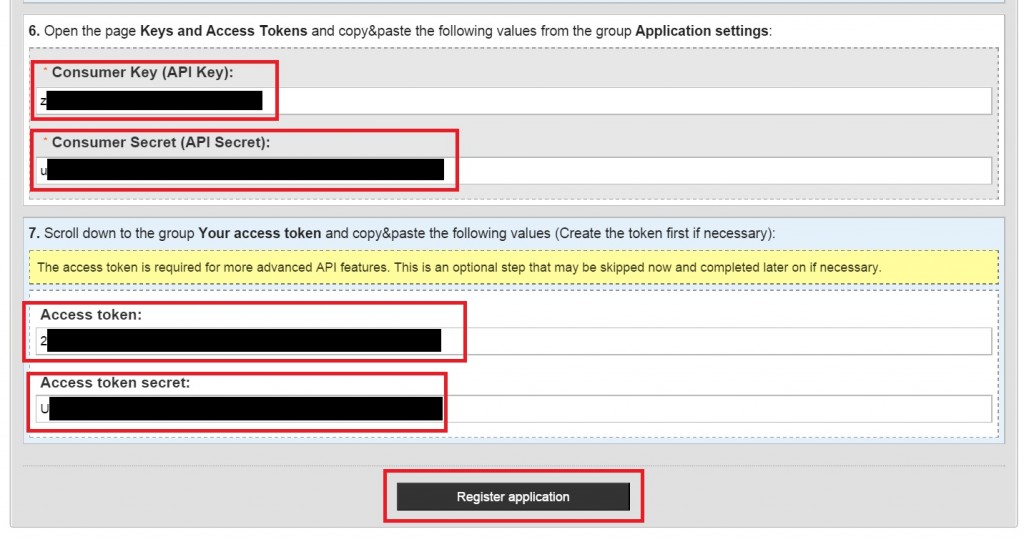
そしたら、APIキーとアクセストークンが表示されている画面に行きます。
ここに、連携アプリのAPIキーと
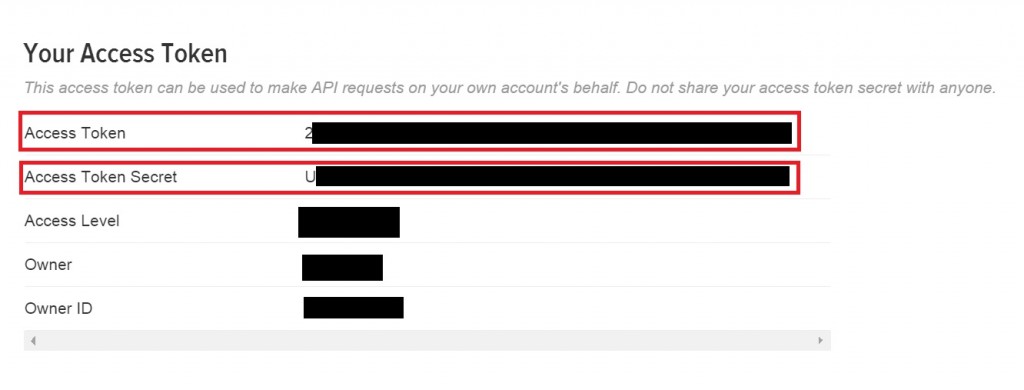
アクセストークンが表示されていますので、これを先ほどのhttps://app.oneall.comのツイッターの設定画面にコピペします。
先ほどの設定画面を下にスクロールすると、このような入力フォームがありますので、連携アプリのAPIキーとアクセストークンを入力して保存します。
これで完了です!
次で最後です!
Social Loginの設定方法7:実際にログインしてみる
そしたら、実際にログインしてみましょう。
今回はツイッターで作成したので、ツイッターでログインしてみます。
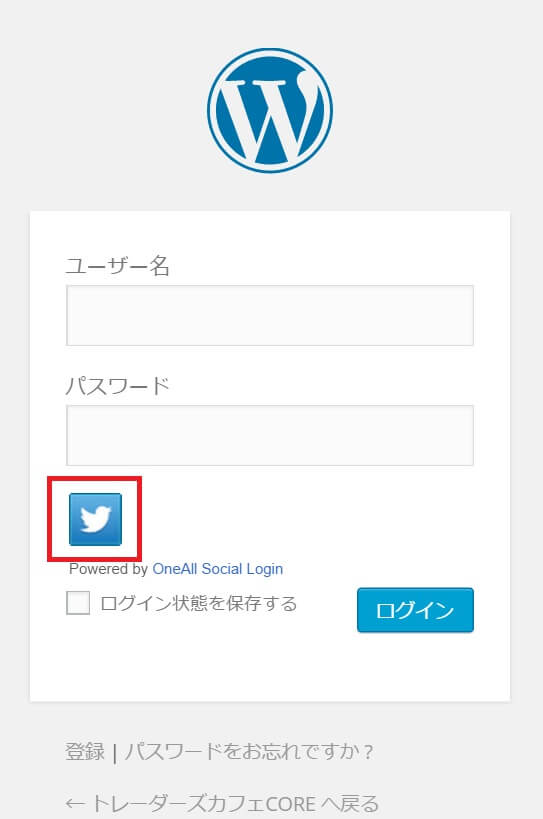
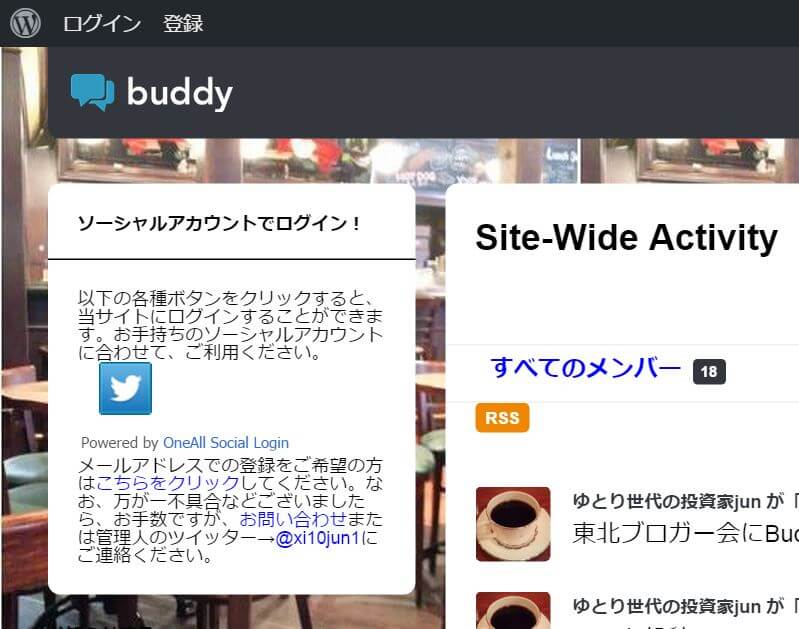
ワードプレスのログイン画面ですが、ツイッターのアイコンがありますよね。
ここからログインをすると、
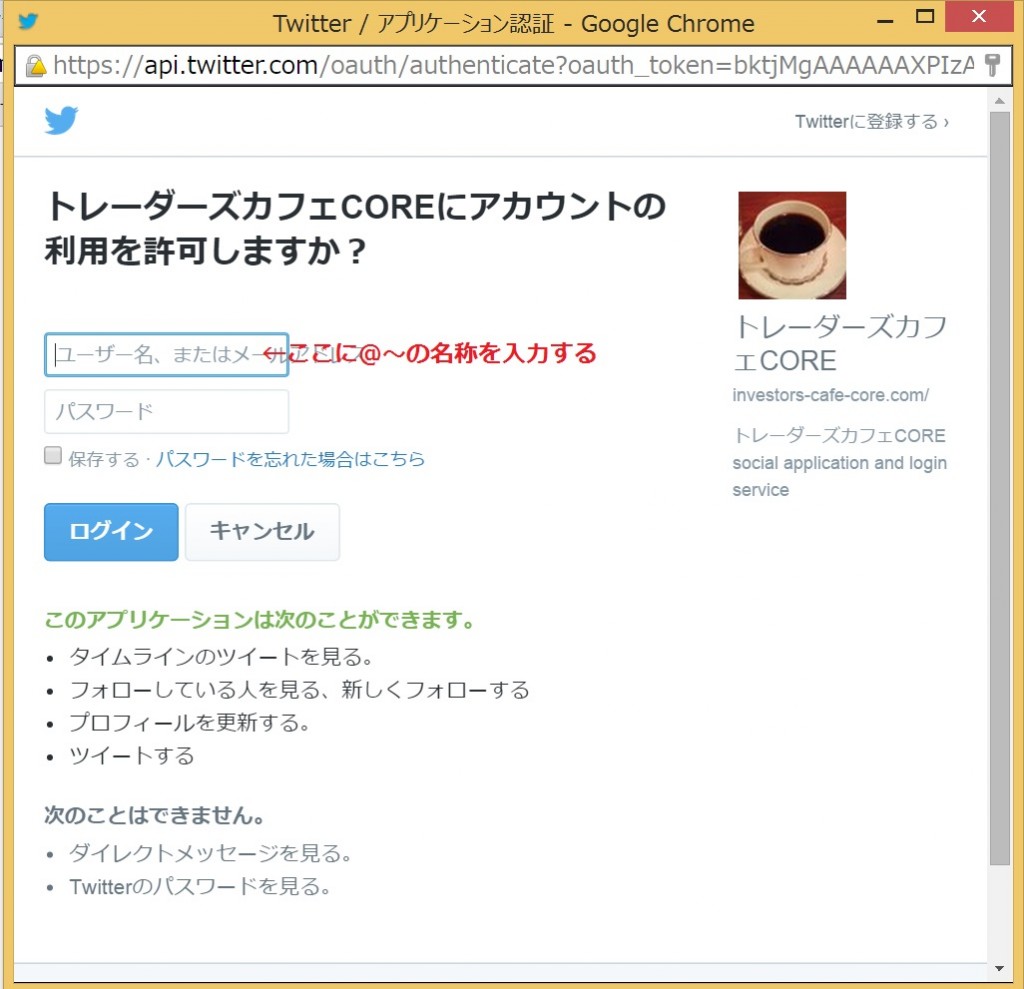
このような小窓が出てきます。ツイッターのアカウント名(@~の部分)と設定したパスワードを入力すれば、
すぐに画面に入れました!
これでログインは完了しました!
ログインボタンをウィジェットに設定する
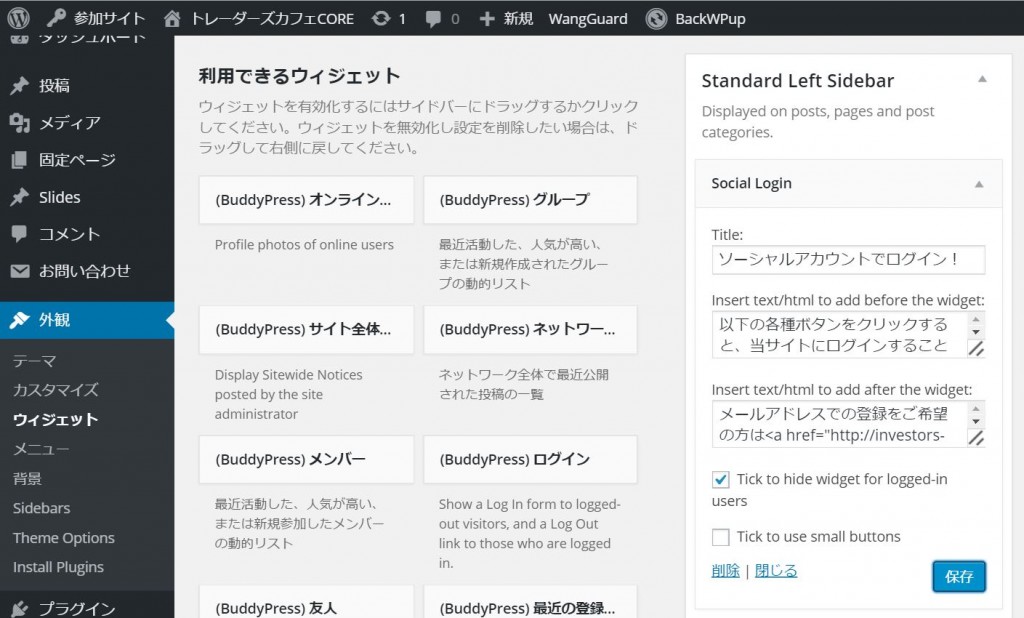
なお、このプラグインはログインボタンをウィジェットに設定することができます。
このように、Social Loginと書かれたウィジェットメニューがありますので、ウィジェットに設定しましょう。
ウィジェットメニューの設定方法は割愛しますが、画像を見ればだいたいわかると思います。
これで完璧!
まとめ:設定は面倒だけどBuddyPressとの相性は今のところ良い
ここまでの設定は非常に面倒ですが、冒頭で出たGianismを使っていたときのエラーは出ませんでした。
ただ、今のところ相性がいいだけなので、BuddyPressのプラグイン本体またはBuddyPress対応のテーマ、さらに各種アップデートによっては、急に相性が悪くなることが考えられます。
参考までに、このようなエラーがありました。
https://ytrsdijun.com/archives/3133
とはいえ、フェイスブックやインスタグラムなど、日本での登録者の多いソーシャルも設定すれば使えますから、使い勝手の良いプラグインかもしれませんね。
ちなみに
Buddy Press用のテーマを買える、海外WPテーマ販売サイト「Envato Market」はご存知でしょうか?
もちろんBuddy Press用のテーマだけではなく、magazineタイプやblogタイプのテーマも豊富にあります。
アメリカのサイトなので全編英語&購入はドル(ペイパル決済可)ですが、被りにくく且つハイセンスなテーマが手に入りますよ!
アクセスはこちら→Envato Market(Themeforest)へ
~注目:M&Aマッチングサービス~
現在、景況感の悪化に伴い、M&Aマッチングサービスで事業やサービス、メディアを売却する動きが出ています。下記記事に詳細をまとめましたので、資金繰りの案としてご検討ください。
→[2020年最新版]事業や資産の売却(資金繰り)に使えるM&A(事業継承)マッチングサービスまとめ
スポンサーリンク