BuddyPressで投稿ボタンや投稿先が隠れるのを修正する方法

どうも!気が付いたら猫背だった@xi10jun1です!
今回はですね、BuddyPressでサイトを作成するときに、投稿ボタンや投稿先の表示が隠れてしまう事象がありましたので、それを直す方法を書いていきたいと思います。
素人でも直せるので、そんなに難しくないですよ!
BuddyPressで投稿ボタンや投稿先が隠れる症状
まずは、このような症状だということを確認します。
以下の画像をご覧ください。
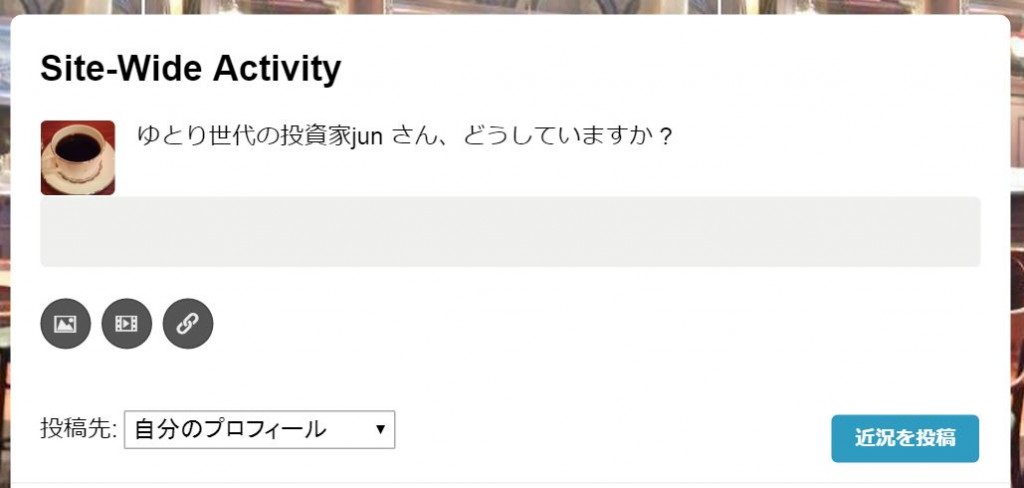
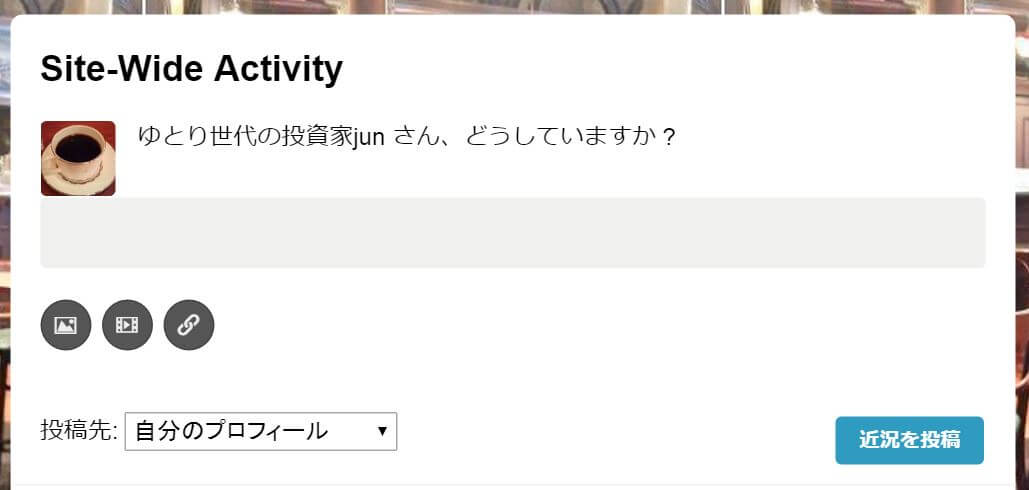
これは僕の運営するBuddyPressサイト「トレーダーズカフェCORE」です。
ご覧の通り、今はちゃんと投稿ボタンや投稿先が表示されていますが・・・。
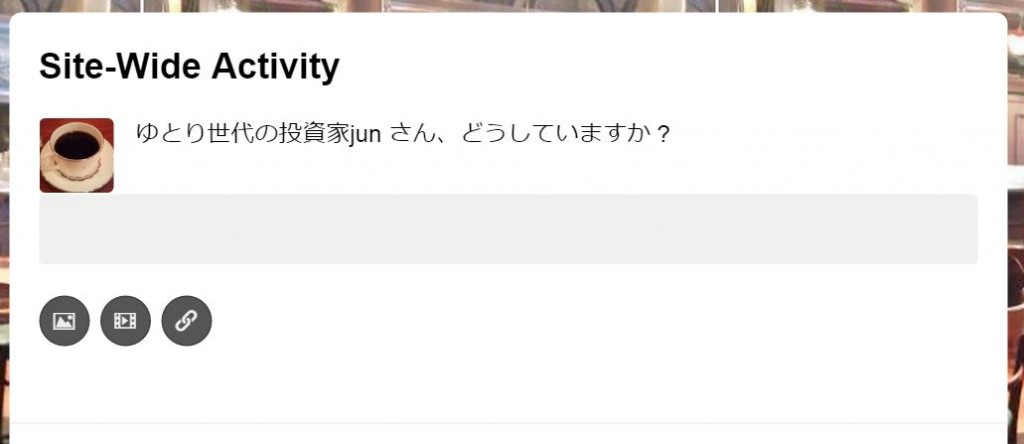
このように投稿した直後、投稿ボタンや投稿先が下の方にもぐりこんで消えてしまうんですよー!
これ、スマホでも同じようになります。
今回はこれを直しましょう!
BuddyPressサイトで隠れてしまった投稿ボタンや投稿先を表示させる方法
まずはファイルマネージャー、ローカル環境、なんでもいいので、次のファイルを出してください。
サイトドメイン(/public_html)/wp-content/themes/テーマ/lib/css/bp.css
ファイルが見当たらない場合
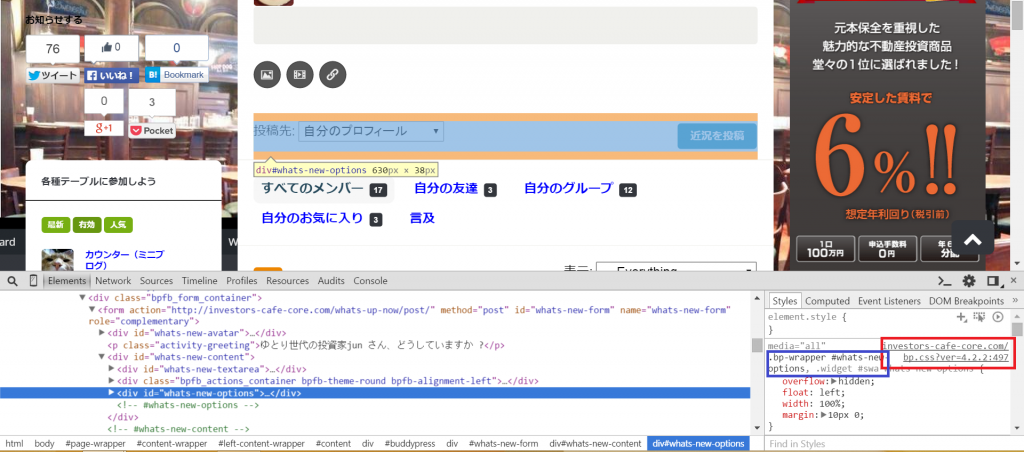
一旦、サイトを以下の画像のようにします。
修正箇所付近で右クリックし、要素の検証(クロームの場合)をクリックすると、このような画面になります。
この画像内の右下にあるCSSファイルを見てください。
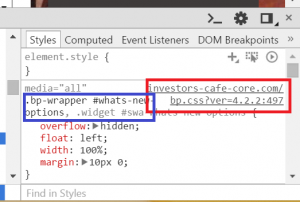
見えにくいので拡大しました(;^ω^)
で、カーソルを赤枠の部分に重ねると、修正箇所のCSSファイル名が表示されます。
青枠の部分がそのCSSファイルにある修正箇所のコードです。
ファイルを修正する
そしたら、コードを書き換えます。
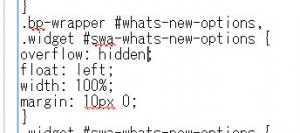
該当のファイルから、次の箇所を探してください。
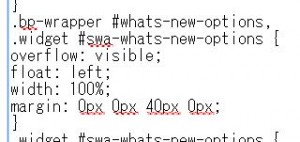
ここをこのようにします。
.bp-wrapper #whats-new-options,
.widget #swa-whats-new-options {
overflow: hidden;←visibleにする
float: left;
width: 100%;
margin: 10px 0;←0px 0px 40px 0pxにする
}
保存すれば修正完了です。
ただし、marginの部分はスマホとの兼ね合いもあるので、まだ変だな?と思ったときは、各自微調整を行ってください。
まとめ:BuddyPressは難しい!けど奥が深いのだ!
基本的に、修正したい箇所を見つける→そこにカーソルを合わせて右クリック→要素の検証を出す→該当箇所を動かして動きを見る→ファイルを修正する、といった動きで解消できます。
ただ、BuddyPressはある種「気難しい」プラグインです。
プラグイン同士の相性が悪いと、上手く動作してくれません。
そんな例がこちら。
https://ytrsdijun.com/archives/3133
もし他にエラーがありましたら、参考にしてみてください。
ちなみに、僕がこの運営サイトで使っているテンプレートは、海外サイト→envatomarket(themeforest)から購入したbuddyというテーマです。
envatoで購入するときはクレジットカードが必要になりますので、お持ちでない方は楽天カードなどでクレジットカードを作成しておきましょう。
なお、アカウントの作成からテンプレートの購入まではこちらでまとめています。
envatoアカウント作成方法(テンプレートの購入方法は旧式です)
https://ytrsdijun.com/archives/253
テンプレート購入方法(最新版)
https://ytrsdijun.com/archives/1125
あわせてご利用いただければと思います。
~注目:M&Aマッチングサービス~
現在、景況感の悪化に伴い、M&Aマッチングサービスで事業やサービス、メディアを売却する動きが出ています。下記記事に詳細をまとめましたので、資金繰りの案としてご検討ください。
→[2020年最新版]事業や資産の売却(資金繰り)に使えるM&A(事業継承)マッチングサービスまとめ
スポンサーリンク