ワードプレスのGutenberg(グーテンベルク)でテーブル(table)タグのセル結合(rowspanとcolspan)ができないときの対処方法
 みなさんどうもグータレベルク!やっと重い腰を上げてグーテンベルクにした@xi10jun1です。
グーテンベルクにしたのはいいんですが、『こういうセッティングにしておけば、効率的に記事が書けるぞ!』と施していた設定が全部パァになりまして、怒り心頭でこの記事を書いています。
で、今日僕を最も怒らせた愚か者が、テーブルタグでの結合ができない問題です。
みなさんどうもグータレベルク!やっと重い腰を上げてグーテンベルクにした@xi10jun1です。
グーテンベルクにしたのはいいんですが、『こういうセッティングにしておけば、効率的に記事が書けるぞ!』と施していた設定が全部パァになりまして、怒り心頭でこの記事を書いています。
で、今日僕を最も怒らせた愚か者が、テーブルタグでの結合ができない問題です。
もくじ(見出しからすぐ移動できます)
グーテンベルクでテーブルタグのセル結合はできない(現状)
おそらくこの記事にたどり着いたということは、グーテンベルクでテーブルタグの結合(rowspanとcolspan)ができないのは何故?と検索してきたからでしょう。 はい、現状はできません。絶望です。神は死んだ。 なのでクラシックエディターに戻すか、グーテンベルクのクラシックブロックを用いることになりますが、後者はどうも上手くいかないことがあります。Dead or Dieです。 そこで解決策として、とあるプラグインの機能を用います。解決方法:プラグイン「Advanced Gutenberg」のAdvanced Table
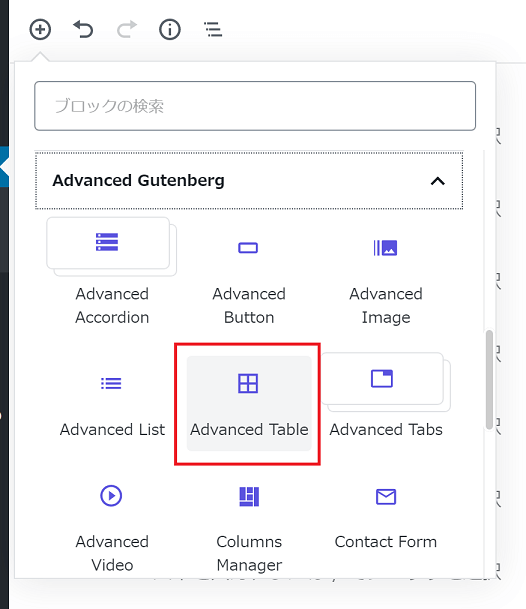
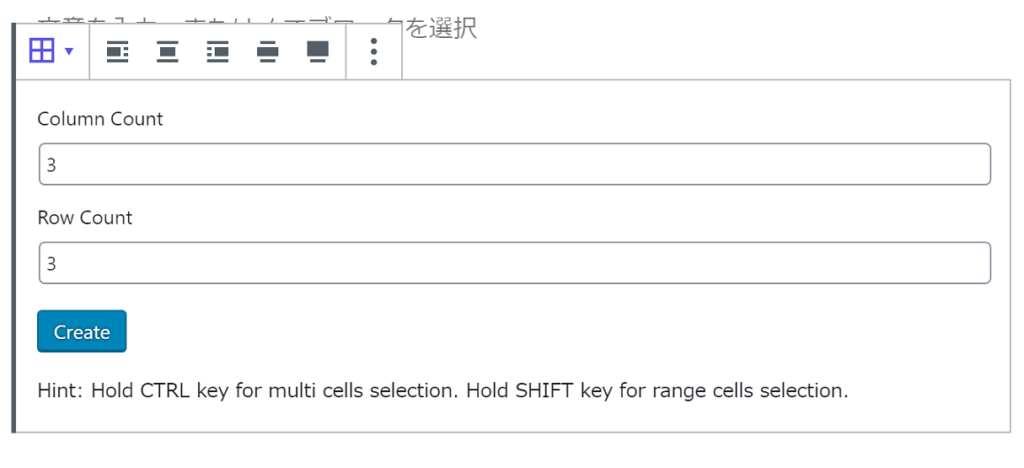
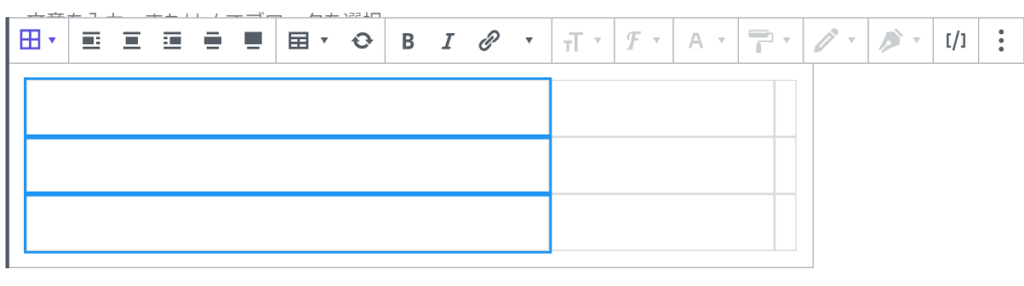
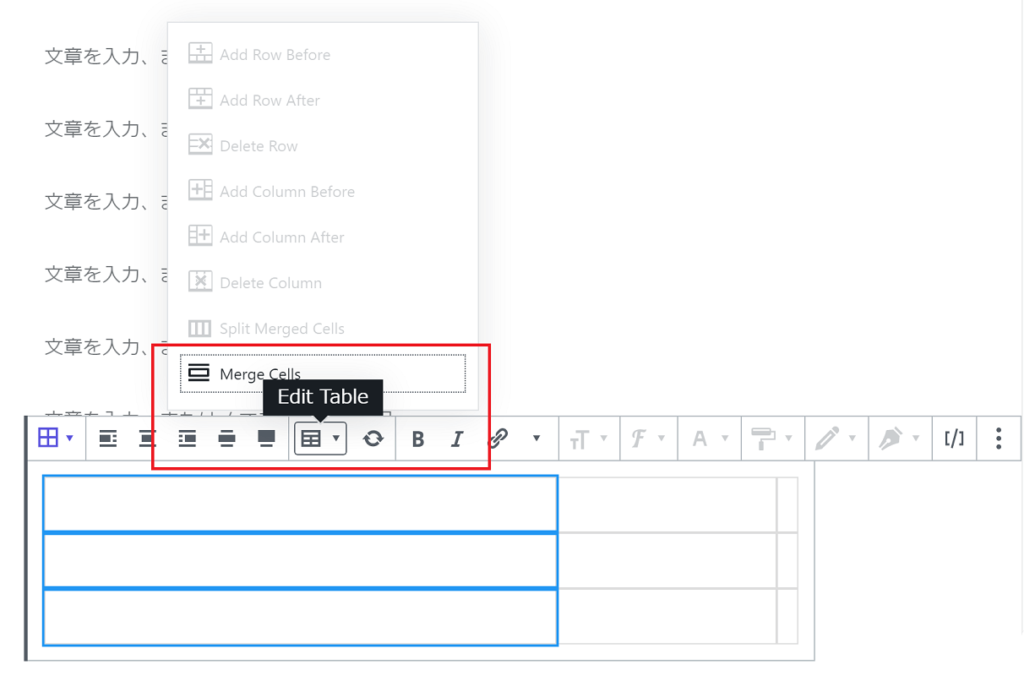
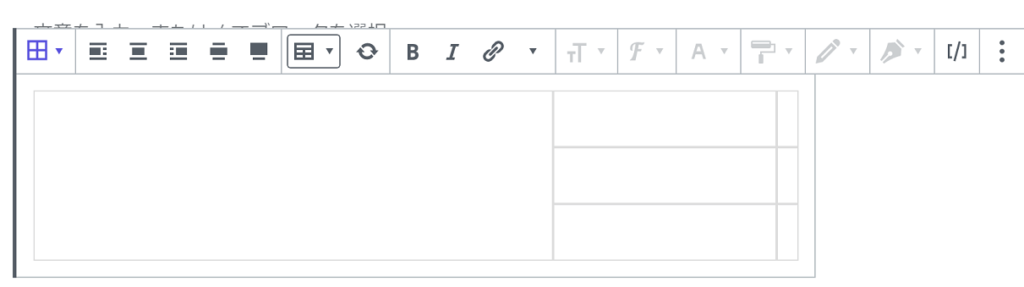
ワードプレスプラグイン「Advanced Gutenberg」は、簡単に言うとグーテンベルクの拡張機能プラグインです。できることが多いので割愛しますが、この中にあるAdvanced Tableという機能を使うと結合ができます。女神降臨!




| 横3結合 | ||
| 縦2結合 | ||
| 横3結合 | ||
| 縦2結合 | ||
テーブルタグの罫線が消えた場合
ここまででも限界なのに、このあと表を実際に確認したら罫線が消えていたので、口から怪光線を出しました。 で、もしこのAdvanced Tableで作った表の罫線が消えてしまった場合は、子テーマのCSSに下記を明記してください。table.advgb-table-frontend td {
border: 1px solid #000;
}table.advgb-table-frontend td, table.advgb-table-frontend tr {
border: 1px solid transparent;
padding: .5em;
}まとめ:普通に結合させてほしい
テーブルタグで複雑な表を作っていたので、直観的な作業でそれが可能になるならと思っていたのですが、全然ダメでした。何でテーブルを普通に結合させてくれないの? 正直、グーテンベルクの魅力が一切分かりません。 僕の場合は何一つ、なんの機能も役に立っていないんです。それどころか、今回のテーブルタグをはじめ直観的な作業は全然直感ではできず、様々な工程のそれぞれで手間が1つずつ増えて余計に非効率になりました。 プラグインの評価も☆2つだし、これ本当に推すの? やめたほうがいいんじゃないの? 死人が出るぞ。 ワイはもう死んだ。~注目:M&Aマッチングサービス~
現在、景況感の悪化に伴い、M&Aマッチングサービスで事業やサービス、メディアを売却する動きが出ています。下記記事に詳細をまとめましたので、資金繰りの案としてご検討ください。
→[2020年最新版]事業や資産の売却(資金繰り)に使えるM&A(事業継承)マッチングサービスまとめ
スポンサーリンク