Sandwich Adsenseプラグインなら猿でもh3見出し先頭に広告設置が可能!

どうも!最近トイレが近い@xi10jun1です(-ω-)
今回はですね、僕のブログの必需品となっているワードプレスプラグイン「Sandwich Adsense」について書いていきます。
※2016年4月2日追記:このプラグインは前バージョンで「Fisrt H3 Tag Adsense」となっていましたが、「Sandwich Adsense」に変更になっています。
追記:2016年2月8日をもって、バリューコマースの新しいスマホ広告サービスであったAdLantis(アドランティス)は、ADPRESSO(公式サイト)に統合となります。クリック課金型として新しくなったADPRESSOに期待です!
ワードプレスプラグイン「Sandwich Adsense」とは?
この「Sandwich Adsense」は、記事内の見出し(h2,h3,h4)の上に、広告などのコードを配置できるプラグインとなっています。今この文章の見出しの上にありますよね、広告が。これが「Sandwich Adsense」によって配置された広告です。
ほら、ワードプレスとかだと「moreタグのところに広告を設置する方法」とかありますでしょう。あんな感じで、記事の上の方に広告を設置できるプラグインなんです。
Sandwich Adsenseの作成者情報
このプラグインの作成者は、ブログ「モンハコ~問題の8割はコミュニケーション」を運営されているブロガー、モンハコ@monhacoさんです!
このプラグインについては、モンハコさんの記事に詳しく書かれています。
→記事中の先頭のh3タグの前にAdsenseコードを挿入するプラグインFirsth3TagAdsenseをリリースしました。 | モンハコ
作成ありがとうございます(^^)/
さっそく使い方を説明していきますが、ホントに猿が反省するくらい簡単なんです!
Sandwich Adsenseの設定方法
まずは、ワードプレスのダッシュボード→プラグインから、Sandwich Adsenseと検索してインストールします。
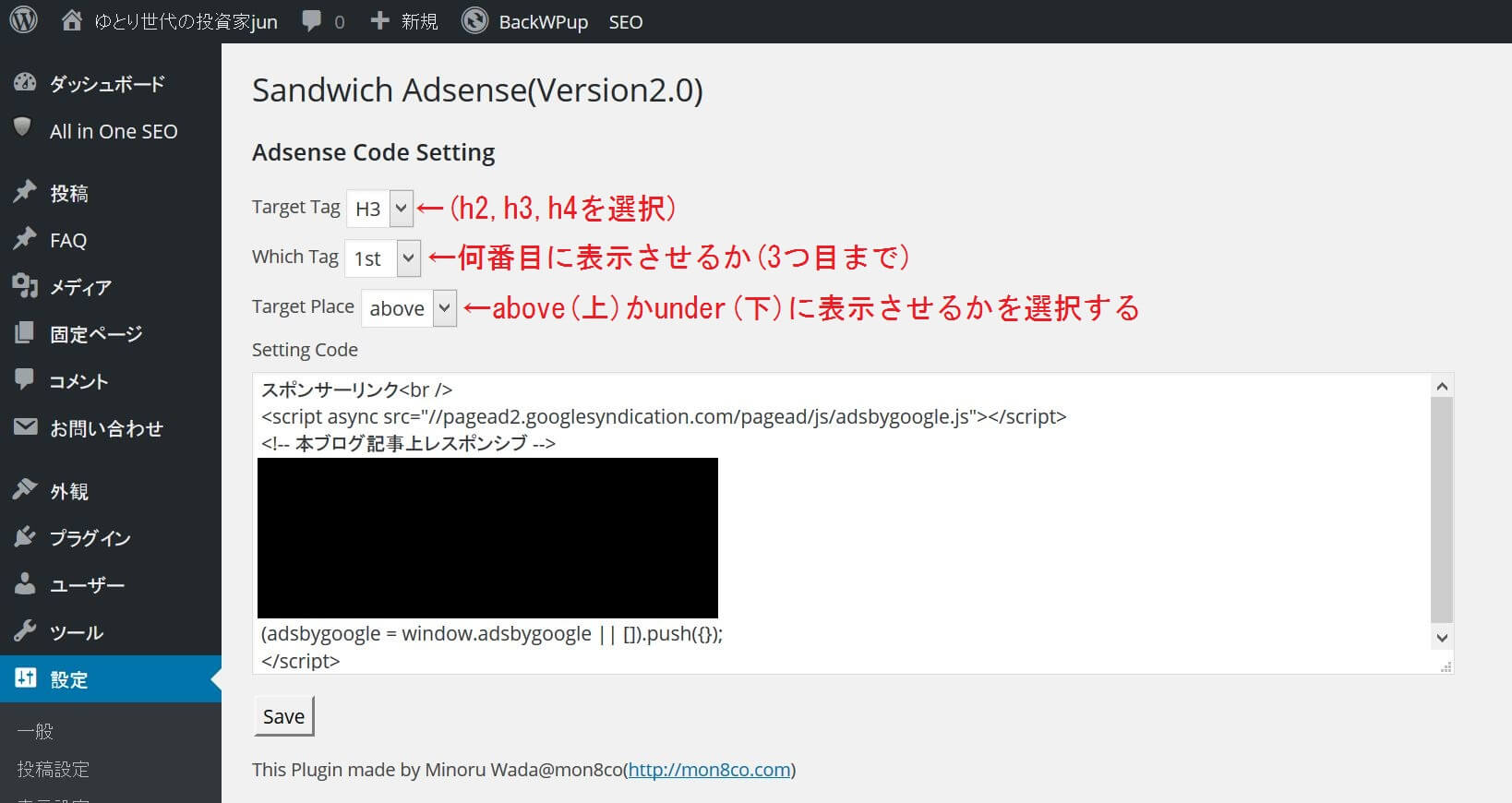
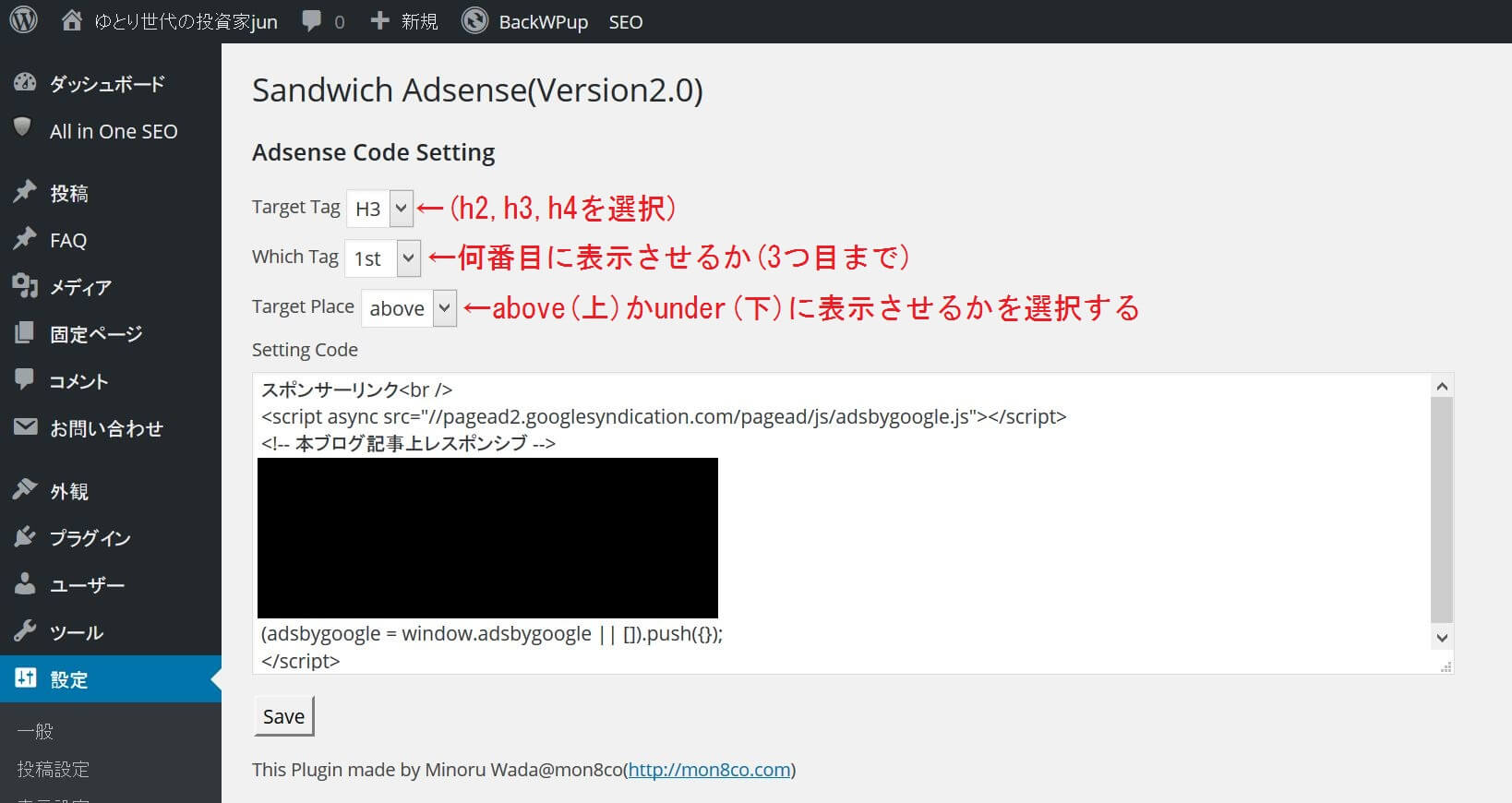
次に、ダッシュボード→設定→Sandwich Adsenseと進みます。

まずTarget Tagで、広告を出す見出し(h2,h3,h4)を選択します。
続いてWhich Tagで、見出しの上から何番目に表示させるかを選択します。
Target Placeで、見出しの上側(above)に出すか、下側(under)に出すかを選択します。
最後に掲載する広告コードを空欄にコピペして、Saveすれば設定完了です。
「スポンサーリンク」の表記をする場合は、画像のようにスポンサーリンク<br />(“<br />"コードが表示さてしまうときは削除しましょう)と記述してその下にコードを貼り付けて下さい。
また、正しく広告が表示されない場合は、余計な空白(スペース)が入っている可能性がありますので、確認してみて下さい。
はい、たったこれだけで、全ての記事の先頭のh3タグに一斉に反映されます。
Sandwich Adsenseの良い点:簡単、軽い、崩れない
もう、とにかくめちゃくちゃ簡単!
インストールして、ちょちょっと設定してコードを貼り付けるだけ!
猿🐒でもできるわい!
しかもプラグインが軽くて、表示が崩れることがありませんし、スマホでも普通に表示されるので、レスポンシブサイトでも問題なく使えます。
Sandwich Adsenseの裏技
実は、テキスト編集で<h3></h3>などと「空のh3見出しタグ」を書く裏技があります。
そこがh3タグの先頭である場合、広告をその上に表示させることができます。
ただ、僕のブログのように見出しにCSSが適用されている場合は、画像のように少し違和感が残ります。またこの方法では、SEO的にどのような評価を受けるのか分からないので、何か特別な事情でもない限りは使わない方がいいかもしれません。
アドセンス以外の広告は配置して表示できるの?
さて、僕のブログではアドセンス広告を配置しているわけですが、これ例えばA8.netとかバリューコマース広告なんかも配置できるんですかね?
というわけで、いくつか試してみました!
A8.net
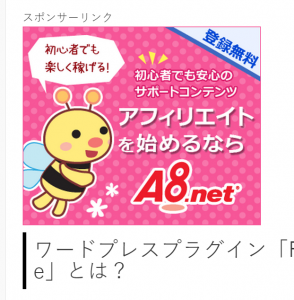
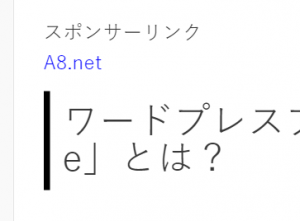
さっそくA8.netの広告で試してみます。
おぉ!バナー広告もテキスト広告もちゃんと表示されていますよ!
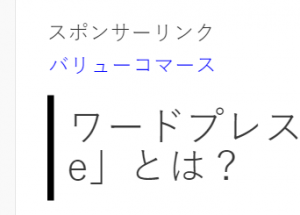
バリューコマース
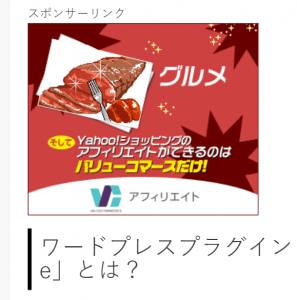
次は、バリューコマースですね。
こちらも、バナー広告もテキスト広告も、ちゃんと表示されています!
ADPRESSO
バリューコマースのスマホ広告、ADPRESSOも試してみます。
こちらも難なく、表示されていますね。
楽天
楽天アフィリエイトの広告も入れてみます。
おぉ!楽天のアフィリエイトリンクもちゃんと表示されています。
tableタグも普通に反映されていますね。
アマゾン
最後はアマゾンですね。
アマゾンのアフィリエイトリンクも全てクリアだ!
すっげぇ( ゚Д゚)
まとめ:Sandwich Adsenseは超絶有能なプラグイン!
広告を配置してみましたが、まさかここまでの結果とは思いませんでした。挿入系プラグインは広告が表示されなかったりするんですが、まさか全部表示できるとは・・・。
もちろんここにコードを入力すると記事全てのh3タグに反映されるので、そこは戦略次第だと思います。普通はアドセンス広告を入れておく方がいいかもしれません。
ここで試した広告プログラム以外にも、アフィリエイトサービスを提供している会社はありますから、試してみたいですね!
モンハコさん、作成ありがとうございました!
~注目:M&Aマッチングサービス~
現在、景況感の悪化に伴い、M&Aマッチングサービスで事業やサービス、メディアを売却する動きが出ています。下記記事に詳細をまとめましたので、資金繰りの案としてご検討ください。
→[2020年最新版]事業や資産の売却(資金繰り)に使えるM&A(事業継承)マッチングサービスまとめ
スポンサーリンク