ワードプレスのサイト・ブログをTWA対応(アプリ化)してGoogle Playに配信する方法と手順(PWAからのアプローチ)

みなさんどうもTWA!もうワードプレス関連の英単語を覚えきれなくなってきた@xi10jun1です。
当ブログ、実はGoogle Playに配信(リリース)されているんですよ。
今回はワードプレスのサイト・ブログをGoogle Playで配信するための施策「TWA」について、PWAからのアプローチで解説します。長いので頑張ってついてきてください。
TWAとアプリ化の流れについて
TWA(Trusted Web Activity:トラステッド ウェブ アクティビティ)はAndroidでネイティブアプリとしてウェブサイトを表示できる方法で、早い話、Google Playにブログやサイトをリリースすることができる技術になります。
で、今回TWAにするためのおおまかな流れがこちらです。
- ※ブログ・サイトをPWA化(SSL化も)しておく
- ブログ・サイトのjsonファイルとAPKファイルを作成
- jsonファイルをサーバーにアップロード
- Google Play Console(グーグルプレイコンソール)に登録(登録料が25ドルかかる)
- Google Play Consoleでアプリ化の設定(APKファイルのアップロード)と手続きを行う
- 審査
- リリース
※今回はPWAからのアプローチで作るというだけで、TWAにおいてPWAが必須要件ではありません。後述する『.well-known』フォルダにjsonファイル(assetlink.json)がアップロードされているウェブサイトなら、PWAでなくてもワードプレスでなくても手続きそのものは可能です。
ただ、Android Studioのような開発環境からaabファイル(本来アプリ開発で用いられるファイル)を作成する方法よりは、PWA対応サイトからjsonファイルやapkファイルを作成するアプローチのほうがワードプレスユーザーにとっては簡単です。
あくまでもこの記事の目標は『アプリや開発系の知識がなくても、ワードプレス→PWAまでのアプローチでTWAまでこぎ着けられる最も簡単な方法によって、誰でもGoogle Playからリリースできる状況の提供』になります。
ガチ勢の開発系の方はこの記事では対象外になるので、ディベロッパー側の説明やアプリ方面からのアプローチ(Android Studioを用いる方法)をご覧ください。
- 参照①:Using Trusted Web Activities – Google Developers
- 参照②:Google Developers Japan: Trusted Web Activity のご紹介
- 参照③:Statement List Generator and Tester – Google Digital Asset Links(assetlinks.jsonを作るツール)
なお仕様が変わるなどして手続きの一部が適さないこともありますので、その点は各自で最新情報を検索してください。
TWA化のための前準備
TWAの作業に入る前に、準備するものがあります。
- サイトをPWA化(SSL化も)する
- ブログ・サイトのjsonファイルとAPKファイル(後述)
- 512px×512pxのpng画像
- スマホのスクリーンショット画像2枚
- 大き目のスクリーンショット画像1枚(1024px×500px)
- TWA、PWAの各種要件を満たしポリシーに準拠する
まず今回の方法では、ブログ・サイトを予めPWA化しておく必要があります。
PWA(Progressive Web Apps:プログレッシブ ウェブ アプリ)は、ウェブサイトを直接スマホに落として使えるようにする仕組みです。
PWA化についてはワードプレステーマなら『Cocoon』や『Luxeritas』が内部機能で既に対応しており、プラグインなら『pwa for wordpress』などのPWA化プラグインで容易に設定できます。
詳しい設定方法は割愛しますが、PWAにはドメインの『SSL化(https://~)』と『512px×512pxのpng画像』が必須要件になります。画像はTWAおよびPWAにおいてアプリ化した際のアイコンになるため、ファビコンと同じ画像を用意して統一しましょう。
ただアイコンについては、TWA用にデザインを変更してもよいかもしれません。PWAと被ってしまうと、インストール後にどちらがアプリ(TWA)かPWAかが見た目で判断できなくなるからです(両方使うシチュエーションは無いかもしれませんが・・・)。
用意する画像については最低限必要なものが上記になりますが、詳細については後述します。
そして最も大切なのが、TWAおよびPWAの要件を満たしポリシーに準拠すること。
Google Developers Japanのブログ記事によると、次のように明記されています。
TWAのすべてのコンテンツは、アプリ内購入などのデジタル商品の支払いポリシーを含め、Playストアのポリシーに従う必要があります。
アプリのユーザーは、自分の端末で快適な操作ができることを期待しています。操作の質を保証するため、TWAはPWAのインストール基準を満たし、高速に読み込めるものである必要があります。読み込み速度は、Lighthouseを使って測定します。TWAのウェブコンテンツは、80 以上のパフォーマンス スコアを獲得しなければなりません。Lighthouseは、オープンソースの自動ツールで、パフォーマンスとプログレッシブウェブアプリの監査を行います。ベンチマークとしても、優れたウェブサイトを作る上でも役立ちます。
すべてのPlayアプリと同様に、今後、品質条件が追加される可能性もあります。TWA品質要件やPlayストアポリシーを満たさないアプリは、登録が拒否されたり、ストアに掲載されなくなったりする場合があります。
アプリとして出すならアプリのルールが適用されることになりますので、ご自身のブログやサイトがその辺も考慮されているかどうかも確認しましょう。
というわけで、この段階でまずPWAには対応したとして、次にブログ・サイトのjsonファイルとAPKファイルを用意する作業です。
手順1:ブログ・サイトのjsonファイルとAPKファイルを作成する
jsonファイルはドメイン直下に『.well-known』フォルダを作成してアップロードするのに、APKファイルはGoogle Play Consoleにアップロードするのに必要になります。
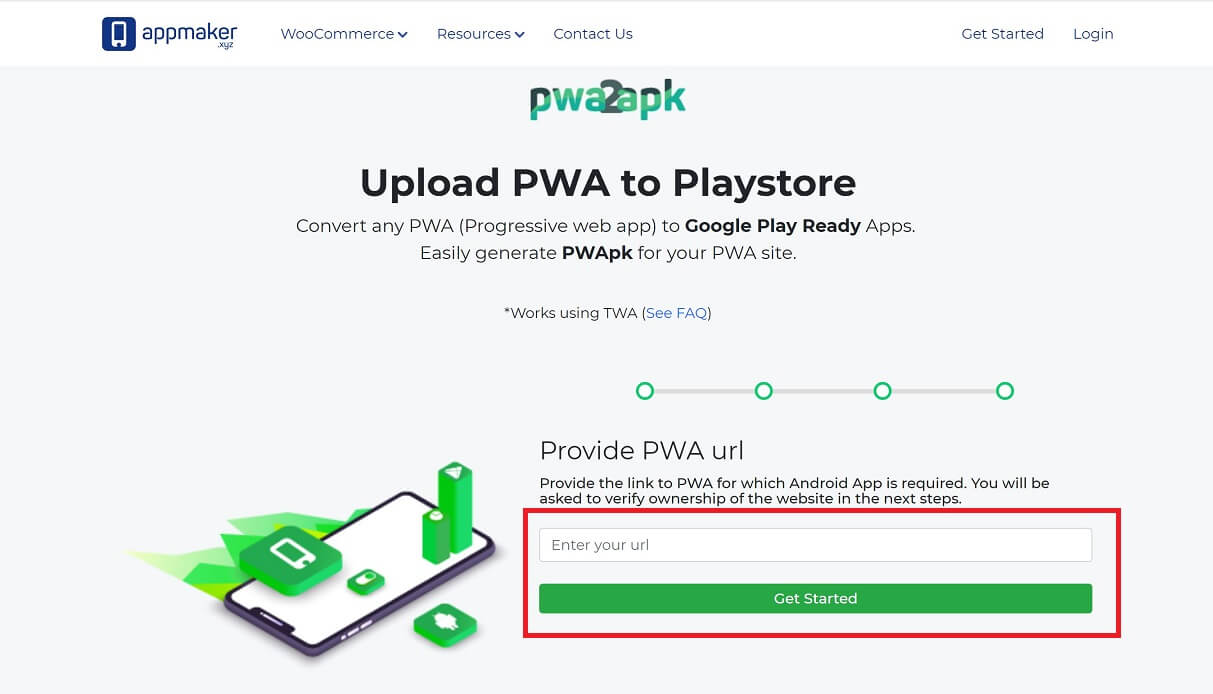
両方のファイルの作り方ですが、今回はAppmaker.xyzというサイトのウェブサービス『PWA2APK- Convert PWA to APK file』を使います。
→PWA2APK- Convert PWA to APK file – Appmaker.xyz

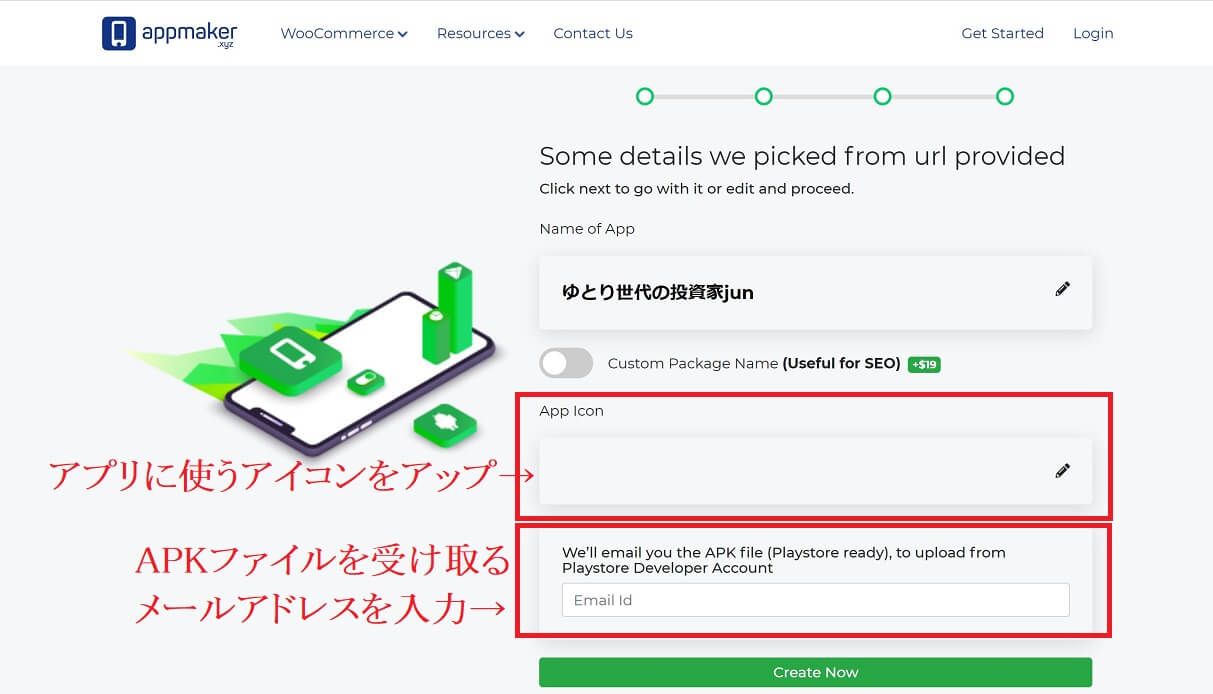
こちらにPWA化したブログ・サイトのURLを入力し、jsonファイルとAPKファイルを作りだします。

このときアプリに使うアイコンをアップロードしますので、予め用意しておきましょう。そしてAPKファイルを受け取るためのメールアドレスも入力し、できたら『Create Now』を押すだけで作成が開始されます。

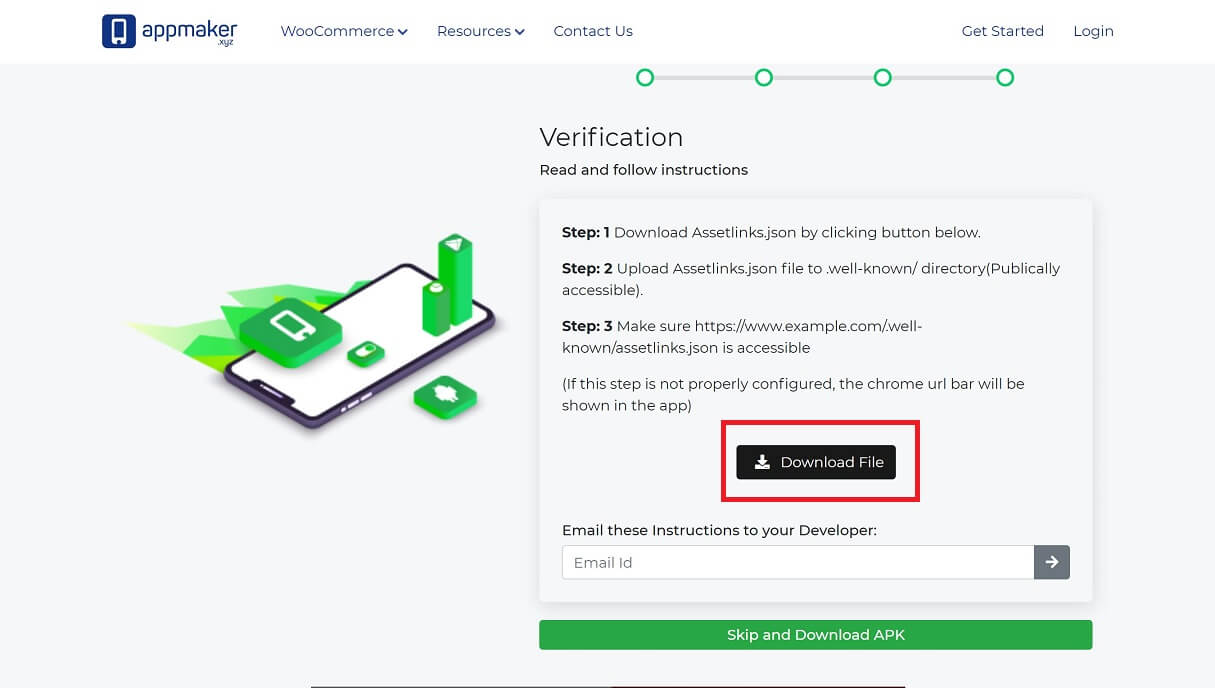
作成が完了したら、赤枠の『Download』ボタンからjsonファイルをダウンロードします。

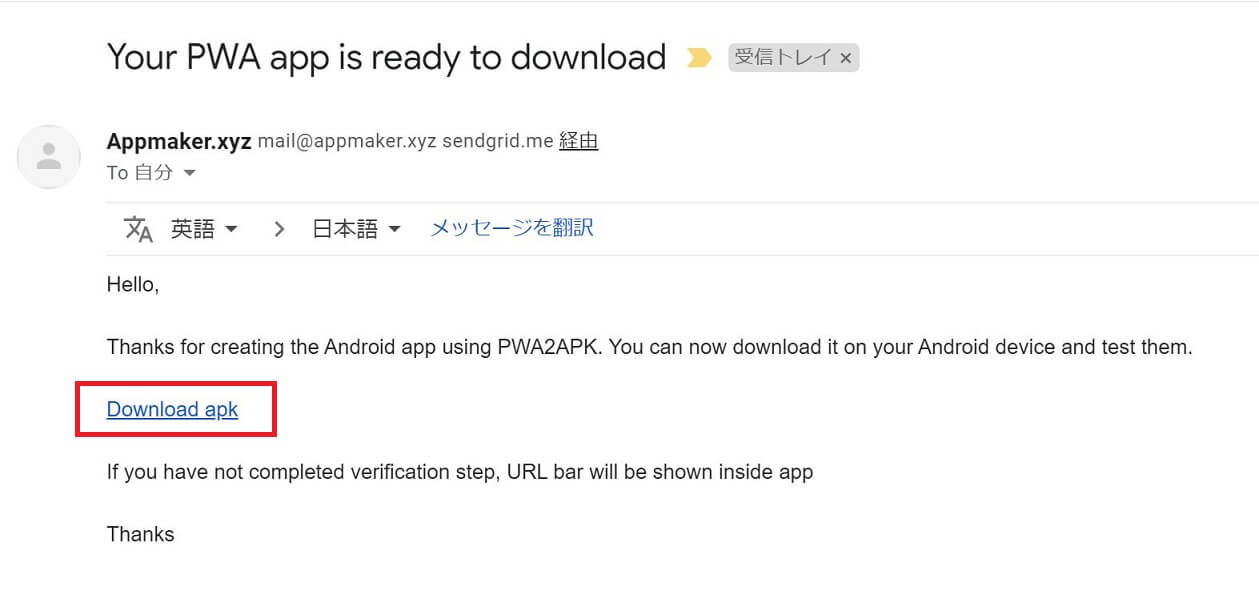
APKファイルは先ほど入力したメールアドレス宛に届きますので、こちらからダウンロードします。
手順2:jsonファイルをサーバーにアップロード

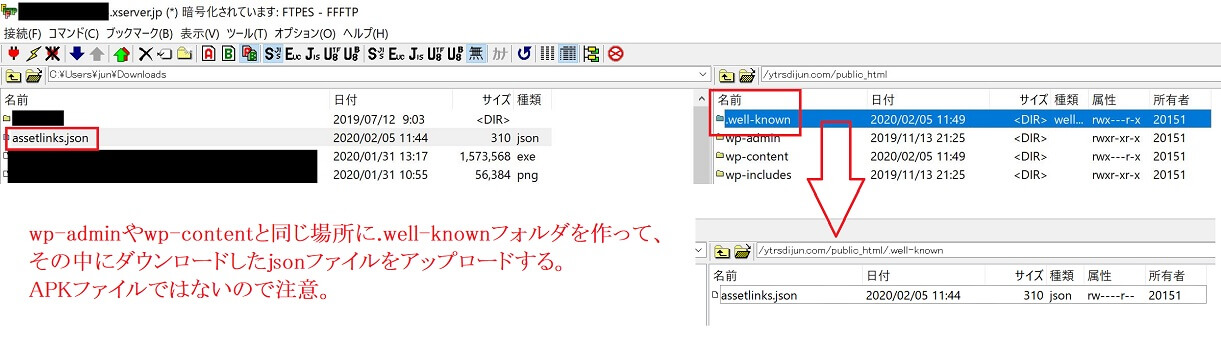
ダウンロードしたjsonファイルを、今度はサーバーの『https://自分のドメイン/public_html/.well-known/』にアップロードします。
『.well-known』フォルダはwp-adminやwp-contentsがアップロードされているところと同じ場所にあればいいので、お手持ちのサーバーにこのフォルダがなければご自身で作成して中にjsonファイルをアップロードすればOKです。
僕はエックスサーバーを使っているので、『.well-known』フォルダは自作しました。
手順3:Google Play Consoleに登録して手続きをする
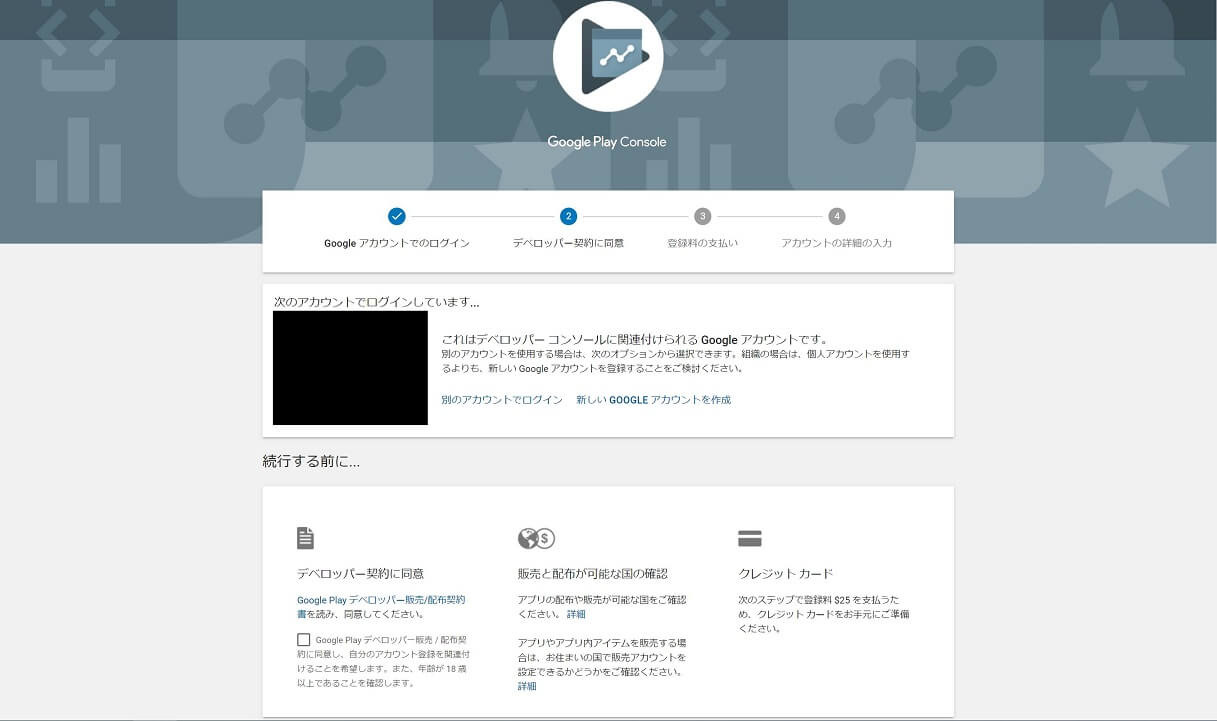
ここまでできたら、次はGoogle Play Consoleに登録します。

登録料は1回きりで25ドルかかります。

この画面に入れたらOKです。
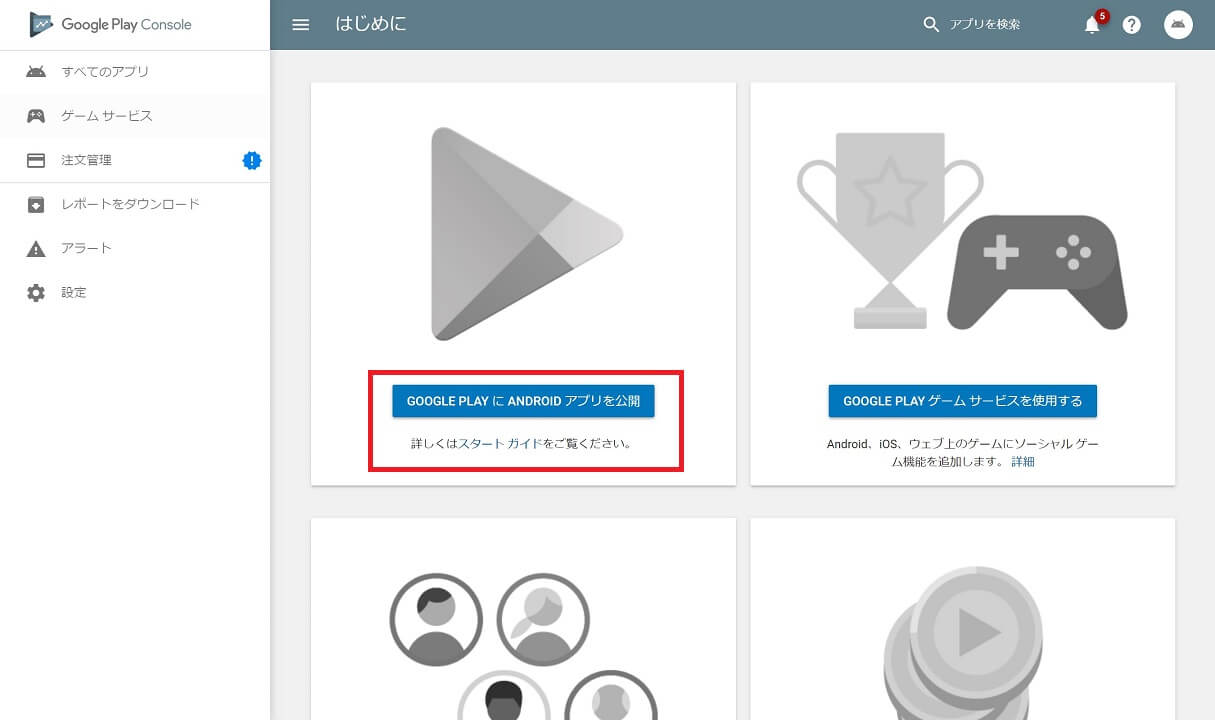
早速赤枠の『Google PlayにAndroidアプリを公開』からアプリの作成に取り掛かります。

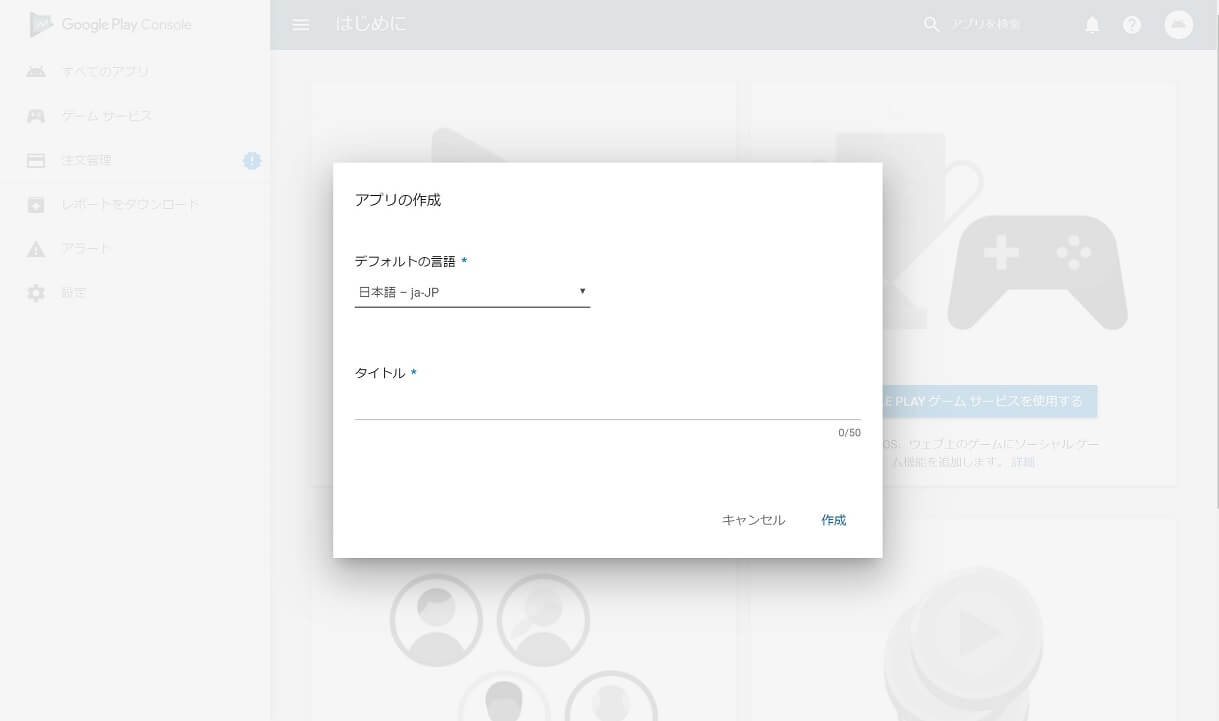
まずはアプリの名前を設定します。
ここができたらアプリ化するための様々な手続きを行いますが、行ったり来たりしますので順を追って行きます。
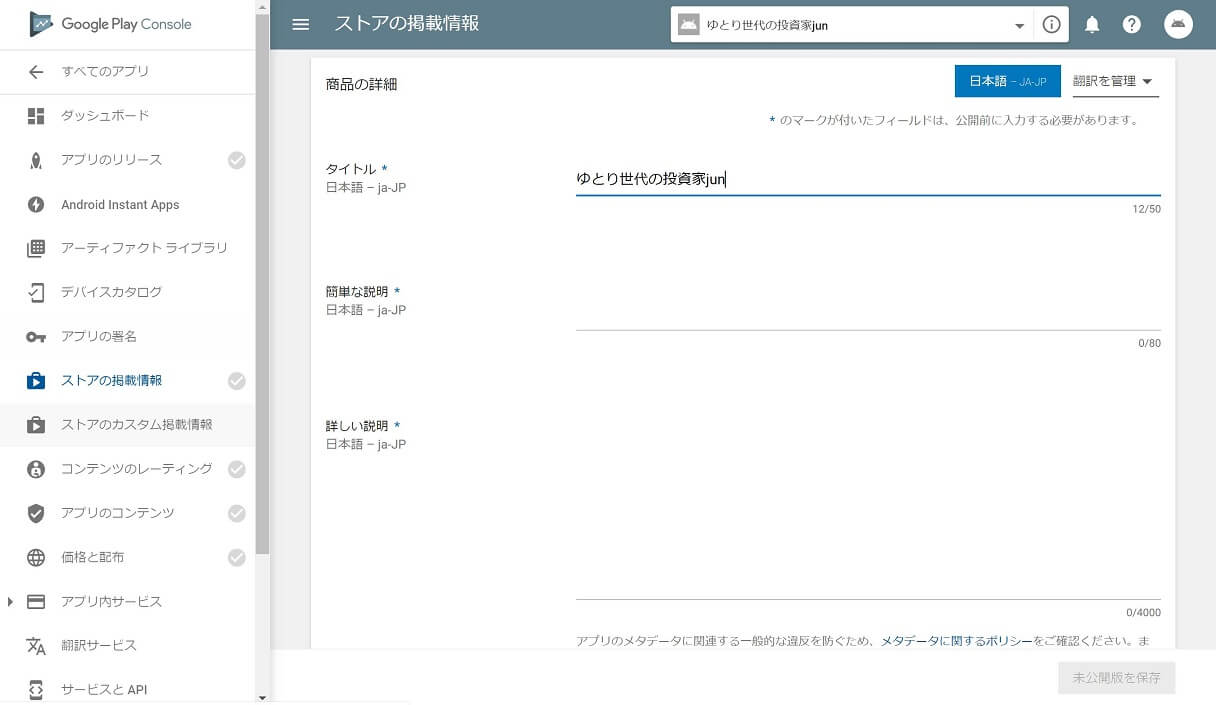
手順3-1:ストアの掲載情報を設定する

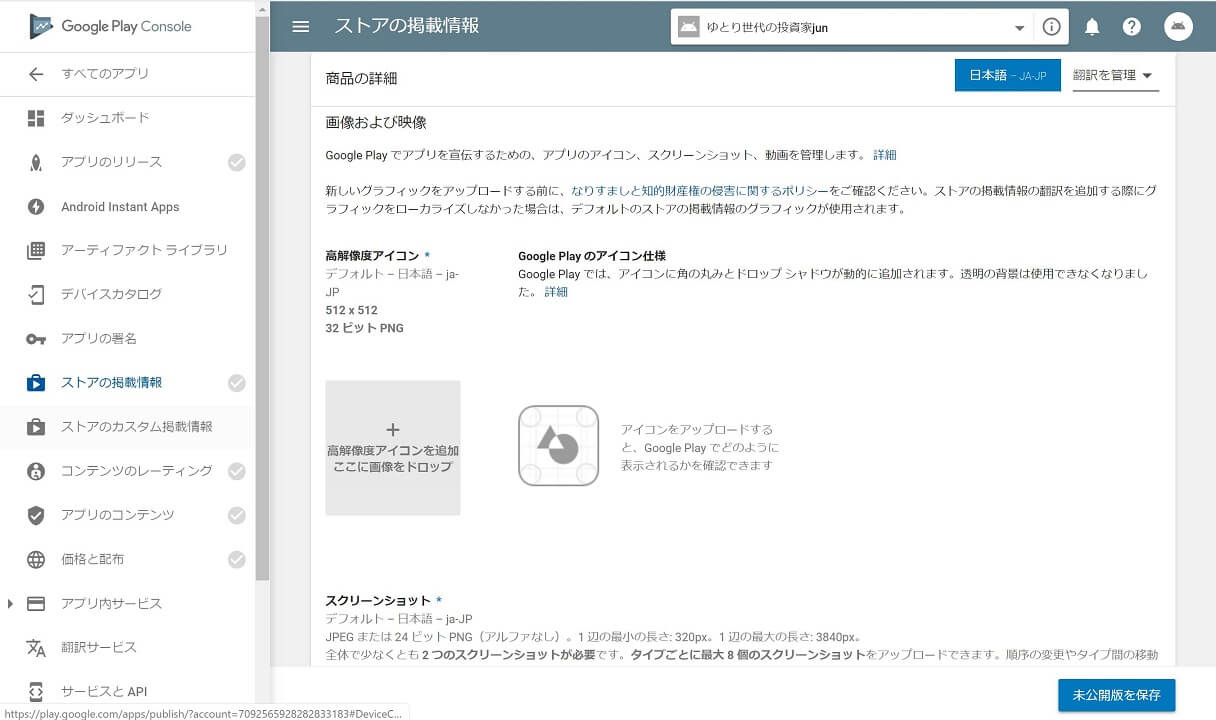
まずはアプリをインストールする画面の設定です。
ここではアプリの説明を書く箇所になります。

続いてアプリアイコンをアップロードする箇所です。先ほどAppmakerでアップロードしたのと同じ画像をここでも用います。

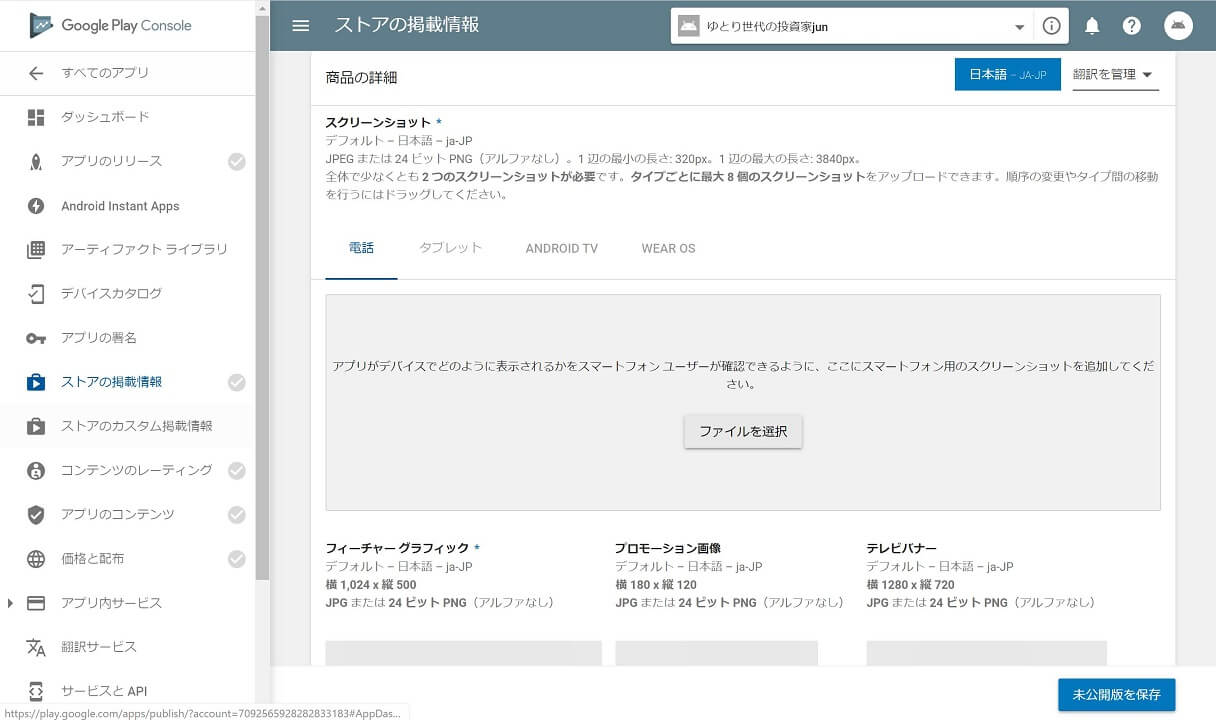
続いてスクリーンショットのアップロードです。
Google Playでアプリをインストールする際、ボタンの下に様々な画像が並んでいますが、あそこで表示されるデータをここでアップします。
最低限必要なのが、スマホのスクリーンショット2枚と1024px×500pxの画像1枚です。もちろんスマホのスクショをたくさん掲載したり、他の項目の画像も用意したりしておきましょう。

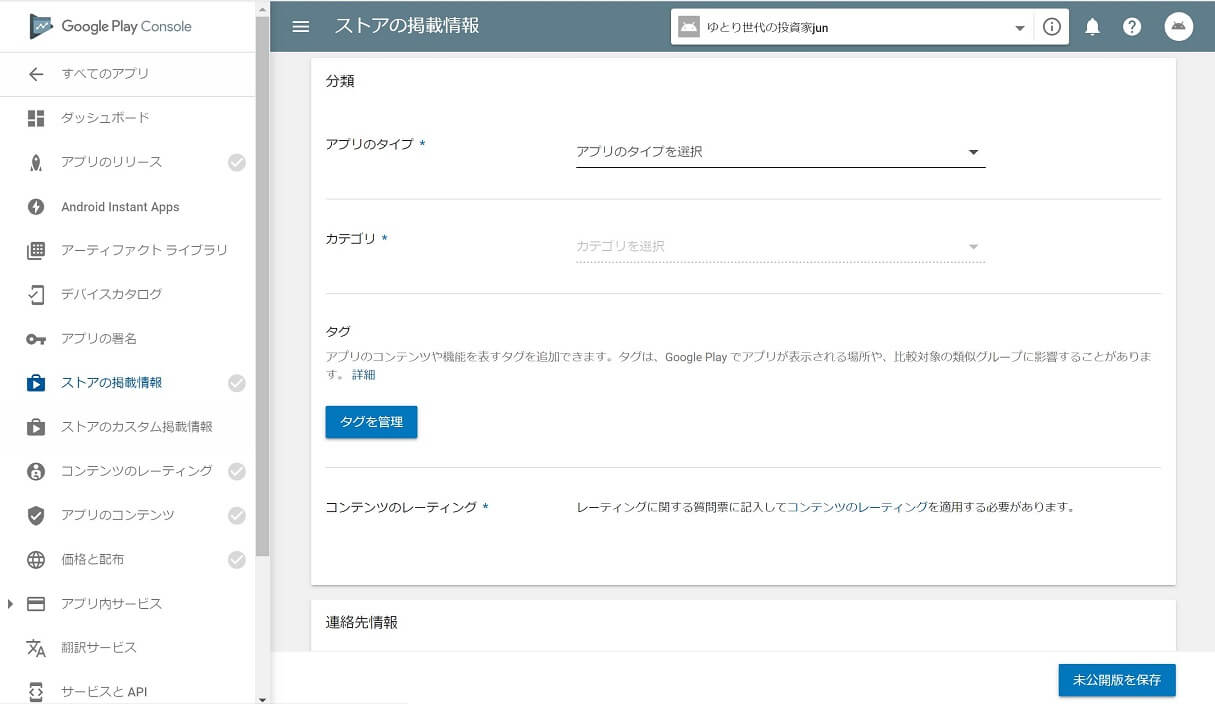
続いてアプリのタイプとカテゴリーの設定項目です。
サイトが何の用途でどんなジャンルかをここで選びます。
ある程度正確でないと弾かれるかもしれませんので、正直に選択しましょう。

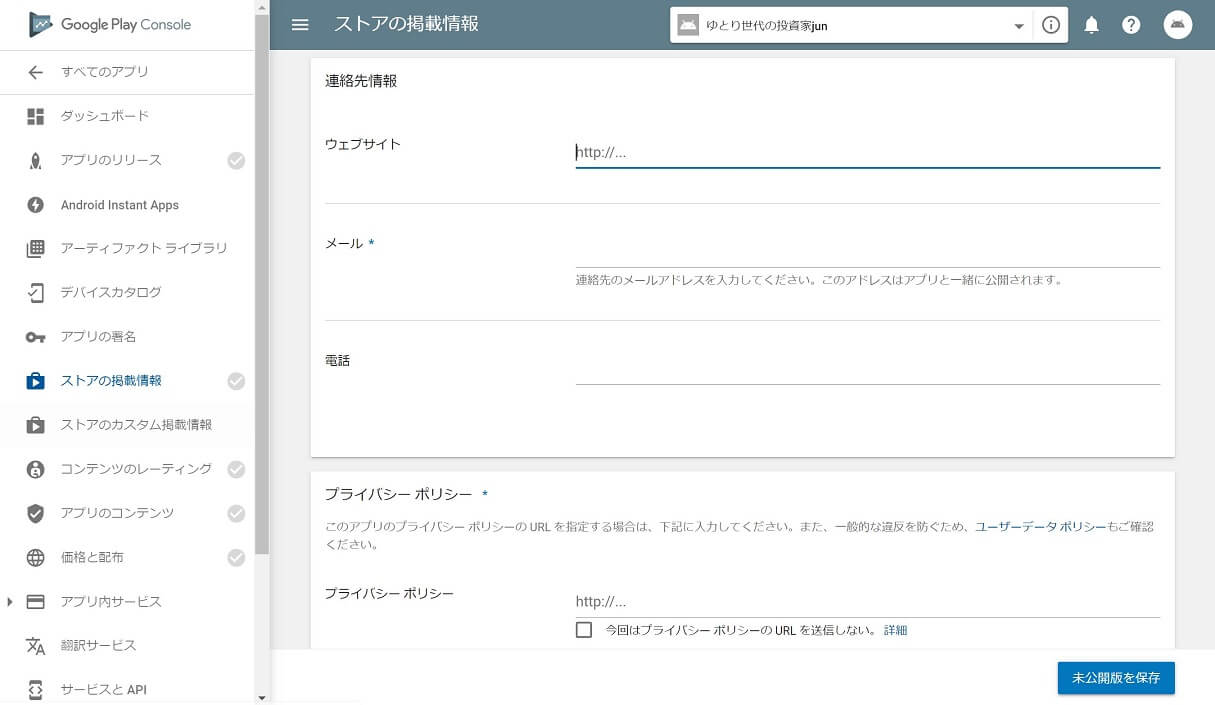
続いて提供元サイトへのリンクや、連絡先を提示する部分(Google Playではデベロッパーの連絡先と明記されることもある)です。ウェブサイトのURL、メールアドレス、プライバシーポリシーをここで設定しておきましょう。
電話番号については任意になっていますので、設定しなくてもOKです。
ここまでできたら『未公開版を保存』で、この項目の設定は完了します。その後、左のメニュータブに緑色チェックボックスが点灯していたらOKです。
手順3-2:アプリのリリースを設定する(APKファイルのアップロード)

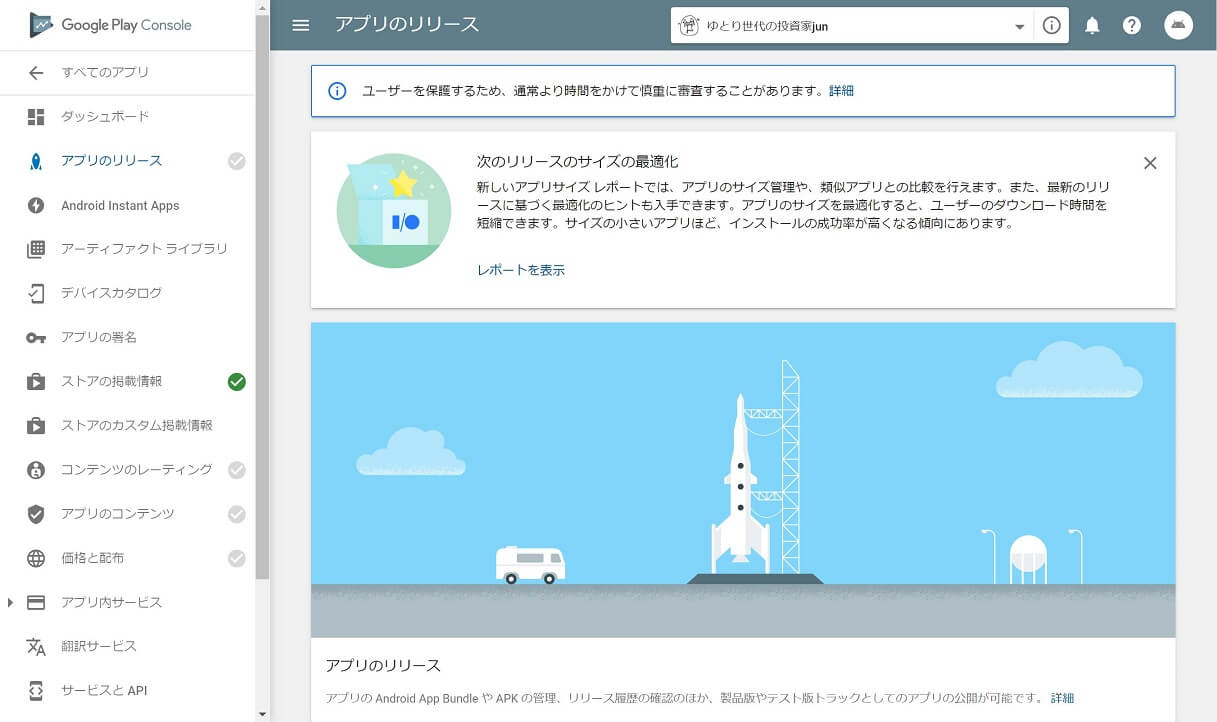
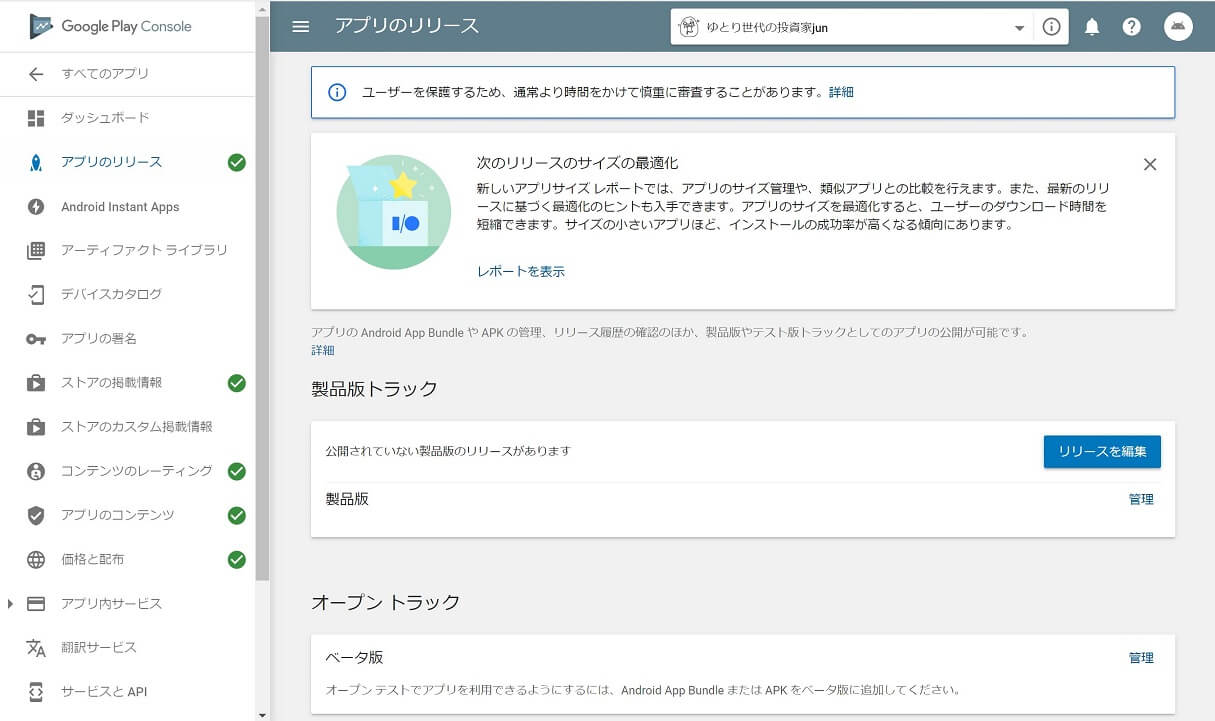
続いてアプリのリリースを設定する項目です。
こちらでAPKファイルをアップロードします。

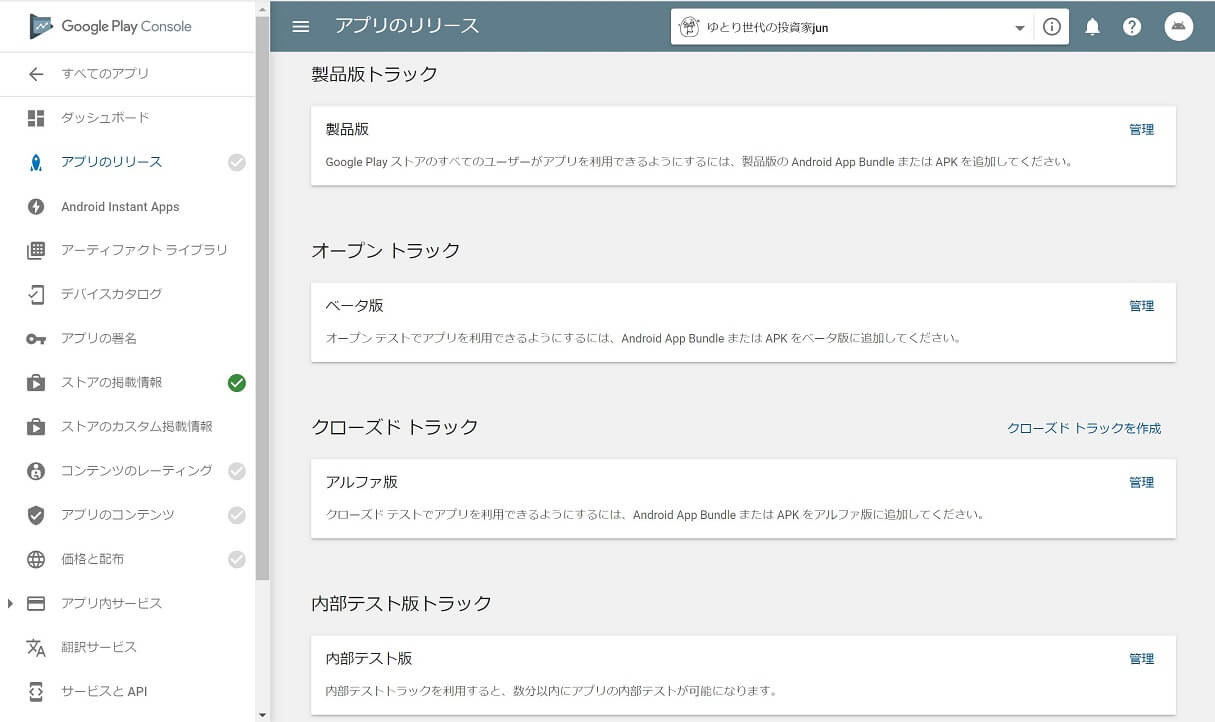
で、アップロードする際に製品版トラック、オープントラック(ベータ版)、クローズドトラック(アルファ版)、内部テスト版トラックといった各方式があります。
ツール型のサイトをリリースする場合なら、オープントラック(ベータ版)、クローズドトラック(アルファ版)あたりを活用して挙動を確認するもアリですね。
今回は自分のブログのリリースまでこぎ着けるのが目的ですので、製品版のほうでAPKファイルをアップロードします。

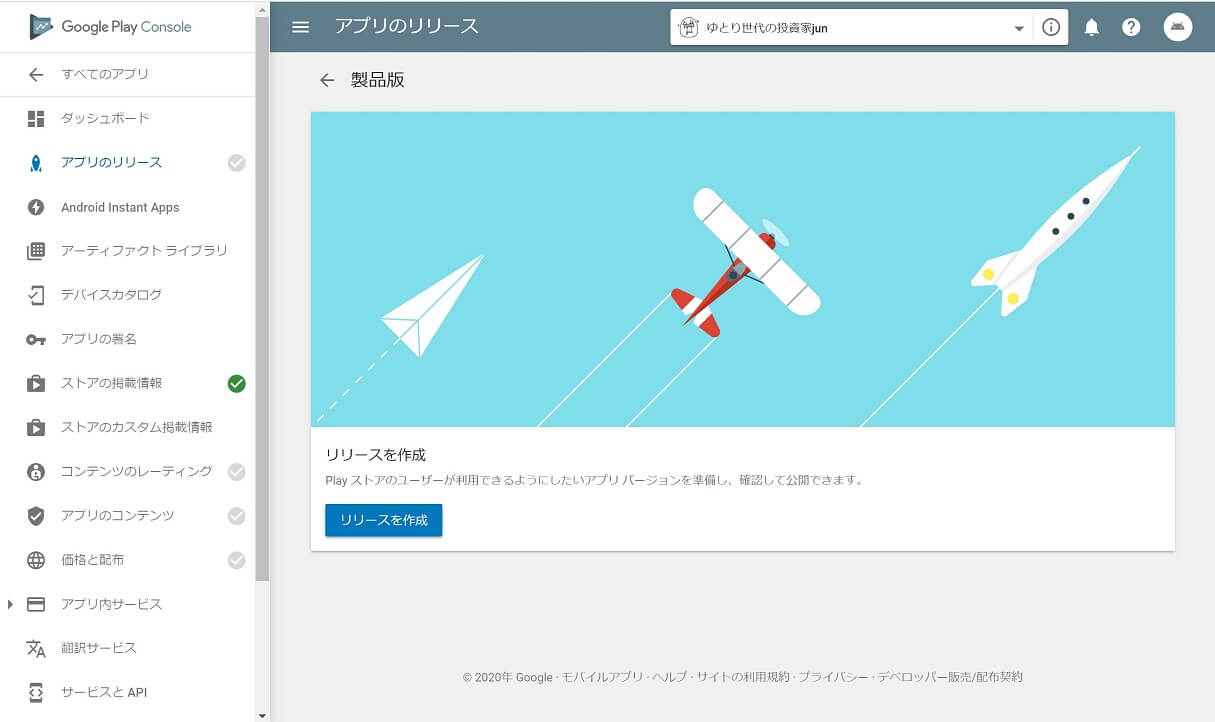
製品版トラックの管理画面がこちらです。
『リリースを作成』から、やっとAPKファイルのアップロード作業になります。

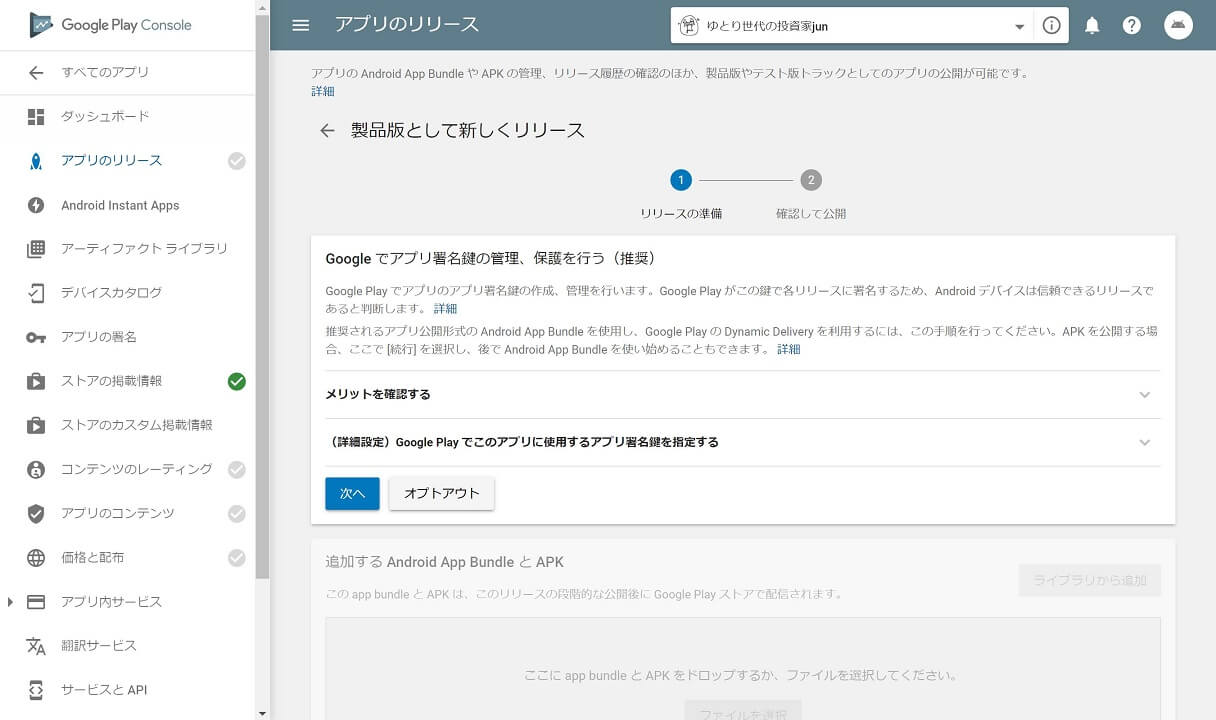
まずはリリース作成前のメリットの確認になります。

次へを押すと、APKファイルをアップロードするときの確認画面が出てきますので同意します。

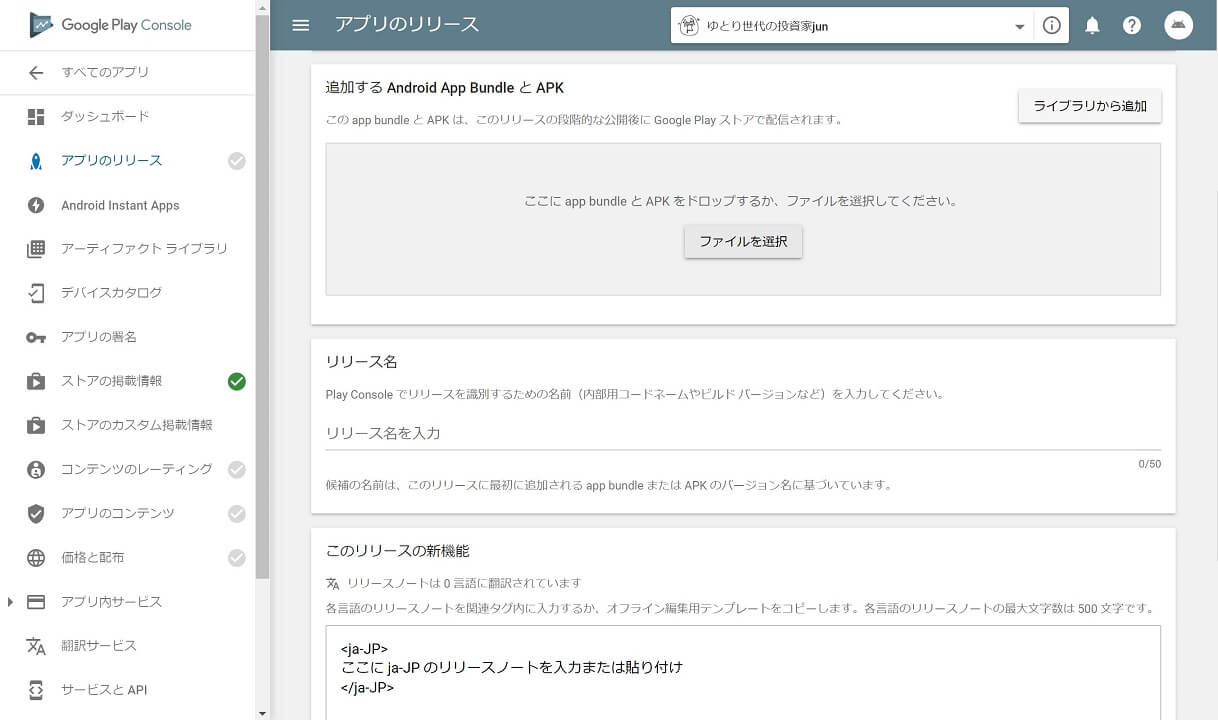
ここでようやくAPKファイルのアップロードになります。

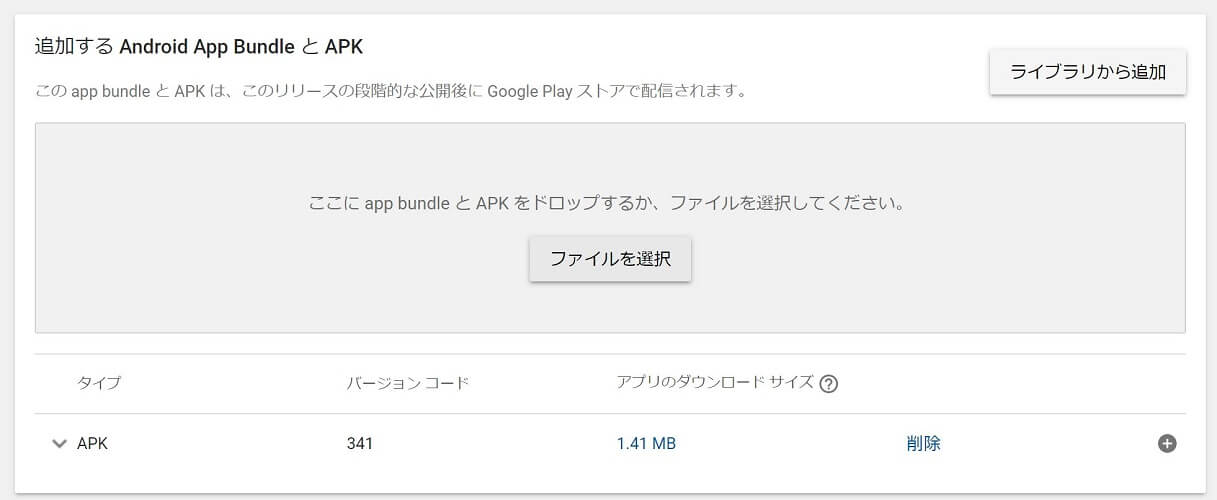
リリースが成功したらこのようになります。
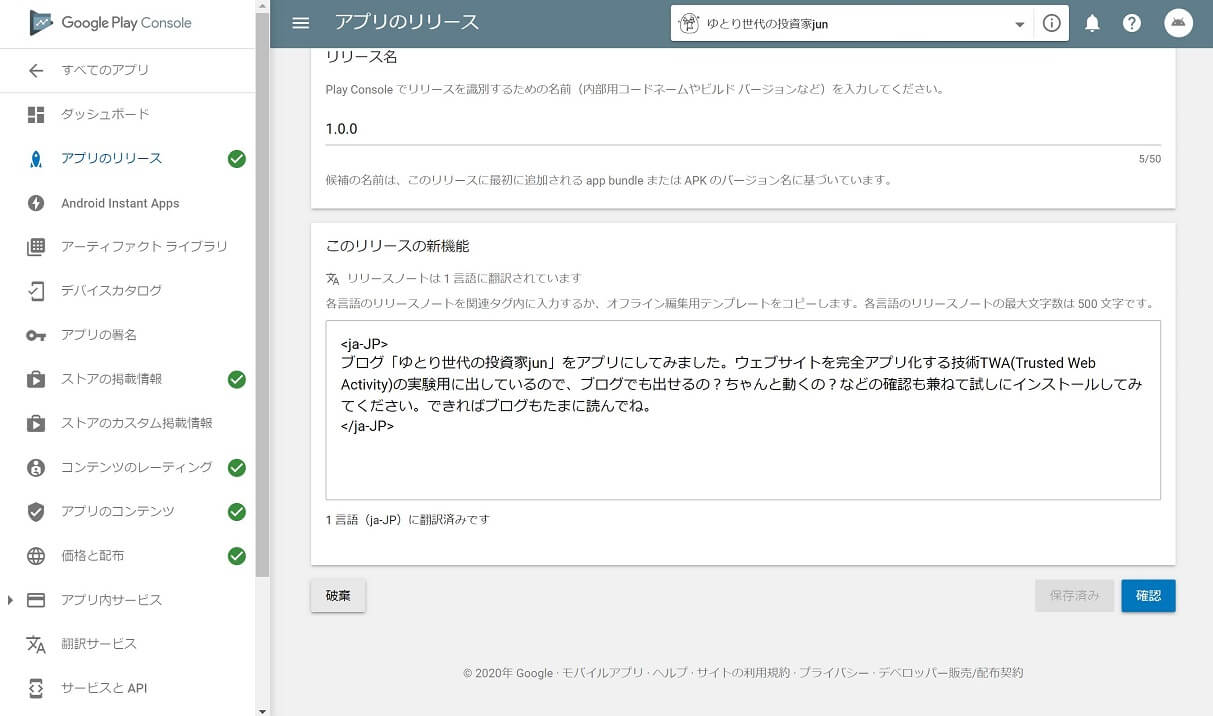
あとはリリース名(いわゆる1.0.0などのナンバリング)と、リリースの機能(リリースで付与される機能の説明。『当ブログはこんなことができますよ』的な説明でOK)を明記すれば完了です。
手順3-3:コンテンツのレーティングを設定する

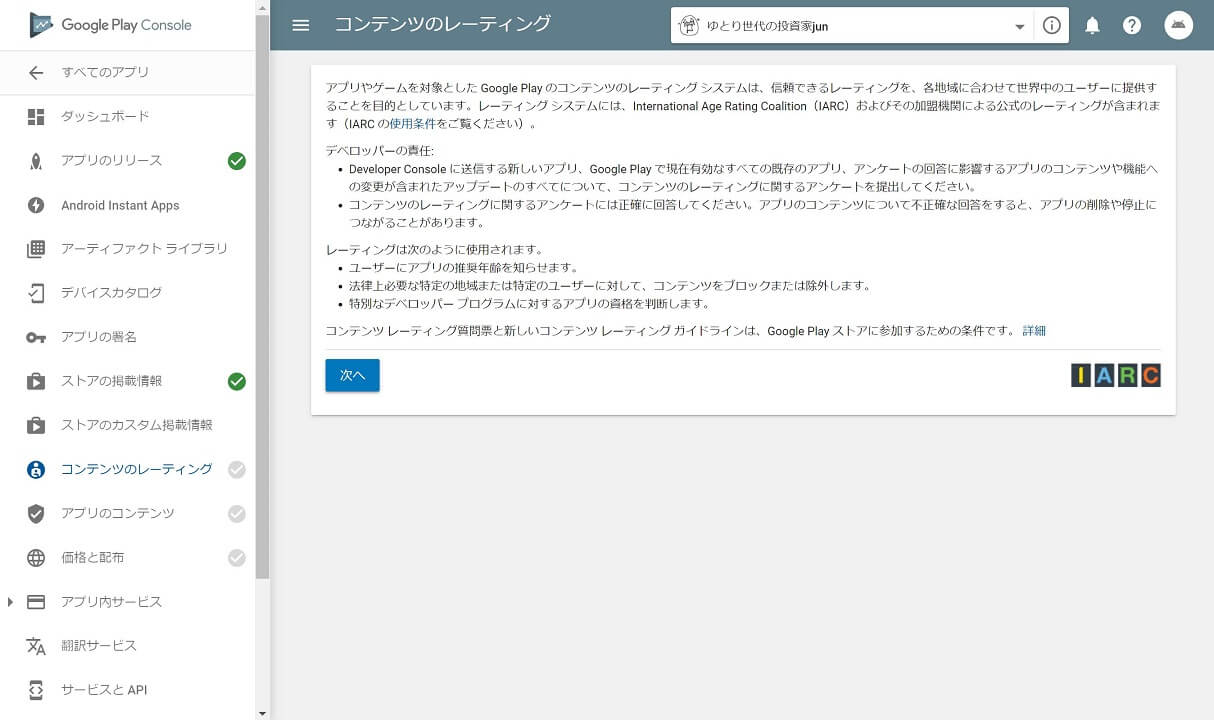
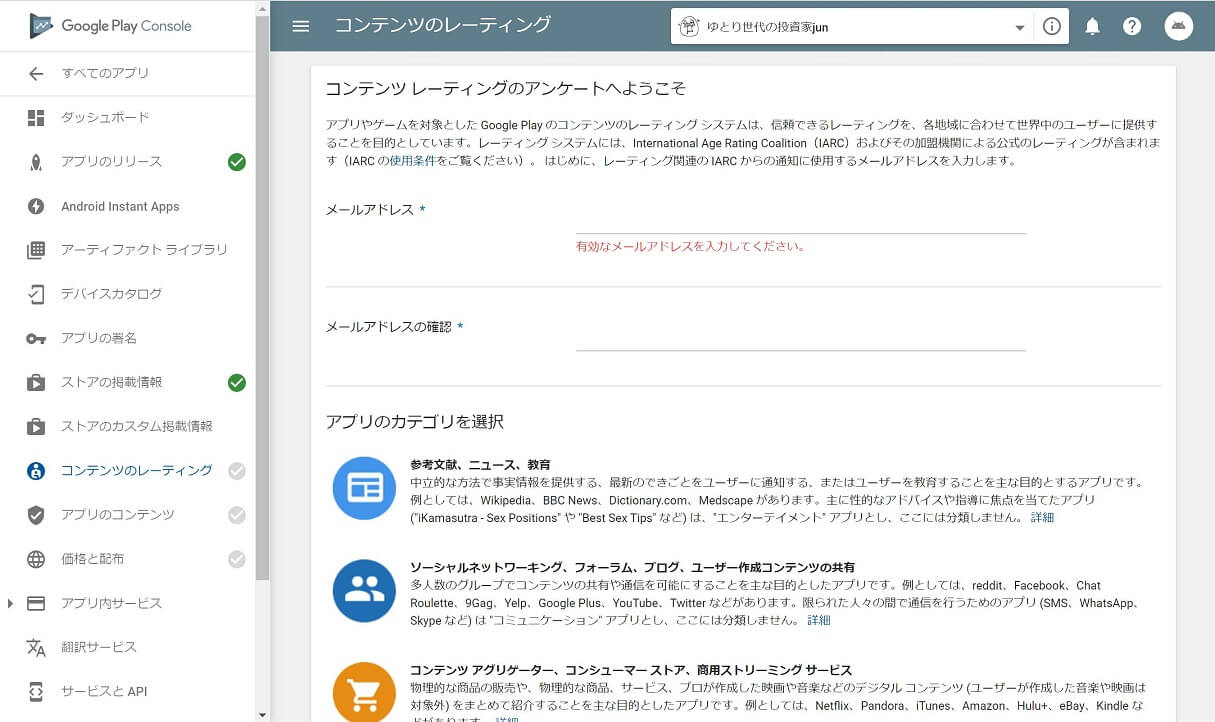
続いてはコンテンツのレーティングです。
要するに、ゲームや映画のパッケージでよく見る『このコンテンツを利用するのに相応しい対象者』についての設定になります。
説明を読んだら、次に進みます。

レーティングの設定はアンケートに回答することで自動で設定されていきます。

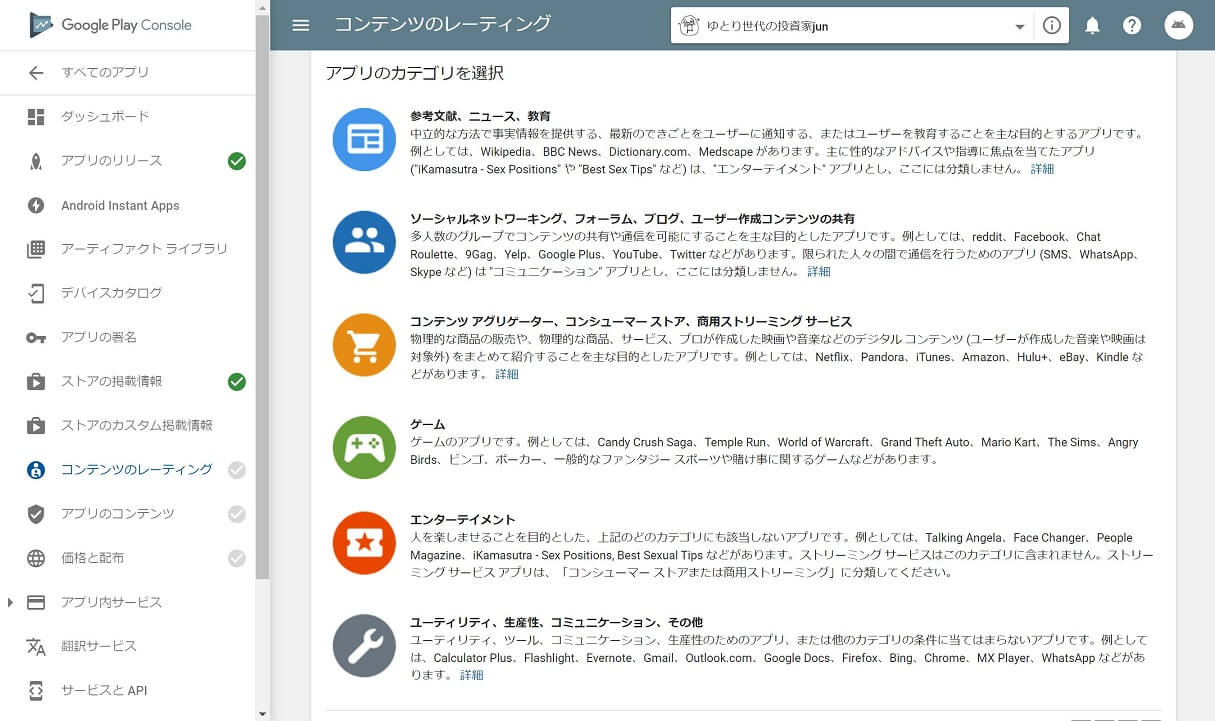
まずはアプリのカテゴリーを設定します。サイトの性質がどれに当てはまるか、よく考えて選んでください。
今回はブログなので、エンターテインメントを選択します。

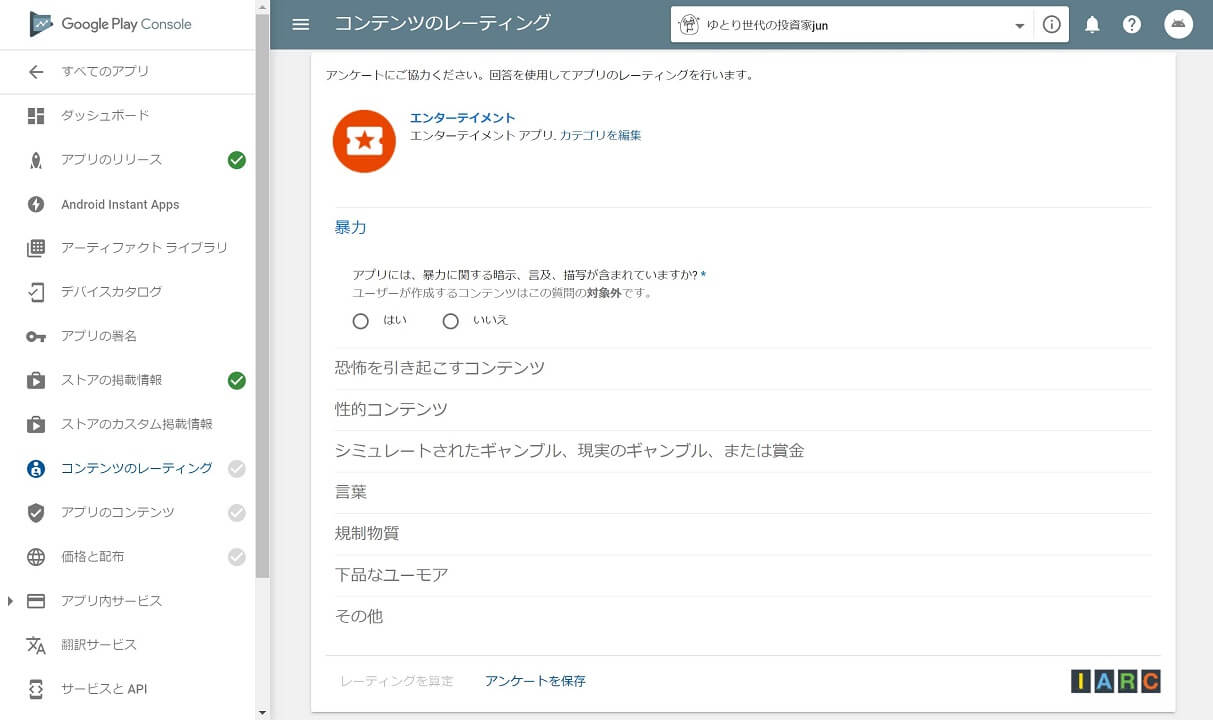
すると、アプリ内にレーティング設定の対象になっている表現がないかを調査するページになるので、こちらに回答していきます。

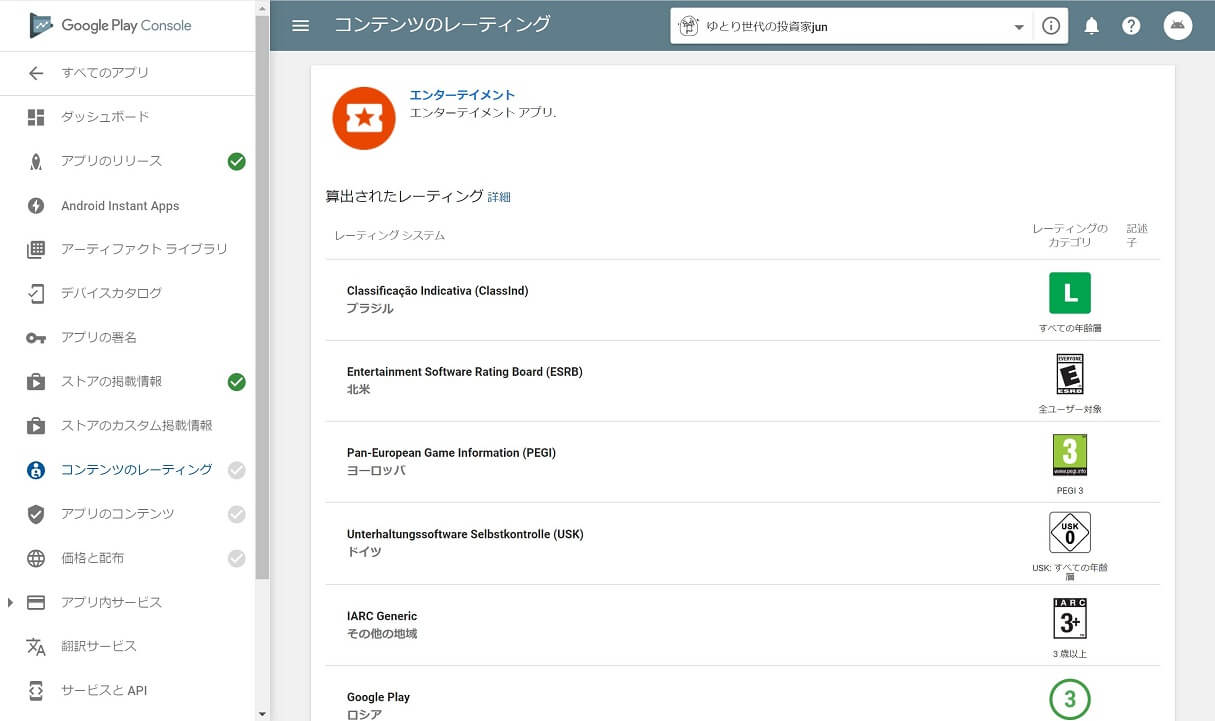
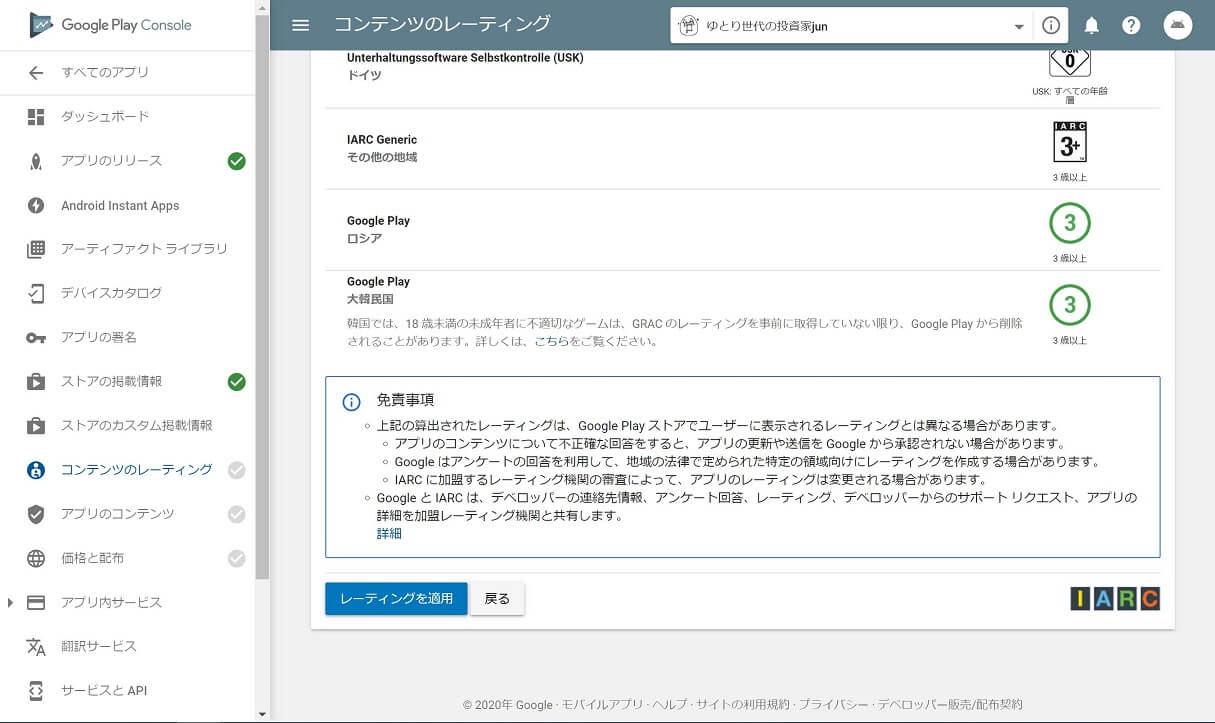
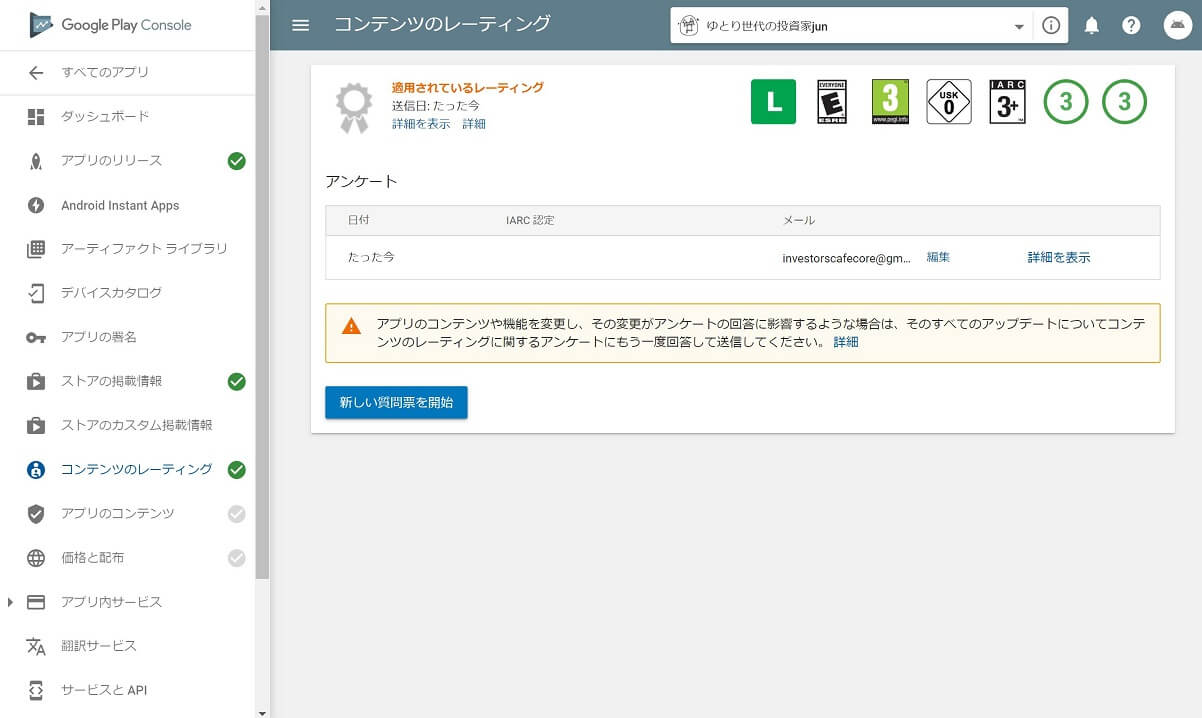
アンケート回答が終わると、その結果を基にしたレーティングが表示されます。

免責事項を確認したら、『レーティングを適用』で作業は完了します。

これでOKですね。
なおアプリ(サイト)の内容や機能が変更になった場合は、再度レーティングの設定を行うことがありますので注意してください。
手順3-4:価格と配布を設定する

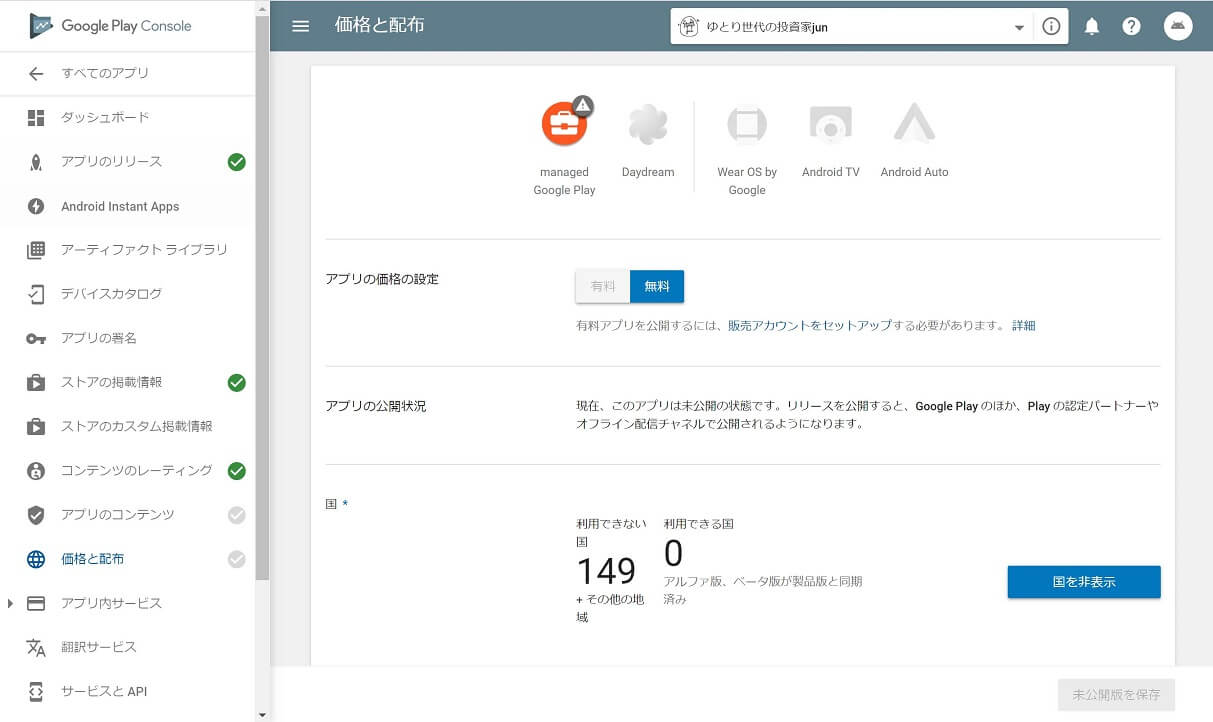
続いて価格と配布の項目です。
まずはアプリを無料にするか有料にするかの設定になりますが、ブログ・サイトは元々タダですから無料を選択します。

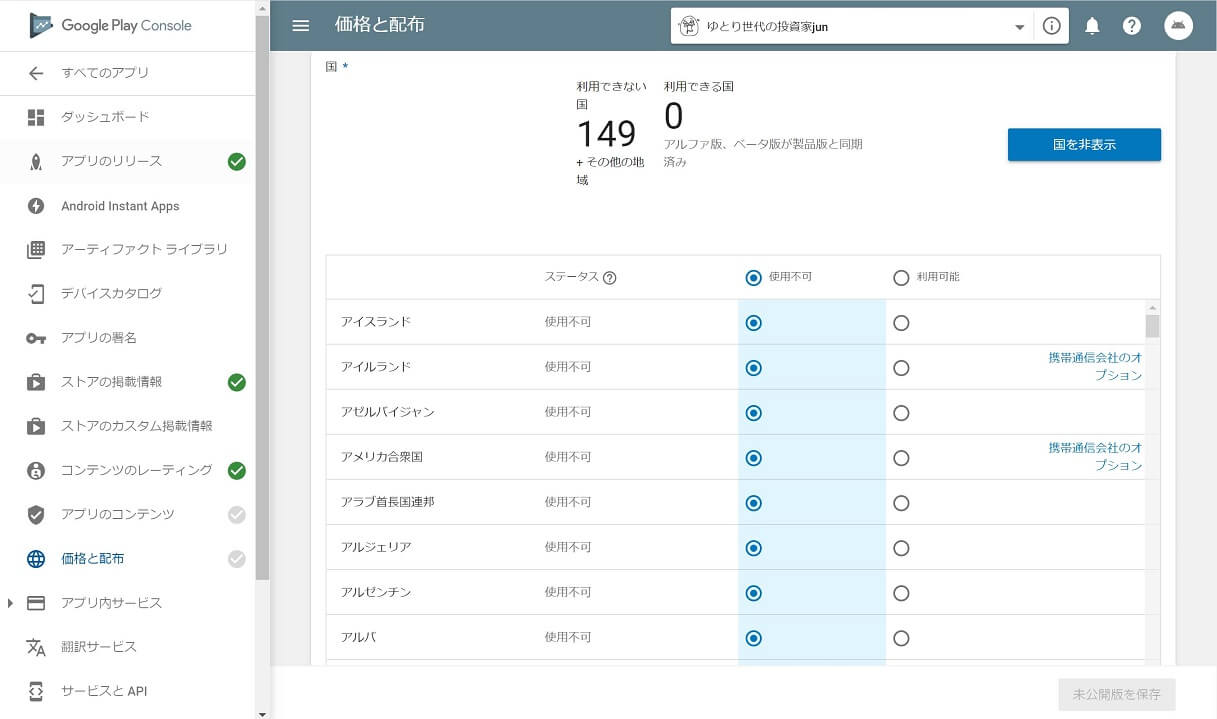
続いて配信する国の設定になります。
『利用可能』にチェックを入れればその国で公開可能です。
一般的なブログやサイトなら日本だけで構いませんが、例えば海外旅行系のブログ・サイトなら、現地での利用も踏まえて対象となる国の利用を許可しておくと良いでしょう。

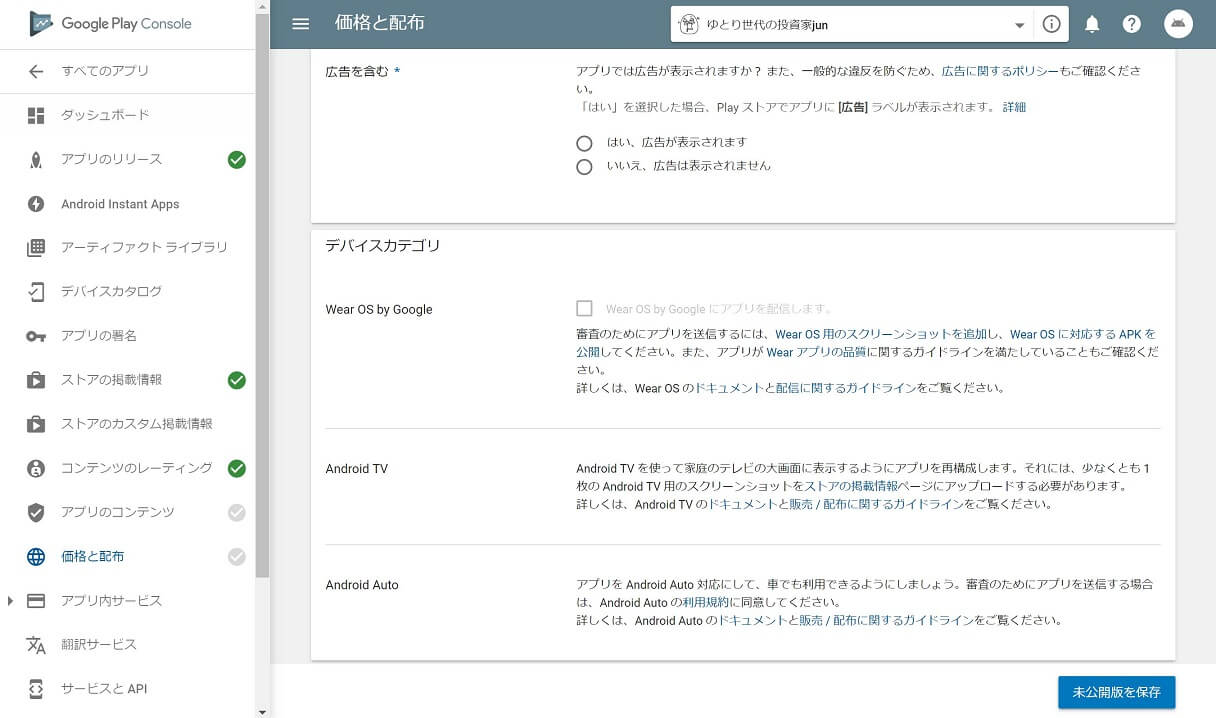
続いて広告の設定です。ブログ・サイト内に広告がある場合は、『はい、広告が表示されます』にチェックを入れます。
そしてデバイスカテゴリですが、ブログなので今回は設定しません。

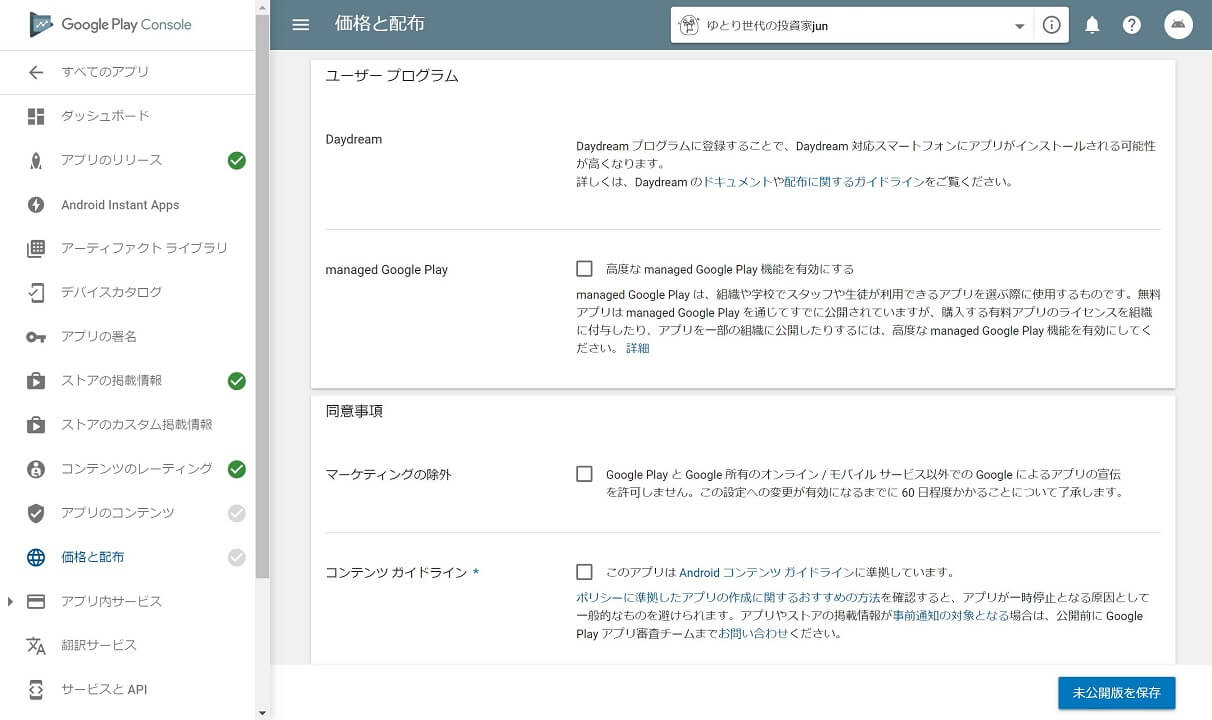
続いてユーザープログラムについての項目ですが、こちらも関係ないので設定しなくてOKです。

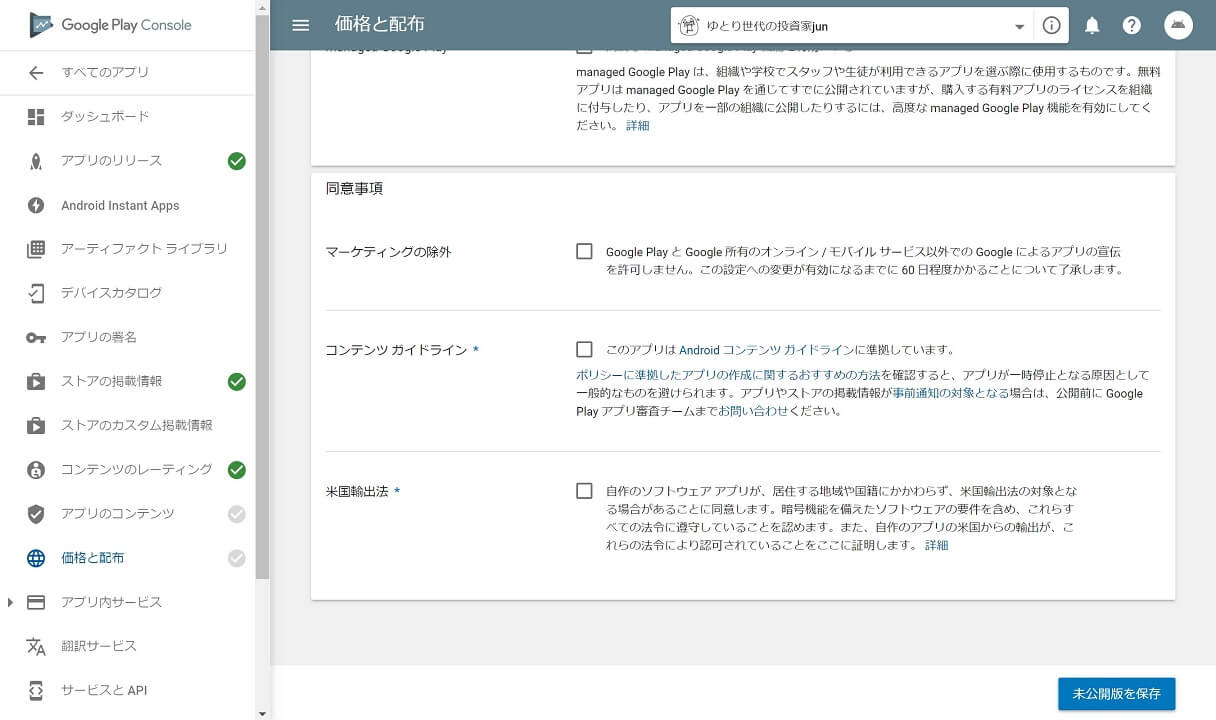
最後に同意事項についてです。
まずマーケティングの除外は、Googleがプロモーションでアプリを利用して良いかどうかの設定になりますが、ここは僕も詳しくは分からないのでチェックは入れていません。
コンテンツガイドラインと米国輸出法についての項目は必須なので、よく読んでチェックをいれましょう。
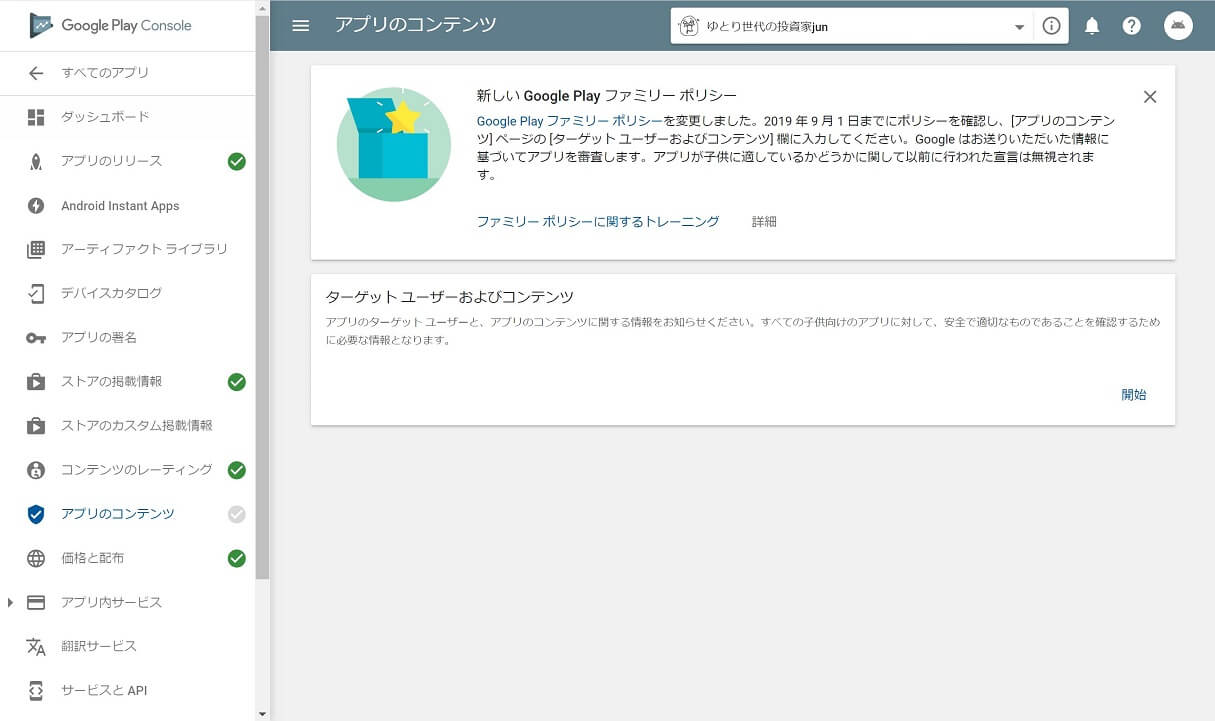
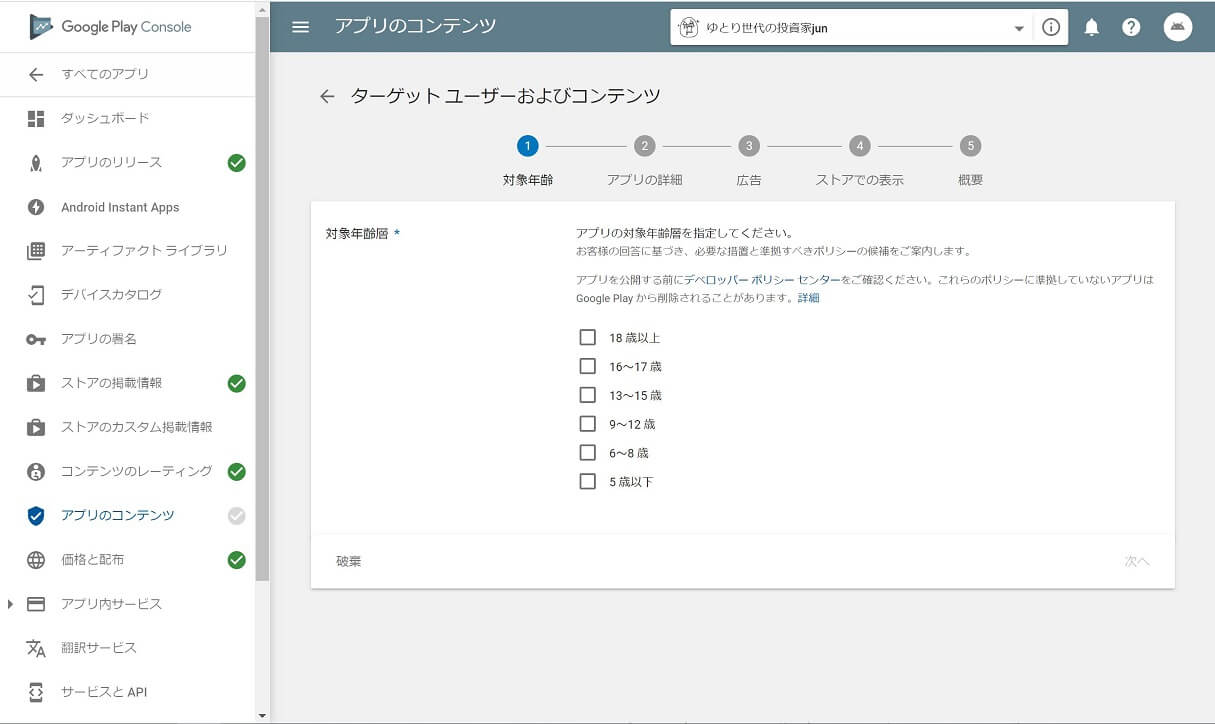
手順3-5:アプリのコンテンツを設定する

続いてアプリのコンテンツを設定する項目です。
ここではアプリそのものの対象年齢や、広告について設定します。

まずは年齢設定。
レーティングで出た数字とは関係なく、『このアプリ(ブログ・サイト)の対象年齢はどのくらいか』を考えれば良いのかなと。とりあえず18歳以上にしておきましょう。

広告とアプリの詳細は既に前の項目で設定したので、自動で割愛されます。
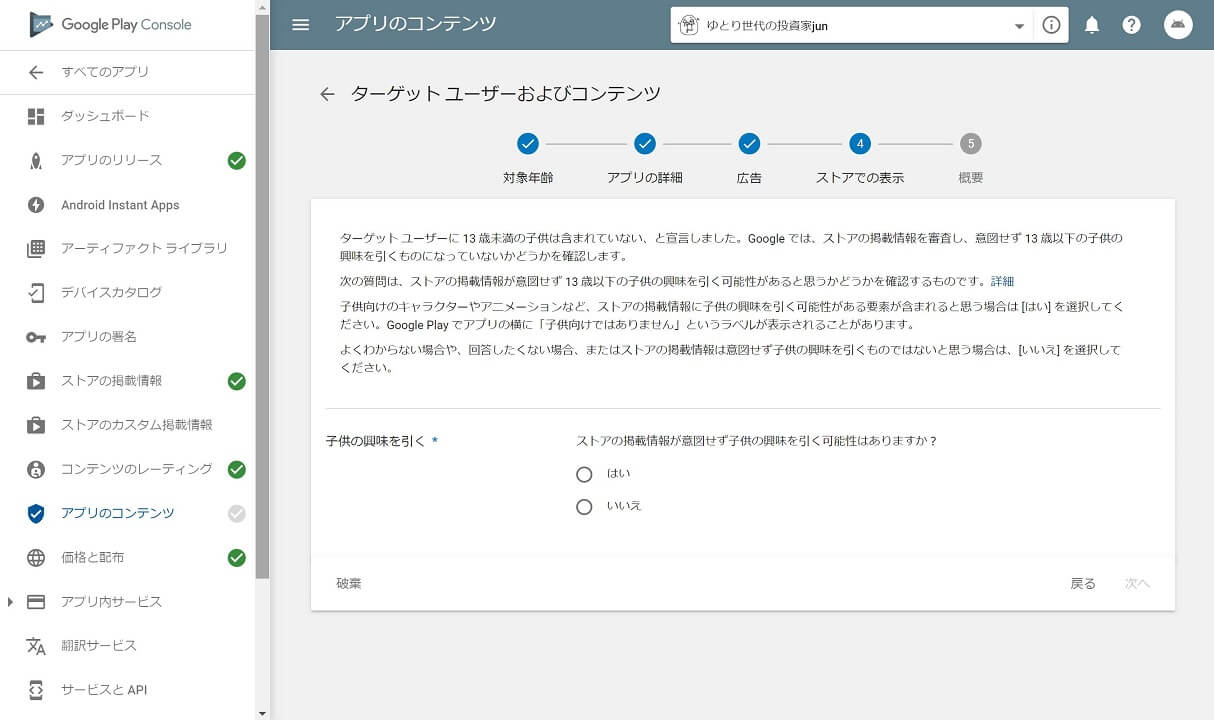
そしてストアでの表示についてですが、ここではコンテンツが意図せず子供の興味を引く可能性があるかどうかについて回答します。
よく分からない場合は『いいえ』で構いませんが、ブログ・サイト内に可愛い動物のイラストがたくさん用いられているようなときは対象になるかもしれません。ここは各自の判断にお任せしますが、僕のような投資ブログであれば『いいえ』で良いでしょう。

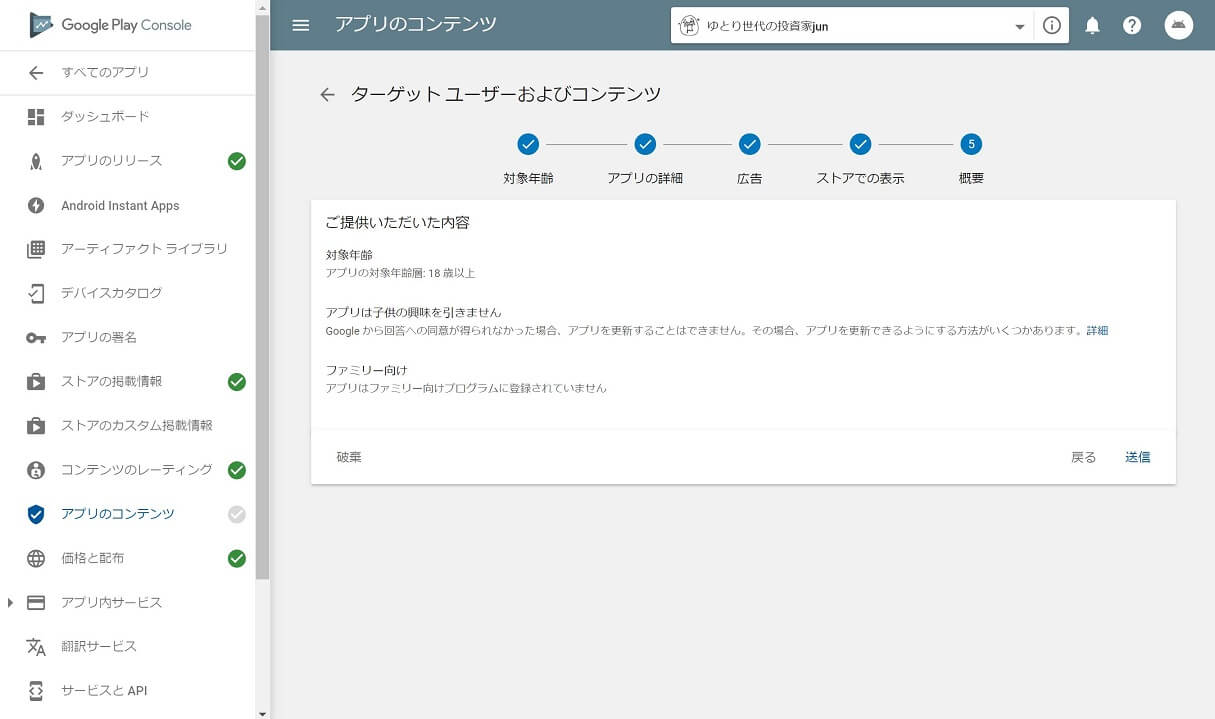
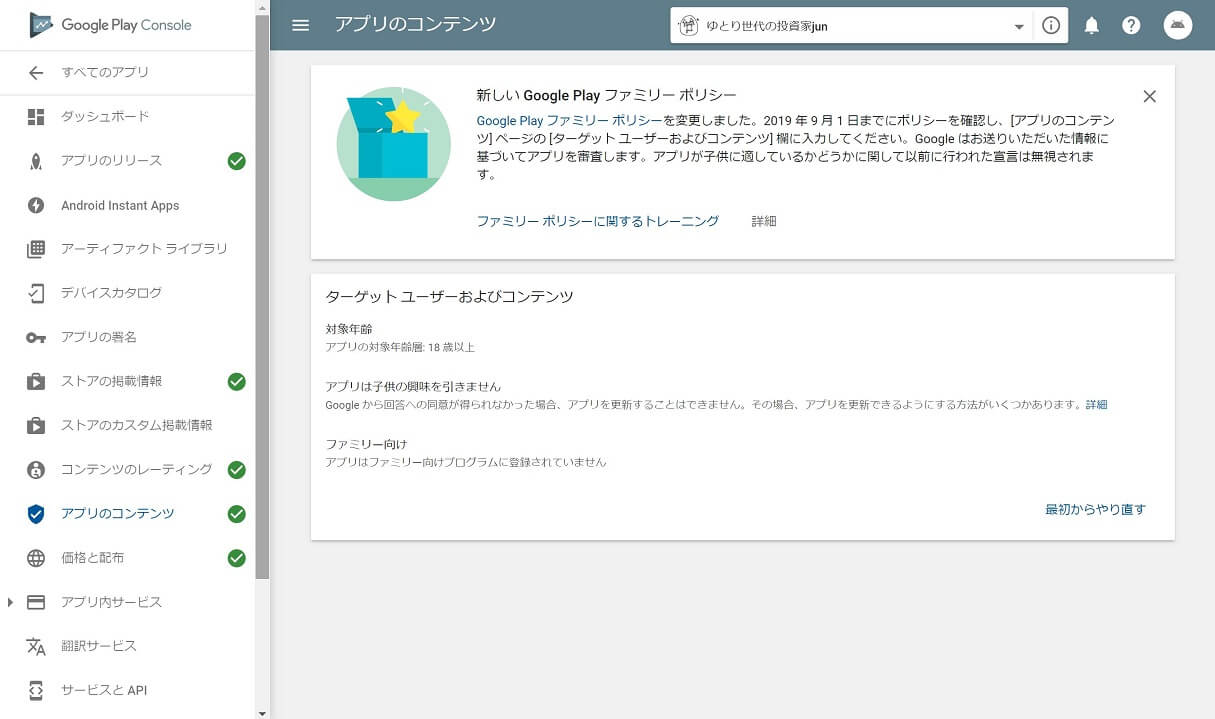
回答したら確認画面が出てきますので、送信で設定が完了します。

これにて最低限の設定項目は全て完了です。
手順3-6:アプリのリリースからアプリの配信を申請する

ここまで来たらあと少しです!
アプリのリリースに戻って、アップロードした項目(製品版や各種トラック)から再度管理画面に入ります。

下に確認ボタンがあるので、そちらから移動します。

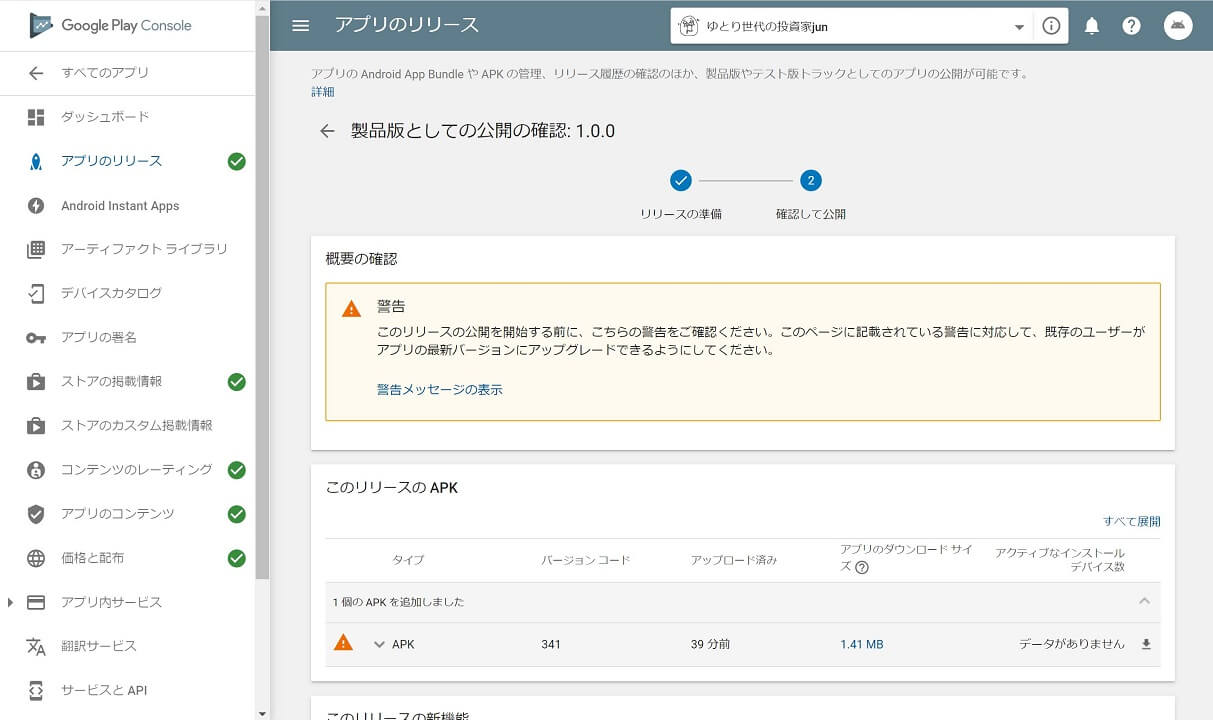
するとAPKファイルにエラーの表記が出てきます。

この記事の冒頭で『Android Studioのような開発環境からaabファイル(本来アプリ開発で用いられるファイル)を作成する方法』と明記しましたが、その理由がこれです。
近年のアプリはaab(Android App Bundle)と呼ばれる、ユーザーの端末環境に合わせて最適化されたAPKファイルを、Google Play側で自動で判別して提供する機能を持ったファイルが主流になっています。
スマホの端末は最新型から古い型までたくさんありますので、今回のようなAPKファイルだけの場合、機種によっては重くて動作できない可能性があるのです。それがこのエラー(警告)の文面の意味になります。
できることならaabファイルで出したいところですが、Android Studioのような開発環境を用いる必要があり難しくなるので断念。それにこのブログのファイルサイズは1.4MBと、一般的に何十MBになりがちなアプリに比べれば小さいのでこのまま公開することにしました。
もしかしたら今後、簡単にaabファイル化する方法が出てくるかもしれませんので、それまではこのAPKからのアプローチで対処しましょう。

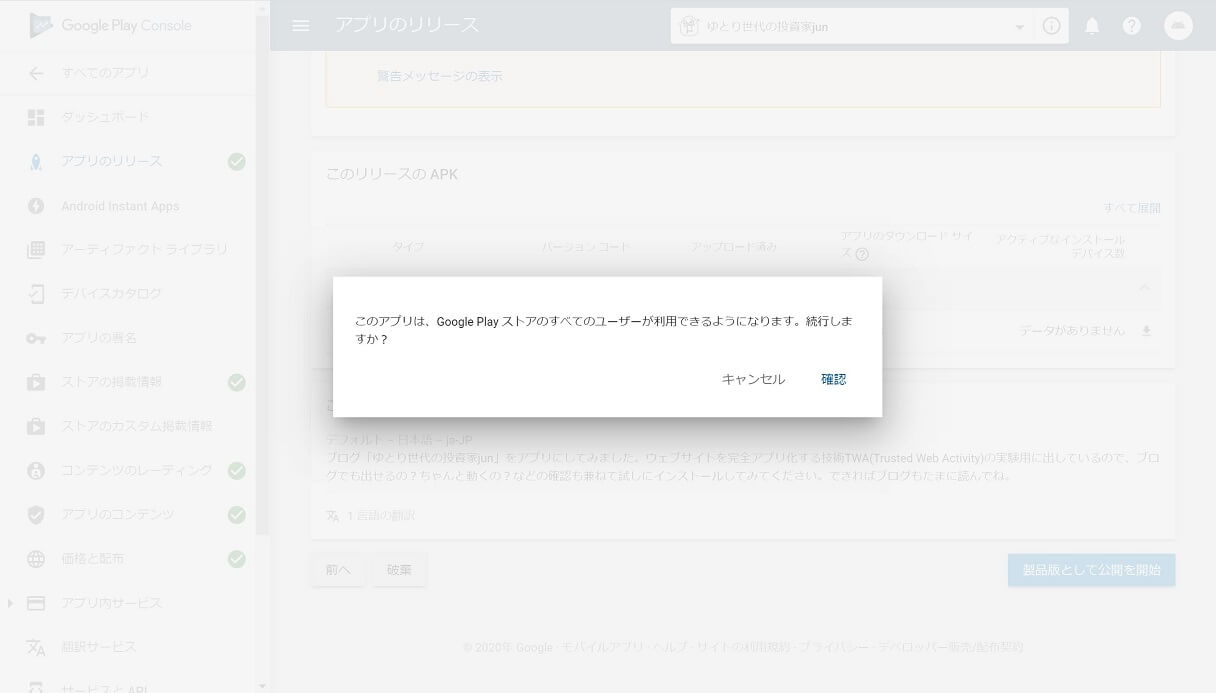
『製品版として公開開始』ボタンを押すと確認画面が出てきますので、問題なければここから進みます。

これにて申請が完了します。
これでリリースについての手続きは全て完了です!
申請から大体3日でリリースされる

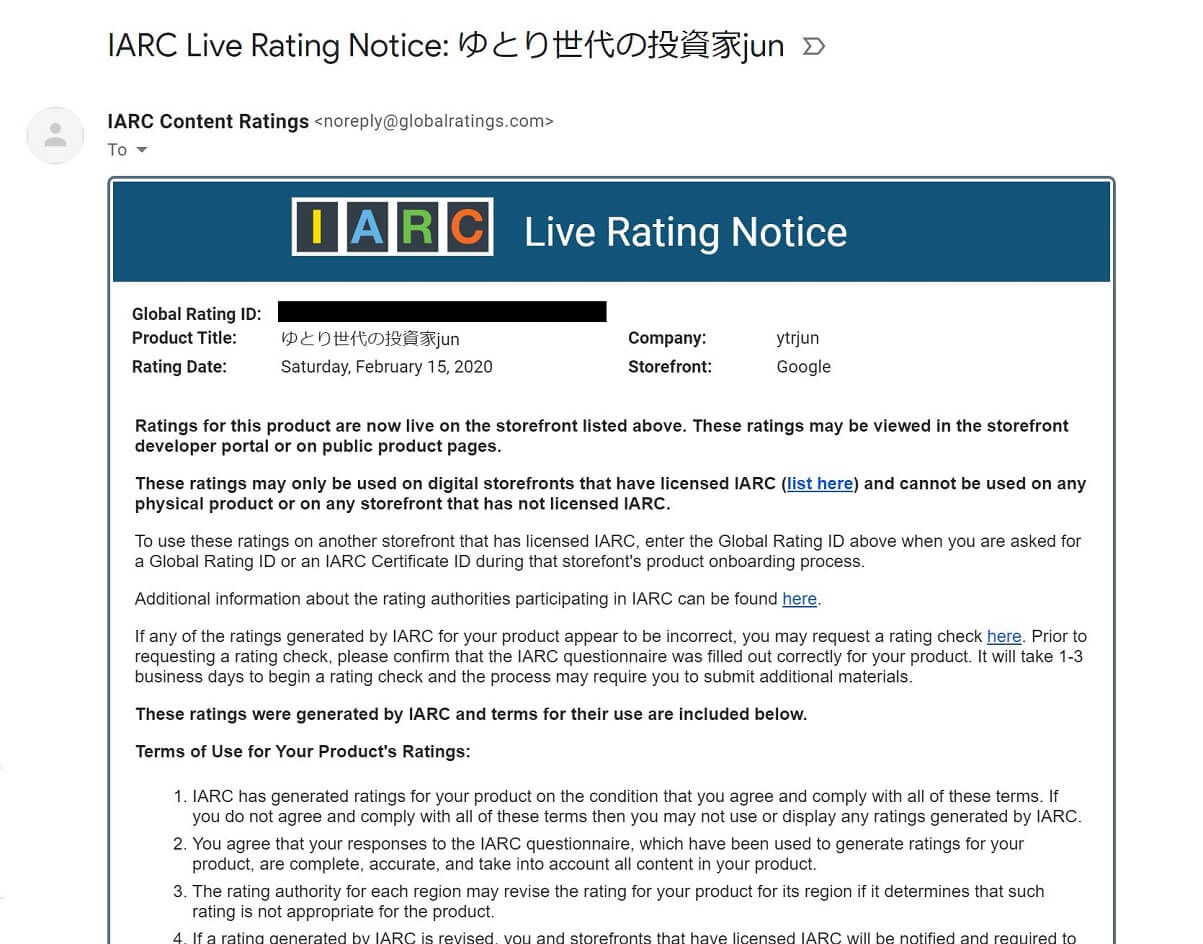
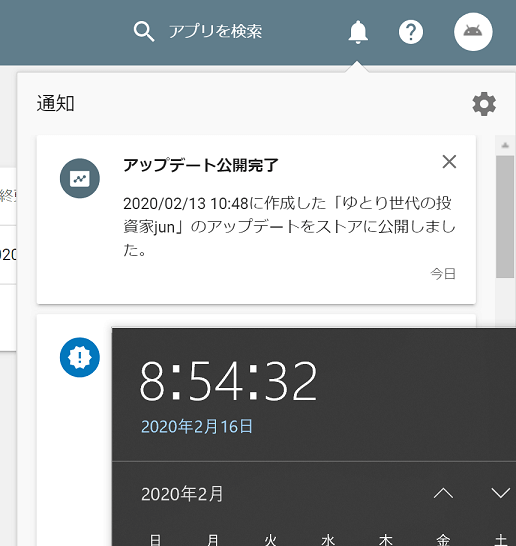
アプリの審査が終わり、問題がなければ上記のような通知とともにGoogle Playにリリースされます。

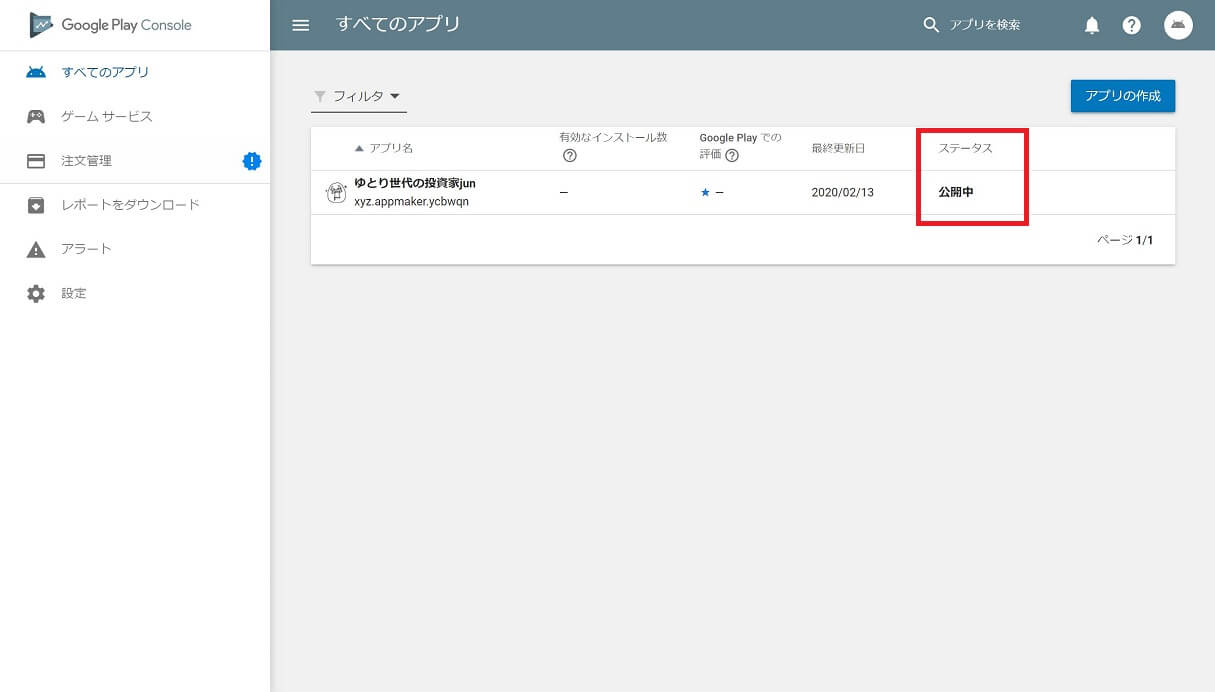
ここが公開になっていればOKです!
やった!

ちなみにリリースの申請をしてから約3日くらいで公開になります。
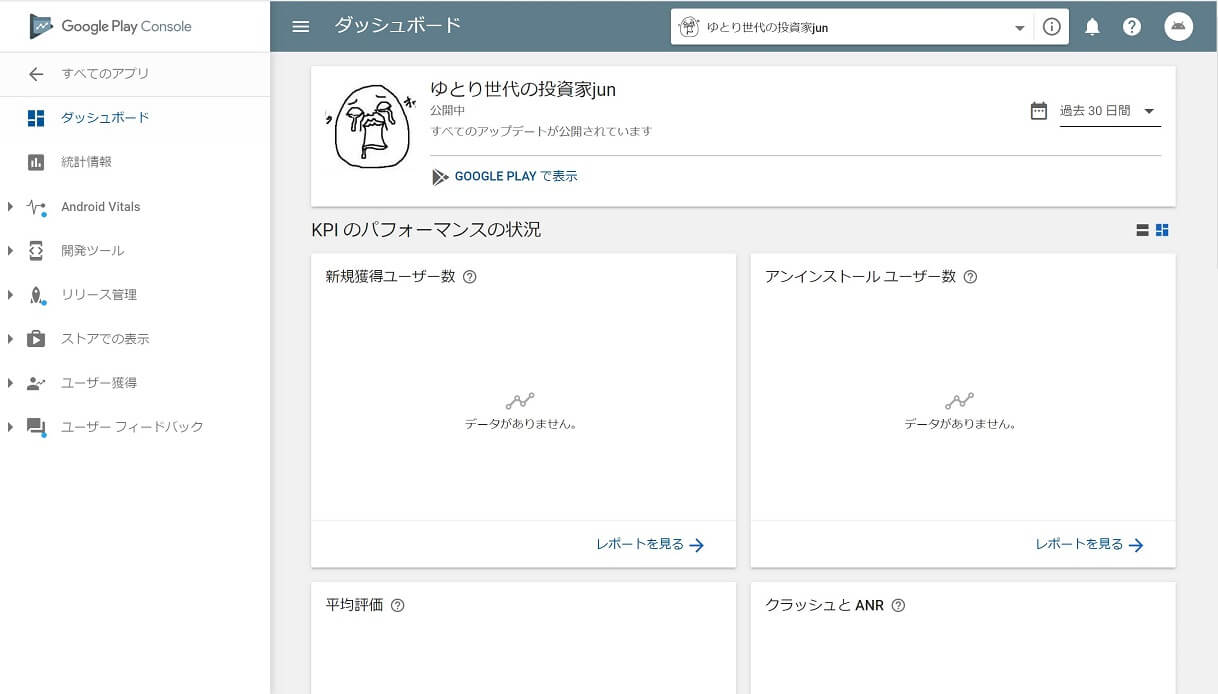
管理画面からインストール数などの細かい数字が見られる

配信後は管理画面内でインストール数などの確認ができます。

他にもアプリのエラー(クラッシュ)やアンインストールの数なども明確に分かりますので、リリースしたあとも良質なコンテンツの維持に努めましょう。
TWAの使い方と考え方
お察しの通り、単にサイトやブログをTWAにしてアプリ化しただけでは意味がありません。CVが高いとか被リンクがもらえるとか、そういう考え方だけで施策しても思うような成果は得られないと考えてください。
根本的な話ですが、スマホアプリというのは継続的な必要性や利便性といった『使う』用途のものが多く、ユーザーにその動機を喚起できるサイトでなければアプリとしての成功はなく『宝の持ち腐れ』です。
僕がツイッターを毎日立ち上げるのは、『ツイッターでの情報収集』という動機付けがあり、アプリとして『継続的な必要性や利便性』を提供してもらえるからです。
例えば単にクレジットカードの比較サイトをPWAやTWAにしても、スケール化は難しいと思います。クレジットカードの比較という行為に『継続的な必要性や利便性』というものが、世間一般の人々にどれだけ動機付けとして存在するでしょうか?
ユーザーに継続的に立ち上げてもらえる、使ってもらえる。そのあたりを意識していない、あるいはそういうジャンルでないならばPWAもTWAも無用の長物です。
逆に、そういう用途を意識したブログ・サイトならば可能性があります。
例えばファンの多いブログや地域ブログ、ウェブサービスなどのツール系サイトなどですね。これらならツイッターアプリと同様、『情報収集』や『繰り返し使う便利なもの』という動機付けがあり、アプリとして『継続的な必要性や利便性』を提供できるジャンルです。
まとめ:TWAで目指すべきはユーザーへの継続的な利便性の提供
いずれにしても、ブログやサイトをアプリとして配信したのならば、目指すべきは『このアプリ便利やん!』しかありません。せっかく面倒な手続きしてリリースしたのに、使われなかったら意味がありませんからね。
もちろん今後の展開次第では、他の用途が見つかって新しいやり方が出てくると思います。
それに近年はSEOが難しくなっていますので、成功できれば『脱SEO』も夢ではないかもしれません。仮にアフィリエイトサイトをTWAにした場合の理想としては、『何度もユーザーが訪れて、何度でもCVするサイト』ですね。
そんなサイトが作れればの話ですが。
最後に再掲ですが、ブログをGoogle Playに配信(リリース)しているので、試しに落としてみてくださいな。
追記:サイト(アプリ)を複数配信しようとしたらスパム判定で停止状態になったので、解決方法も載せておきます。
~注目:M&Aマッチングサービス~
現在、景況感の悪化に伴い、M&Aマッチングサービスで事業やサービス、メディアを売却する動きが出ています。下記記事に詳細をまとめましたので、資金繰りの案としてご検討ください。
→[2020年最新版]事業や資産の売却(資金繰り)に使えるM&A(事業継承)マッチングサービスまとめ
スポンサーリンク