サイト・ブログの表示スピードを見直そう!速いに越したことはないよ!

みなさんどうもモバイルファースト!サイトの表示速度にはこだわっている@xi10jun1です。
今日afb EXPOに行ってきまして、運営会社である株式会社フォーイットのマネージャーさんのセミナーを受けてきました。
ガッツリ新しい情報!ではなかったものの、再確認したことがあったので記事にしておきます。
スマホ(モバイル)におけるサイトの表示スピード
グーグルは今年7月にスピードアップデートと評した、サイトの表示速度が検索順位に影響する変更を行う予定です。それに伴い、セミナーでも少し言及されていましたが、今はモバイルでのサイトの表示速度が重要視されています。
東京に来ると必ず場所とか電車の時間をスマホで調べるんですが、遅いサイトは本当にストレスになります。体感で10秒(実際は5秒くらい)経過したと思ったら、僕はパッと離脱しますね。
それでサイトの表示速度についてはいろいろ対策をしていたのですが、再確認もかねて、ツールを使って運営サイトやブログの速度を測ってみました。
Test My Siteで測ってみよう
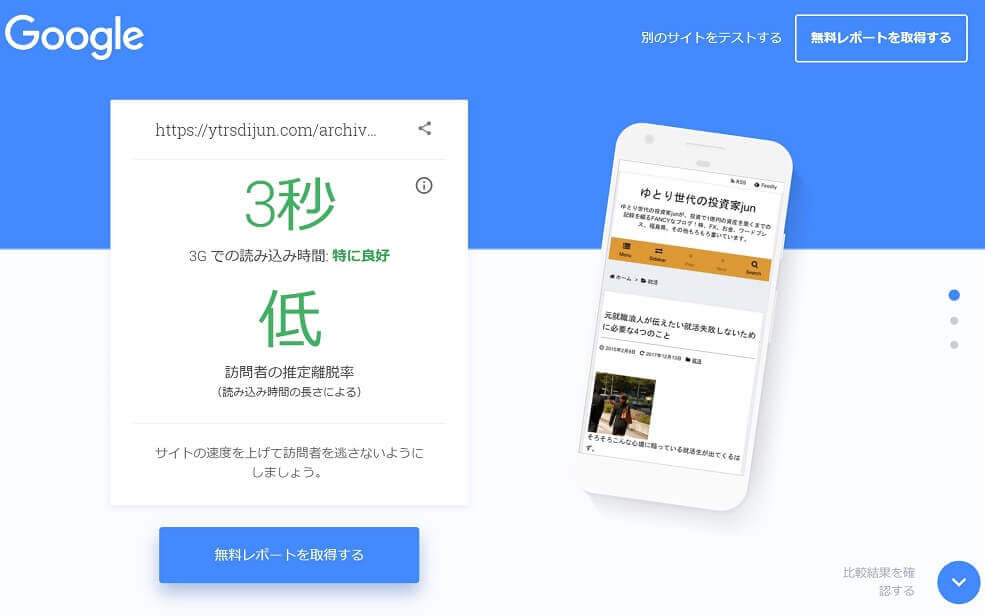
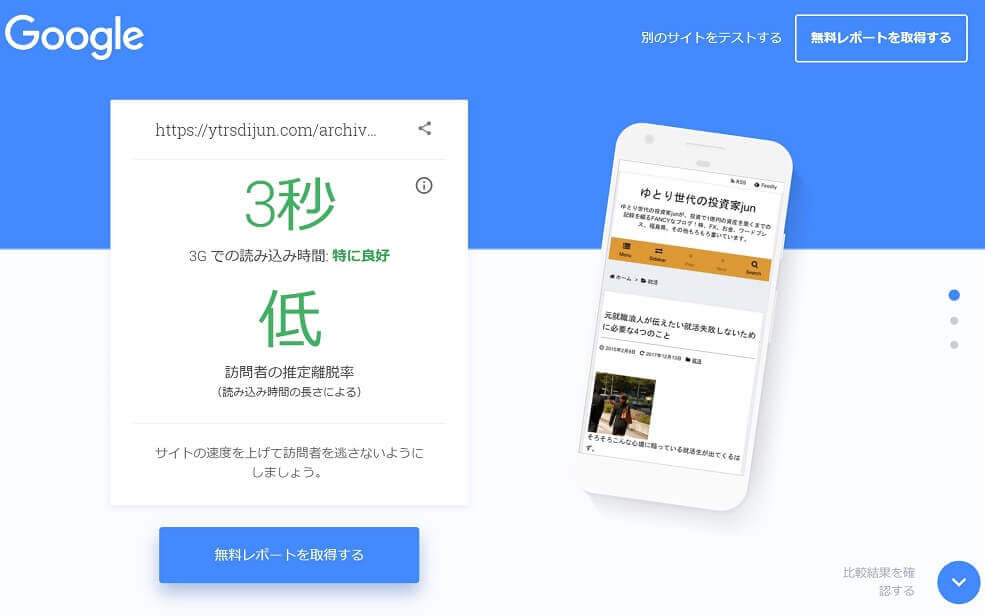
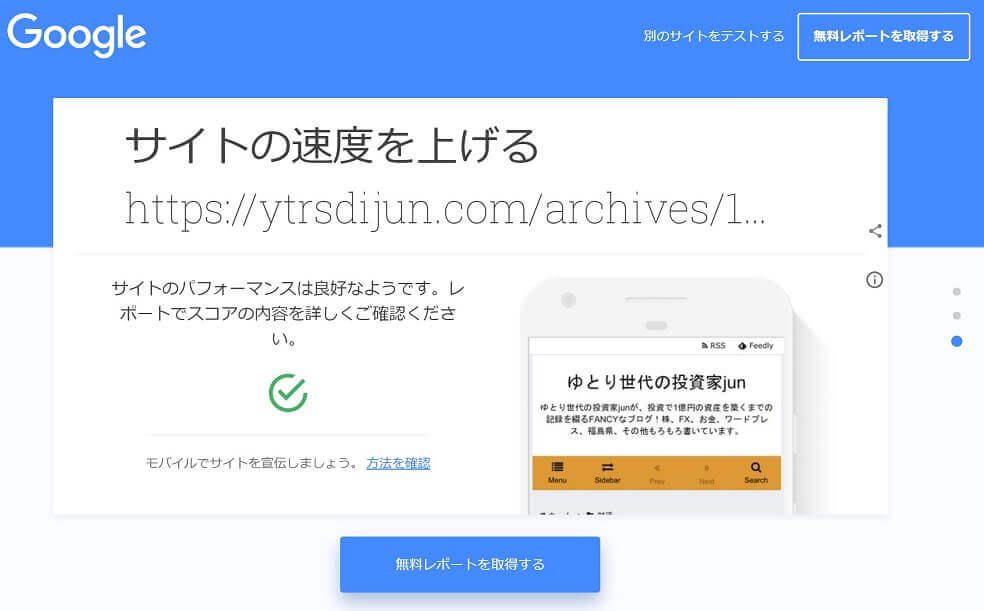
今回使ったのは、Test My Siteです。
グーグルの提供するモバイルのサイト表示速度測定ツールで、3G接続のMoto G4端末でChromeを使って読み込んだ際の表示速度を表示してくれます。
今回計測したのは、僕のブログ記事(元就職浪人が伝えたい就活失敗しないために必要な4つのこと:https://ytrsdijun.com/archives/1164)です。テーマはルクセリタス、サーバーはエックスサーバーです。

よーっし!対策しててよかった!

なぜ財務業界と比べたのか分かりませんが、トップクラスのサイトよりも速いようです。

ここから指定したメールアドレスにレポートを送信することができます。
レポートはPageSpeed Insightsとほぼ同じようなものです。
具体的に何した?
このスピードを実現するために具体的になにした?ってところが一番気になりますよね。
基本的にはググって出てきた方法をやっただけです。キャッシュ系プラグインを入れるとか。
あとはルクセリタスのsingle.phpやpage.phpから、使っていないコードを削除しました。
ルクセリタスはウィジェットから編集するだけで、記事下やタイトル下などに広告を表示できるようになっています。それはsingle.phpやpage.phpに、ウィジェットから読み込ませるコードを記述させているからなんですね。
でも例えばタイトル下に広告を表示させない(つまりウィジェットで広告を貼り付けない)場合、single.phpやpage.phpに記述されたコードは、ユーザーがサイトを読み込むときに無駄になるわけです。
だったらそのコードを消して読み込む時間を短縮させればいいよね、ってことでコードを削除していました。
まとめ:モバイルのサイト表示速度を改善しよう!
冒頭でも書きましたが、スマホで遅いサイトは本当にストレスになりますし、離脱率がかなり高くなります。
それに今僕が運営しているサイト、成果の発生はほとんどモバイルになっています。
AMPも含め、モバイルの世界ではスピードが重視されますから、できるだけ早く対策したほうがいいでしょう。
~注目:M&Aマッチングサービス~
現在、景況感の悪化に伴い、M&Aマッチングサービスで事業やサービス、メディアを売却する動きが出ています。下記記事に詳細をまとめましたので、資金繰りの案としてご検討ください。
→[2020年最新版]事業や資産の売却(資金繰り)に使えるM&A(事業継承)マッチングサービスまとめ
スポンサーリンク
![[TWA用]Google Playでアプリが配信停止(スパムに関するポリシーの違反判定)されたときの解決方法の一例サムネ画像](https://ytrsdijun.com/wp-content/uploads/2020/03/95d55ce10b17b400097e797317c57499-100x100.png)








