ワードプレスをPWA設定!アプリっぽい操作性は面白いがテーマやプラグインはこれから。

皆さんどうもPWA!これを利用したサイト案を思いついた@xi10jun1です。
サイトをスマホアプリのように操作できるPWAという仕組みがあるんですが、実験的に当ブログを対応させてみました。
AMPも含め、これからグーグルが推していく施策だそうなので、面倒ですがやってみました。
ワードプレスのPWAについて
PWAはProgressive Web Appsの略で、簡単に言えばサイトをスマホアプリみたいにして閲覧できる仕組みのことです。
細かい仕様とか設計云々は省きますが、百聞は一見にしかず、ツイッターに投稿したこちらの動画をご覧ください。
ホーム画面への追加自体はどのサイトもできるんですが、その場合はタップするとブラウザが立ち上がります。
PWAの場合はほぼアプリとして動くので、動作が軽く、オフラインでもページを閲覧できます。アドセンスは消えますが。 pic.twitter.com/snDLfvSnLJ
— jun@東北ブロガー会そろそろ (@xi10jun1) 2018年7月28日
※アドセンスはオンラインだと表示されます。
ご覧の通り、スマホのホーム画面にサイトやブログを、言わば"アプリみたいに落として"表示・操作できるわけです。
大手のサイトだと、日経電子版がすでにPWAに対応しています。早いなぁ!
サイトをPWAとしてスマホのホーム画面に落とす方法
PWAとしてサイトをスマホのホーム画面に落とす方法は2つ。
1つはサイト下から出てくる通知。こちらは僕のブログでは何故か出てこなかったので、2つ目のブラウザメニューから追加する方法でやってみます。

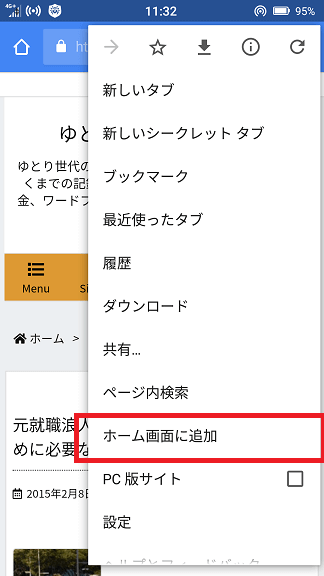
ブラウザでサイトにアクセスし、右上のメニューから「ホーム画面に追加」をタップします。

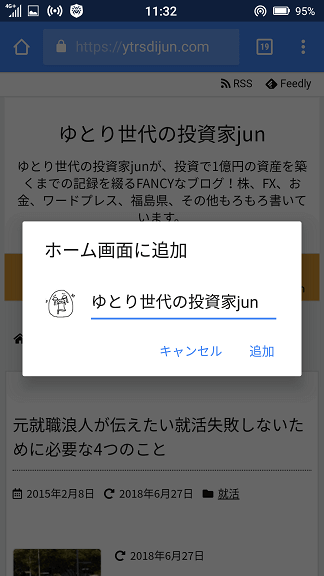
すると名前を決める画面になるので、アプリとして表示させたい名前に変更します。

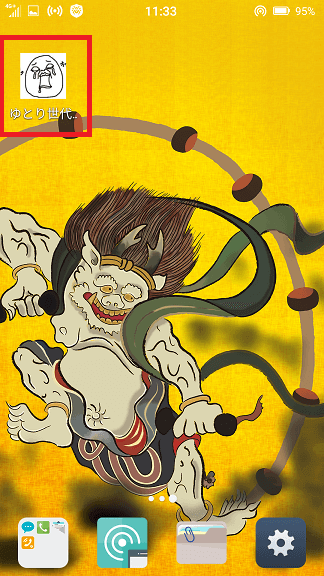
するとこのような形でアプリっぽいアイコンが出てきます。これで追加完了です。
さっそく開いてみましょう。

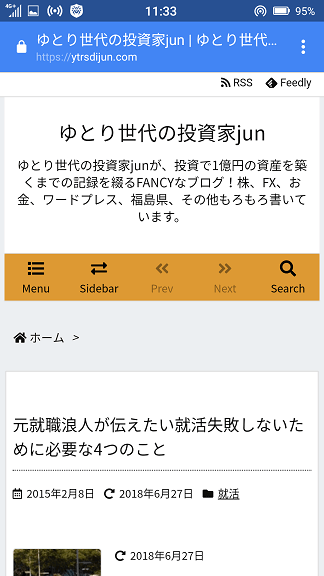
するとこのように、アプリっぽいトップ画面が表示されます。

そしてこのような表示が出てきたら成功です。
デザインも操作性もブラウザとほぼ同じになっていますが、スマホの起動アプリの1つとして数えられます。
ちなみにPWA対応でないサイトも、同じ方法でホーム画面にアイコンとして追加はできるんです。ただアイコンをタップすると、ブラウザが開いてしまいます。
ワードプレステーマ「ルクセリタス」でのPWAの設定方法
僕のブログのテーマはルクセリタスなんですが、最新版のバージョンでは標準でPWAが入っているありがたい仕様になっております。凄すぎて開発者さんに足向けて寝らんねぇっす。
https://thk.kanzae.net/wp/
ルクセリタスでのPWAの設定方法は簡単。

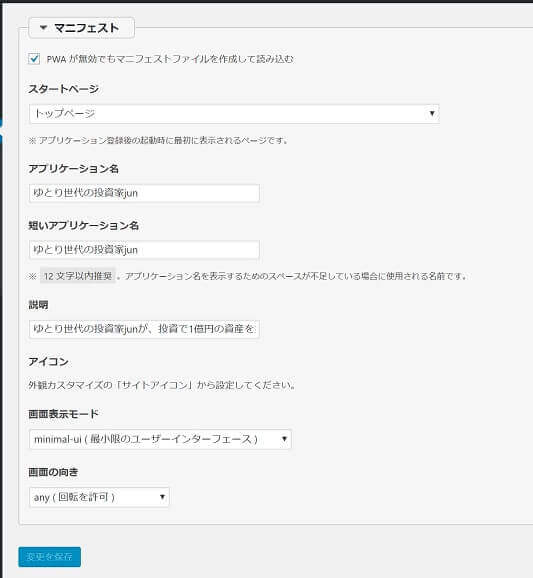
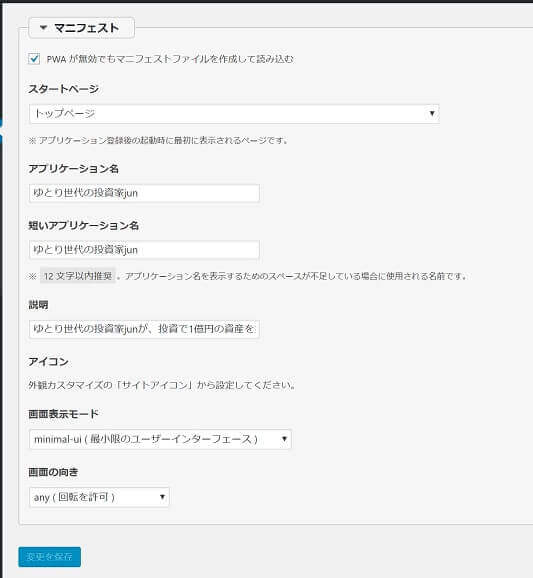
画面左のLuxeritas→カスタマイズ→PWAのタブを開き、「PWA ( Progressive Web Apps ) 有効化」の部分にチェックを言れて保存するだけです。ただPWAの条件の1つ、SSL化は絶対必要なのでやっておきましょう。

細かい設定や保存時の名称とかは、こちらですることが可能です。
PWAのメリット
Qiitaにメリットがまとめてありました。
- ページの読み込みや表示が速い
- オフラインでも動く
- 画面遷移をともなう操作もオフライン時に可能
- プッシュ通知の受信が可能
- インストール不要
- ストアの審査なくアップデートが可能
- GPSを使った現在地取得と利用が可能
- ネイティブアプリのようなUIを実現できる
- ブラウザデフォルトのUI(上部のメニューバー)を非表示にするなどのカスタマイズが可能
- 「ホームに追加」ボタンを表示でき、ホームに追加されたページはインストールされたアプリのように扱える
- ホーム画面のアイコンが設定できる
- 起動時のスプラッシュ画面が設定できる
そう、確かに早いんですよ。サクサク動く。
それにサイトをアプリとして利用しているだけなので、アプリを作る必要がなく審査も必要ありません。それでいてアプリのような使い心地を実現できるんですから、なかなか面白いですなぁ。
PWAのデメリット
一方でデメリットもあります。
まず認知度。
そもそも『Webサイトを落としてアプリとして使う』というやり方が浸透していないこと。これじゃPWA設定したって意味がなくなってしまいます。
それからサイトのジャンル。
PWAにしてアプリとしてでも使いたいサイトって、一体何でしょうか?例えば地域ブログなどの固定のファン・ユーザーが付いているブログや、コンテンツ設計がしっかりしているサイトなら喜ばれるかもしれません。
そしてワードプレスのテーマ及びプラグインの対応。
AMP同様、対応してくれるテーマやプラグインの設定が不可欠になります。プラグインだと現時点では日本語対応していない「PWA」というのが出ているようです。
https://wordpress.org/plugins/pwa/#description
他にもSSL対応じゃないとダメとか、いろいろな制約(マニフェストが必要)がある点ですね。
ただ少なくともSSLはこれからのサイトにはマストな施策なので、デメリットというより"さっさとやれ(特に官公庁のサイト)!"的なアレですけど。
まとめ:AMPもPWAもグーグルが推しているのがやっかい
『AMPだけじゃなくて、今度はPWAかよ・・・。』とお思いかもしれませんが、それがグーグルですから諦めるしかありません。
何もグーグルは意地悪でやっているわけではなく、『ユーザーのことを考えた施策』なわけですし。
この辺はまだまだ成功事例がありませんので、今のうちやっておけばブルーオーシャンで活躍できるかもしれません。さっそくPWAにできそうなジャンルで、サイト作ってみようかな。
[注目]どうしても分からないときはteratail(テラテイル)で質問してみよう!
どうしても分からないときは、プログラマーやエンジニア向けの質問サイト「teratail(テラテイル)」で同じ質問を探してみましょう。同じような質問があれば解決の糸口になりますし、なければ登録して質問することができます。アクセスはこちら→エンジニアのためのQ&Aサイト teratailへ
~注目:M&Aマッチングサービス~
現在、景況感の悪化に伴い、M&Aマッチングサービスで事業やサービス、メディアを売却する動きが出ています。下記記事に詳細をまとめましたので、資金繰りの案としてご検討ください。
→[2020年最新版]事業や資産の売却(資金繰り)に使えるM&A(事業継承)マッチングサービスまとめ
スポンサーリンク









