ワードプレステーマSTORK(ストーク)でAMPにシェアボタンを出す方法

みなさんどうもアクセラレーテッド!AMPに四苦八苦している@xi10jun1です。
僕はワードプレステーマSTORK(ストーク)を使っています。プラグインでAMP化しているのですが、そのままだとシェアボタンが付けられないのですよね。
それで販売公式サイトを参考にシェアボタンを自力で作り、さらにアドセンスやプラグインを使って関連記事を出すところまで頑張ったので、お願いだからシェアしてくなんしょ~!
特にはてブ!ワードプレスブロガーは、はてブに飢えています。
STORK(ストーク)でAMPに「はてブ」「pocket」「Google+」「Feedly」を出すには?

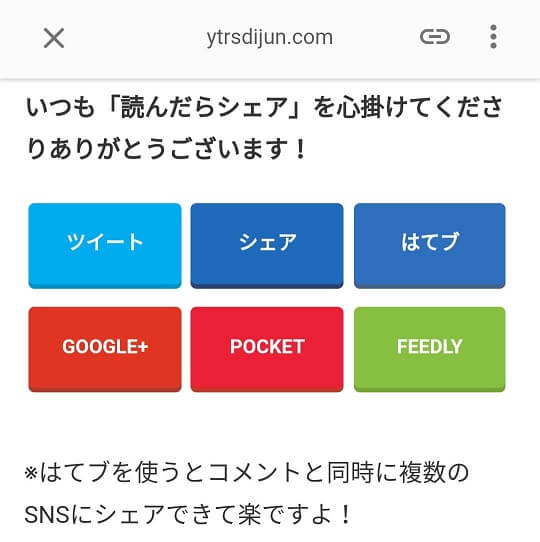
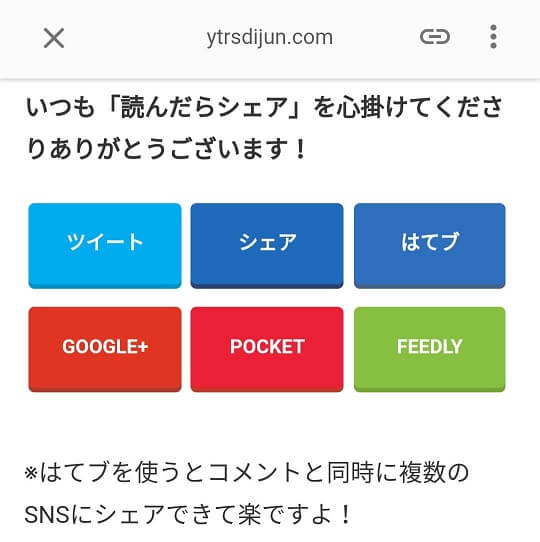
僕のブログのAMPはご覧の通り、ツイッター、フェイスブック(シェア)、はてブ、pocket、Google+、Feedlyを表示しております。カウントはちょっと出せなかったので、まだ検証中です。
で、STORK(ストーク)の販売サイト(Open Cageさん)には、このような記事があります。
https://open-cage.com/amp-snsbutton-include/
こちらの通りにやれば、ツイッターとフェイスブック(シェア)とLINEのボタンは出せます。が、一般的なボタンである、はてブ、pocket、Google+、Feedlyについては記述がありません。
ということで、「この4つのボタンも出しましょう!」というのがこの記事の目標です。※ちなみに今回LINEは消しました。ごめんなさい。
注意点
functions.phpをいじりますので、慣れていない人だとかなり難しいです。
ミスると画面とともに顔も白くなりますから、ローカル環境なりバックアップなり、何か起きても必ず復旧できるようにしてから次の手順を行ってください。
といっても、なるべく「コピペ!」「簡単!」「楽々!」的な感じでご紹介します。
コピペと少しの作業が必要なシェアボタンのコード
まずはfunctions.phpにアクセスしてください。子テーマをお持ちの方は、そちらのfunctions.phpにアクセスします。
そして下記のコードをfunctions.phpに記述します。
function content_for_social_button($content){
if (is_amp_endpoint()) {
$url_encode=urlencode(get_permalink());
$twitter = '<a href="https://twitter.com/share?text=’.urlencode(the_title( “" , “" , 0 )).’&url=’.$url_encode.’&via=’.あなたのツイッター名(@以下~).'"><span class="text">ツイート</span></a>’;
$facebook = '<a href="https://www.facebook.com/sharer.php?src=bm&u=’.$url_encode.’&t=’.$title_encode.'"><span class="text">シェア</span></a>’;
$hatena = '<a href="https://b.hatena.ne.jp/add?mode=confirm&url=’.$url_encode.’&title=’.urlencode(the_title( “" , “" , 0 )).'"><span class="text">はてブ</span></a>’;
$google = '<a href="https://plusone.google.com/_/+1/confirm?hl=ja&url=’.$url_encode.'"><span class="text">GOOGLE+</span></a>’;
$pocket = '<a href="https://getpocket.com/edit?url=’.$url_encode.’&title=’.urlencode(the_title( “" , “" , 0 )).'"><span class="text">POCKET</span></a>’;
$feedly = '<a href="https://feedly.com/index.html#subscription%2Ffeed%2Fhttps%3A%2F%2FあなたのサイトURL%2Ffeed%2F"><span class="text">FEEDLY</span></a>’;
$social .= “<h4>いつも「読んだらシェア」を心掛けてくださりありがとうございます!</h4>";
$social .= “<span class=’twitter snslist’>" . $twitter . “</span>";
$social .= “<span class=’facebook snslist’>" . $facebook . “</span>";
$social .= “<span class=’hatena snslist’>" . $hatena . “</span>";
$social .= “<span class=’google snslist’>" . $google . “</span>";
$social .= “<span class=’pocket snslist’>" . $pocket . “</span>";
$social .= “<span class=’feedly snslist’>" . $feedly . “</span>";
$social .= “</div>";
$content .= $social;
return $content;
} else {
return $content;
}
}
add_filter( 'the_content’, 'content_for_social_button’);// AMPプラグインにCSSを追加する
add_action( 'amp_post_template_css’, 'xyz_amp_additional_css_styles’ );
function xyz_amp_additional_css_styles( $amp_template ) {
?>
/*CSSここから*/
body {
font-family: Arial, Helvetica, 游ゴシック, YuGothic, “Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
}.share.amp .snslist{
width:31%;
margin:0 1% 15px;
display:inline-block;
text-align:center;
font-size:82%;
font-weight:bold;
}
.share.amp .snslist a{
display:block;
padding:1em 0;
width:100%;
border-radius:0.3em;
color:#fff;
text-decoration:none;
}
.share.amp .snslist.twitter a{
background: #00acee;
box-shadow: 0 3px 0 #0092ca;
}
.share.amp .snslist.facebook a{
background: #1f6aba;
box-shadow: 0 3px 0 #2c4373;
}
.share.amp .snslist.hatena a {
background: #2f70be;
box-shadow: 0 3px 0 #43638b;
}
.share.amp .snslist.google a{
background: #df3522;
box-shadow: 0 3px 0 #ad3a2d;
}
.share.amp .snslist.pocket a{
background: #ec2136;
box-shadow: 0 3px 0 #c0392b;
}
.share.amp .snslist.feedly a {
background: #87c040;
box-shadow: 0 3px 0 #74a436;
}.amp-related ul{
border-top: 0;
margin: 0 0px 10px 0px;
padding:0px;
}
.amp-related ul li{
width: 100%;
background:#fff;
border-bottom: 3px solid #e4e4e4;
height: 96px;
margin: 0px;
list-style:none;
}
.amp-related ul li a{
color: #333;
display: block;
height: 78px;
margin: 0;
padding:18px 16px 0 0;
text-decoration: none;
font-weight:normal;
}
.list-amp-img{
float: left;
height: 80px;
width: 80px;
margin:8px 12px 0px 8px;
padding:0;
}/*CSSここまで*/
とりあえずコピペで実装できるようにしましたが、ここから少し作業があります。
作業
作業としては、ツイッターでシェアしたときに自分のアカウント名も一緒に出るようにした点です。こちらはご自身のアカウント名(@以下)をご記入ください。
&via=’.あなたのツイッター名(@以下~).’
↓
&via=’.xi10jun1.’
必要ない場合は、&via=’.あなたのツイッター名(@以下~).’を消せばOKです。
またFeedlyの部分ですが、https://feedly.com/index.html#subscription%2Ffeed%2Fhttps%3A%2F%2FあなたのサイトURL%2Ffeed%2Fとあるように、ご自身のサイトURLをご記入ください。
※SSLの方は、https%3A%2F%2FあなたのサイトURL%2Ffeed%2Fと、sの記述を忘れないように。無い場合は逆にsを消してください。
<a href="https://feedly.com/index.html#subscription%2Ffeed%2Fhttps%3A%2F%2FあなたのサイトURL%2Ffeed%2F"><span class="text">FEEDLY</span></a>’
↓
<a href="https://feedly.com/index.html#subscription%2Ffeed%2Fhttps%3A%2F%2Fytrsdijun.com%2Ffeed%2F"><span class="text">FEEDLY</span></a>’
色や形、各ボタンの名称については適宜変更を。
もし実装しても表示されない場合
記述箇所に問題があるか、どこかに余計な半角スペースまたは全角スペースが入っている可能性がありますので、根気よく探して消してください。
応用編:アドセンス(関連ユニット)と関連記事も表示させる方法
応用すればアドセンス(関連ユニット)や、プラグインを使って関連記事も出せます。
こちらもコピペと作業があります。
function content_for_social_button($content){
if (is_amp_endpoint()) {
$url_encode=urlencode(get_permalink());
$twitter = '<a href="https://twitter.com/share?text=’.urlencode(the_title( “" , “" , 0 )).’&url=’.$url_encode.’&via=’.あなたのツイッター名(@以下~).'"><span class="text">ツイート</span></a>’;
$facebook = '<a href="https://www.facebook.com/sharer.php?src=bm&u=’.$url_encode.’&t=’.$title_encode.'"><span class="text">シェア</span></a>’;
$hatena = '<a href="https://b.hatena.ne.jp/add?mode=confirm&url=’.$url_encode.’&title=’.urlencode(the_title( “" , “" , 0 )).'"><span class="text">はてブ</span></a>’;
$google = '<a href="https://plusone.google.com/_/+1/confirm?hl=ja&url=’.$url_encode.'"><span class="text">GOOGLE+</span></a>’;
$pocket = '<a href="https://getpocket.com/edit?url=’.$url_encode.’&title=’.urlencode(the_title( “" , “" , 0 )).'"><span class="text">POCKET</span></a>’;
$feedly = '<a href="https://feedly.com/index.html#subscription%2Ffeed%2Fhttps%3A%2F%2FあなたのサイトURL%2Ffeed%2F"><span class="text">FEEDLY</span></a>’;
$social .= “<br />スポンサーリンク<br />";
$social .= “AMP用アドセンス(数字や文字を囲うときは、「""」ではなく「"」に変えてください。例:width=’336′)";
$social .= “<div class=’share amp’>";
$social .= “<h4>いつも「読んだらシェア」を心掛けてくださりありがとうございます!</h4>";
$social .= “<span class=’twitter snslist’>" . $twitter . “</span>";
$social .= “<span class=’facebook snslist’>" . $facebook . “</span>";
$social .= “<span class=’hatena snslist’>" . $hatena . “</span>";
$social .= “<span class=’google snslist’>" . $google . “</span>";
$social .= “<span class=’pocket snslist’>" . $pocket . “</span>";
$social .= “<span class=’feedly snslist’>" . $feedly . “</span>";
$social .= “</div>";
$social .= “<br />※はてブを使うとコメントと同時に複数のSNSにシェアできて楽ですよ!<br />";
$social .= “<br />スポンサーリンク<br />";
$social .= “AMP用アドセンス(数字や文字を囲うときは、「""」ではなく「"」に変えてください。例:width=’336′)";
$social .= “<br />関連記事でもっと詳しく!<br />";
$social .= “関連記事は、プラグイン「List category posts」のショートコードなら今のところ表示可能";
$social .= “<br />スポンサーリンク<br />";
$social .= “AMP用アドセンス(数字や文字を囲うときは、「""」ではなく「"」に変えてください。例:width=’336′)";
$content .= $social;
return $content;
} else {
return $content;
}
}
add_filter( 'the_content’, 'content_for_social_button’);
以下、CSSは同じなので省略
アドセンスに関してはAMP用のコードを使いますが、functions.phpで記述する場合はwidth=’336’と、「"~"」ではなく「’~’」でないと表示されませんのでご注意を。
※たぶん規約に引っかからないと思いますが、何かアドセンスからお叱りがきたら、素直にごめんなさいして対処しましょう。今のところ来てませんが・・・。
また関連記事ですが、プラグイン「List category posts」のショートコードでなら表示可能です。ただ移動先のURLはAMPにならない(通常のモバイルページ)のと、ちょっとデザインがダサいです。
まとめ:functions.phpでAMPの記事下をイジイジできる!
これを覚えておくと、functions.phpの記述を変えるだけでAMPの記事下のコンテンツをあれこれ編集できます。
ちょっと難易度が高いですが、お役に立てれば幸いです。
それから今回の記事作成にあたり、Open Cageさんの記事を参考にしましたのでご紹介いたします。
https://open-cage.com/amp-snsbutton-include/
~注目:M&Aマッチングサービス~
現在、景況感の悪化に伴い、M&Aマッチングサービスで事業やサービス、メディアを売却する動きが出ています。下記記事に詳細をまとめましたので、資金繰りの案としてご検討ください。
→[2020年最新版]事業や資産の売却(資金繰り)に使えるM&A(事業継承)マッチングサービスまとめ
スポンサーリンク